 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Einführung in die Implementierungsmethode zur Übergabe von Parametern in kleinen Programmen
Einführung in die Implementierungsmethode zur Übergabe von Parametern in kleinen Programmen
Einführung in die Implementierungsmethode zur Übergabe von Parametern in kleinen Programmen
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erläuterung der Parameterübertragung von WeChat-Miniprogrammen vorgestellt. Freunde, die sie benötigen, können darauf zurückgreifen.
Der Start von WeChat-Miniprogrammen wird im mobilen Internet zweifellos erneut für Aufsehen sorgen Industrie.
Einige Leute werden sich fragen, ob das Miniprogramm beliebt sein wird. Ich weiß nicht, ob es beliebt sein wird, wenn man sich die Anzahl der Benutzer auf WeChat ansieht.
WeChat-Miniprogramm – Parameterübergabe
Hier habe ich zwei Möglichkeiten gefunden, Parameter im Miniprogramm zu übergeben. Der Einfachheit halber werde ich sie separat mit Ihnen teilen . Als nächstes.
1. Parameter, der Ereignisse durchläuft
Sehen wir uns zunächst die Definition von Ereignissen im Miniprogramm an:
# Was ist ein Ereignis?
Hier ist das Listentextereignis die Kommunikationsmethode von der Ansichtsebene zur Logikebene.
Hier ist eine Liste von Textereignissen, die das Verhalten des Benutzers zur Verarbeitung an die Logikschicht zurückmelden können.
Hier ist eine Liste von Textereignissen, die an die Komponente gebunden werden können. Wenn das Triggerereignis erreicht ist, wird die entsprechende Ereignisverarbeitungsfunktion in der Logikschicht ausgeführt. Hier ist der Listentext. Das Ereignisobjekt
kann zusätzliche Informationen wie ID, Datensatz und Berührungen enthalten.
weist deutlich darauf hin, dass es sich um die Kommunikationsmethode von der Ansichtsschicht [
] handelt. Das Zeitobjekt kann zusätzliche Informationen enthalten um die Parameterbestätigung zu übergeben Richtig, werfen wir einen Blick auf das tatsächliche Beispiel: View.wxml
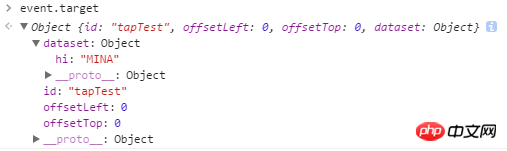
Sie können sehen, dass der Datensatz den von uns festgelegten Wert von data-hi="MINA" enthält. Werfen wir nun einen Blick auf das, was wir gerade geschrieben haben. Was mit bindtap beginnt, ist der Name dieses Ereignisses gebundenes Ereignis. Es muss in der Logikebenendefinition [js] enthalten sein. Dann gibt es noch
. Freunde, die es bemerkt haben, können sehen, dass die Daten-Hi, die wir hier geschrieben haben, dieselbe Definitionsmethode sind wie die Wertübergabe, die wir normalerweise in js schreiben. Dieses Daten-* entspricht dem Datensatzwert im
AttributZiel des Ereignisses. Was wir hier aufrufen müssen, ist event.target.dataset.hi, um den Wert zu erhalten, der data-hi entspricht.
