
In diesem Artikel werden hauptsächlich die Integrationsbeispiele des WeChat Mini-Programms WeChat Payment Server und zugehörige Informationen zum Herunterladen des Quellcodes vorgestellt
WeChat Mini-Programm WeChat Payment Server-Sammlung
Theoretisch kann die gesamte Arbeit zur Integration der WeChat-Zahlung auf der Seite des Miniprogramms erledigt werden, da das Miniprogramm js die Möglichkeit hat, auf das Netzwerk zuzugreifen, sensible Schlüssel jedoch aus Sicherheitsgründen nicht offengelegt und das offizielle vorgefertigte PHP kann verwendet werden. Die Demo ist arbeitssparender, sodass die Signatur und Anforderung auf der Serverseite abgeschlossen werden und das Applet nur eine Verbindung zur wx.requestPayment(OBJECT)-Schnittstelle herstellt.
Der gesamte Integrationsprozess ähnelt JSAPI und APP. Geben Sie zunächst eine Bestellung auf einheitliche Weise auf und fordern Sie dann die Zahlung anhand der zurückgegebenen Ergebnisse an.
Insgesamt drei Schritte:
1. Das Applet tauscht den von wx.login zurückgegebenen Code gegen openid aus. 2. Der Server gibt eine Bestellung an WeChat auf. 3. Das Applet leitet die Zahlung ein.
Bereiten Sie diese Dinge im Voraus vor:
APPID = 'wx426b3015555a46be'; MCHID = '1900009851'; KEY = '8934e7d15453e97507ef794cf7b0519d'; APPSECRET = '7813490da6f1265e4901ffb80afaa36f';
PHP SDK, der Download-Link befindet sich am Ende des Artikels
Der 1. und 4 Artikel sind Anträge. Der zweite und der dritte Artikel werden bei der Beantragung einer WeChat-Zahlung erhalten. Beachten Sie, dass der dritte und der vierte Artikel ähnlich aussehen, es sich jedoch tatsächlich um zwei Dinge handelt. Eine Verwechslung der beiden führt zu einer fehlgeschlagenen Signatur.