Page({
tapName: function(event) {
console.log(event.target)
}
})Offizielles Beispiel:

2. Navigator-Sprung-URL-Parameterübergabe
*.wxml
*.js Nach dem Springen zur neuen Seite werden die Parameter direkt in
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法
event.target.dataset.alphabeta == 2 // 大写会转为小写
}
})Okay, das war's für heute. Ich schreibe auch den Link zum Dokument, der im oben geschriebenen Dokument enthalten ist. Ich habe sie einfach herausgezogen und in meinen Worten gesagt. …(⊙_⊙;)…
[Verwandte Empfehlungen]
<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
2 Miniprogramm Programmdemo: Yangtao
Das obige ist der detaillierte Inhalt vonEinführung in die Implementierungsmethode zur Übergabe von Parametern in kleinen Programmen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Best Practices zur Optimierung der Leistung der Golang-Funktionsparameterübergabe
Apr 13, 2024 am 11:15 AM
Best Practices zur Optimierung der Leistung der Golang-Funktionsparameterübergabe
Apr 13, 2024 am 11:15 AM
Um die Leistung der Go-Funktionsparameter zu optimieren, gehören die Verwendung von Werttypen zur Vermeidung des Kopierens kleiner Werttypen (Strukturen) und die Verwendung von Schnittstellen zur Übergabe von Slices. In der Praxis kann bei der Übergabe großer JSON-Zeichenfolgen die Übergabe des Datenparameterzeigers die Deserialisierungsleistung erheblich verbessern.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
1. Öffnen Sie das WeChat-Miniprogramm und rufen Sie die entsprechende Miniprogrammseite auf. 2. Den mitgliederbezogenen Zugang finden Sie auf der Miniprogrammseite. Normalerweise befindet sich der Mitgliedereingang in der unteren Navigationsleiste oder im persönlichen Zentrum. 3. Klicken Sie auf das Mitgliedschaftsportal, um die Seite mit dem Mitgliedsantrag aufzurufen. 4. Geben Sie auf der Seite des Mitgliedsantrags relevante Informationen wie Mobiltelefonnummer, Name usw. ein. Nachdem Sie die Informationen ausgefüllt haben, reichen Sie den Antrag ein. 5. Das Miniprogramm prüft den Mitgliedschaftsantrag. Nach bestandener Prüfung kann der Benutzer Mitglied des WeChat-Miniprogramms werden. 6. Als Mitglied genießen Benutzer mehr Mitgliedschaftsrechte, wie z. B. Punkte, Gutscheine, exklusive Aktivitäten für Mitglieder usw.
 So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
Schritte zur Miniprogramm-Registrierung: 1. Erstellen Sie Kopien von Personalausweisen, Unternehmenslizenzen, juristischen Personenausweisen und anderen Archivierungsmaterialien. 2. Melden Sie sich beim Miniprogramm-Verwaltungshintergrund an. Wählen Sie „Grundeinstellungen“; 5. Geben Sie die Anmeldeinformationen ein; 6. Laden Sie die Anmeldematerialien hoch; 7. Senden Sie den Anmeldeantrag; 8. Warten Sie auf die Überprüfungsergebnisse. Wenn die Einreichung nicht bestanden wird, nehmen Sie basierend auf den Gründen Änderungen vor und den Einreichungsantrag erneut einreichen. 9. Die Folgemaßnahmen für die Einreichung sind Can.
 Geografische Standortbestimmung und Kartendarstellung mittels PHP und Miniprogrammen
Jul 04, 2023 pm 04:01 PM
Geografische Standortbestimmung und Kartendarstellung mittels PHP und Miniprogrammen
Jul 04, 2023 pm 04:01 PM
Geolocation-Positionierung und Kartenanzeige von PHP und Miniprogrammen Geolocation-Positionierung und Kartenanzeige sind zu einer der notwendigen Funktionen in der modernen Technologie geworden. Mit der Beliebtheit mobiler Geräte steigt auch der Bedarf der Menschen an Ortung und Kartendarstellung. Während des Entwicklungsprozesses sind PHP und Applets zwei gängige Technologien. In diesem Artikel werden Sie in die Implementierungsmethode der geografischen Standortpositionierung und Kartenanzeige in PHP und Miniprogrammen eingeführt und entsprechende Codebeispiele angehängt. 1. Geolokalisierung in PHP In PHP können wir die Geolokalisierung von Drittanbietern verwenden
 Trennung von Front-End und Back-End, soziales Forum, Fragen und Antworten, Posting/BBS-Projekt, vollständige Multi-Terminal-Funktionen
Jul 25, 2023 pm 05:39 PM
Trennung von Front-End und Back-End, soziales Forum, Fragen und Antworten, Posting/BBS-Projekt, vollständige Multi-Terminal-Funktionen
Jul 25, 2023 pm 05:39 PM
Lin Feng Social Forum Mini-Programm | WeChat-Zahlung und kostenpflichtige Beiträge, Punkte-Check-in, Aufladen der Brieftasche und andere Forum-Miniprogramm-Forum-App-Funktionen.