Eine Bestellung auf WeChat aufgeben und die prepay_id erhalten1. Erstellen Sie einen Controller und importieren Sie die Klasse WxPay.Api.php<?php
require_once DIR . '/BaseController.php';
require_once DIR . '/../third_party/wxpay/WxPay.Api.php';
class WXPay extends BaseController {
function index() {
}
}KonfigurationsdateiWxPay.Config.php
um den entsprechenden Schlüssel zu beantragen sich selbst3. Implementieren Sie die Indexmethodefunction index() {
// 初始化值对象
$input = new WxPayUnifiedOrder();
// 文档提及的参数规范:商家名称-销售商品类目
$input->SetBody("灵动商城-手机");
// 订单号应该是由小程序端传给服务端的,在用户下单时即生成,demo中取值是一个生成的时间戳
$input->SetOut_trade_no('123123123');
// 费用应该是由小程序端传给服务端的,在用户下单时告知服务端应付金额,demo中取值是1,即1分钱
$input->SetTotal_fee("1");
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");
$input->SetTrade_type("JSAPI");
// 由小程序端传给服务端
$input->SetOpenid($this->input->post('openId'));
// 向微信统一下单,并返回order,它是一个array数组
$order = WxPayApi::unifiedOrder($input);
// json化返回给小程序端
header("Content-Type: application/json");
echo json_encode($order);
}Hinweis 1: Der im Dokument erwähnte nonce_str wird nicht übermittelt , aber das für uns ausgefüllte SDK
stammt aus Zeile 55 von WxPay.Api.php$inputObj->SetNonce_str(self::getNonceStr());//随机字符串
Hinweis 2: sign auch Ich habe freundlicherweise setSign gegeben, die Quelle ist in Zeile 111 von WxPay.Data.php, MakeSign()
/**
* 生成签名
* @return 签名,本函数不覆盖sign成员变量,如要设置签名需要调用SetSign方法赋值
*/
public function MakeSign()
{
//签名步骤一:按字典序排序参数
ksort($this->values);
$string = $this->ToUrlParams();
//签名步骤二:在string后加入KEY
$string = $string . "&key=".WxPayConfig::KEY;
//签名步骤三:MD5加密
$string = md5($string);
//签名步骤四:所有字符转为大写
$result = strtoupper($string);
return $result;
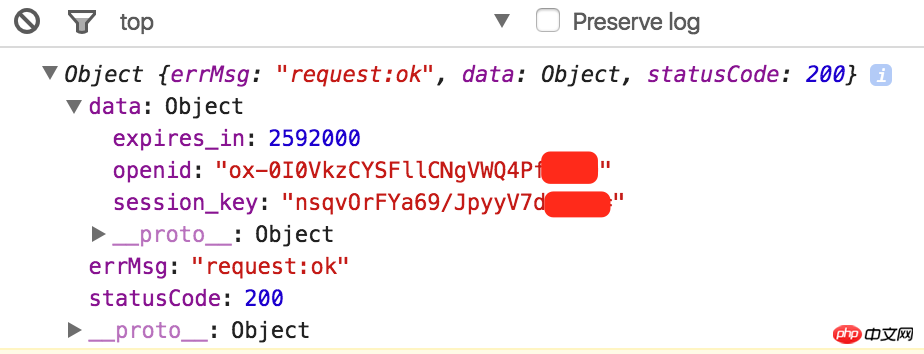
}auf Um sich innerhalb der Applet-Schnittstelle anzumelden, holen Sie sich die OpenID
und stellen Sie eine Anmeldeanfrage an WeChat, holen Sie sich den Code und übermitteln Sie den Code dann im Austausch gegen die OpenIdwx.login({
success: function(res) {
if (res.code) {
//发起网络请求
wx.request({
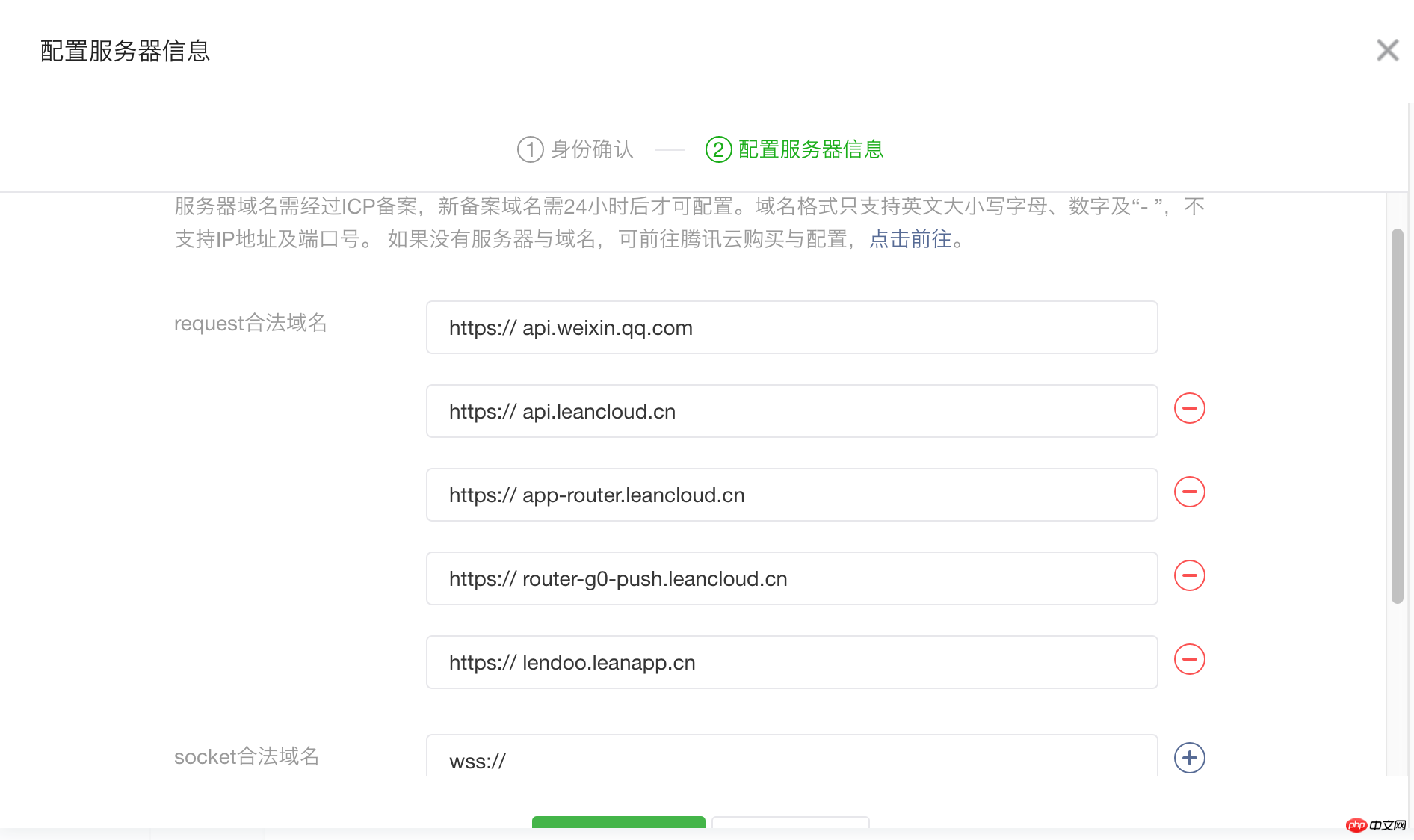
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=wx9114b997bd86f***&secret=d27551c7803cf16015e536b192******&js_code='+res.code+'&grant_type=authorization_code',
data: {
code: res.code
},
success: function (response) {
console.log(response);
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
//统一下单接口对接
wx.request({
url: 'https://lendoo.leanapp.cn/index.php/WXPay',
data: {
openId: openId
},
success: function (response) {
console.log(response);
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
});{
"appid": "wx9114b997bd86f8ed",
"mch_id": "1414142302",
"nonce_str": "eEICgYFuGqxFRK6f",
"prepay_id": "wx201701022235141fc713b8f80137935406",
"result_code": "SUCCESS",
"return_code": "SUCCESS",
"return_msg": "OK",
"sign": "63E60C8CD90394FB50E612D085F5362C",
"trade_type": "JSAPI"
}
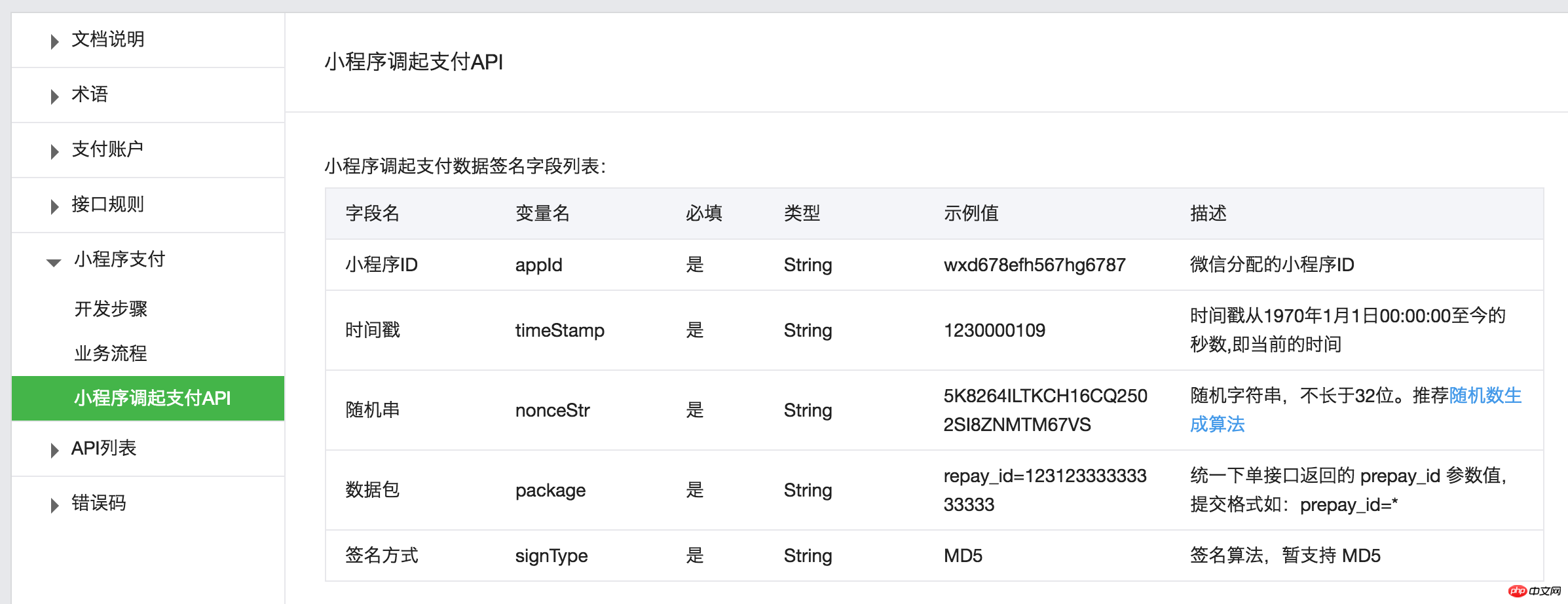
// 发起支付
var appId = response.data.appid;
var timeStamp = (Date.parse(new Date()) / 1000).toString();
var pkg = 'prepay_id=' + response.data.prepay_id;
var nonceStr = response.data.nonce_str;
var paySign = md5.hex_md5('appId='+appId+'&nonceStr='+nonceStr+'&package='+pkg+'&signType=MD5&timeStamp='+timeStamp+"&key=d27551c7803cf16***e536b192d5d03b").toUpperCase();
console.log(paySign);
console.log(appId);
wx.requestPayment({
'timeStamp': timeStamp,
'nonceStr': nonceStr,
'package': pkg,
'signType': 'MD5',
'paySign': paySign,
'success':function(res){
console.log('success');
console.log(res);
}
});

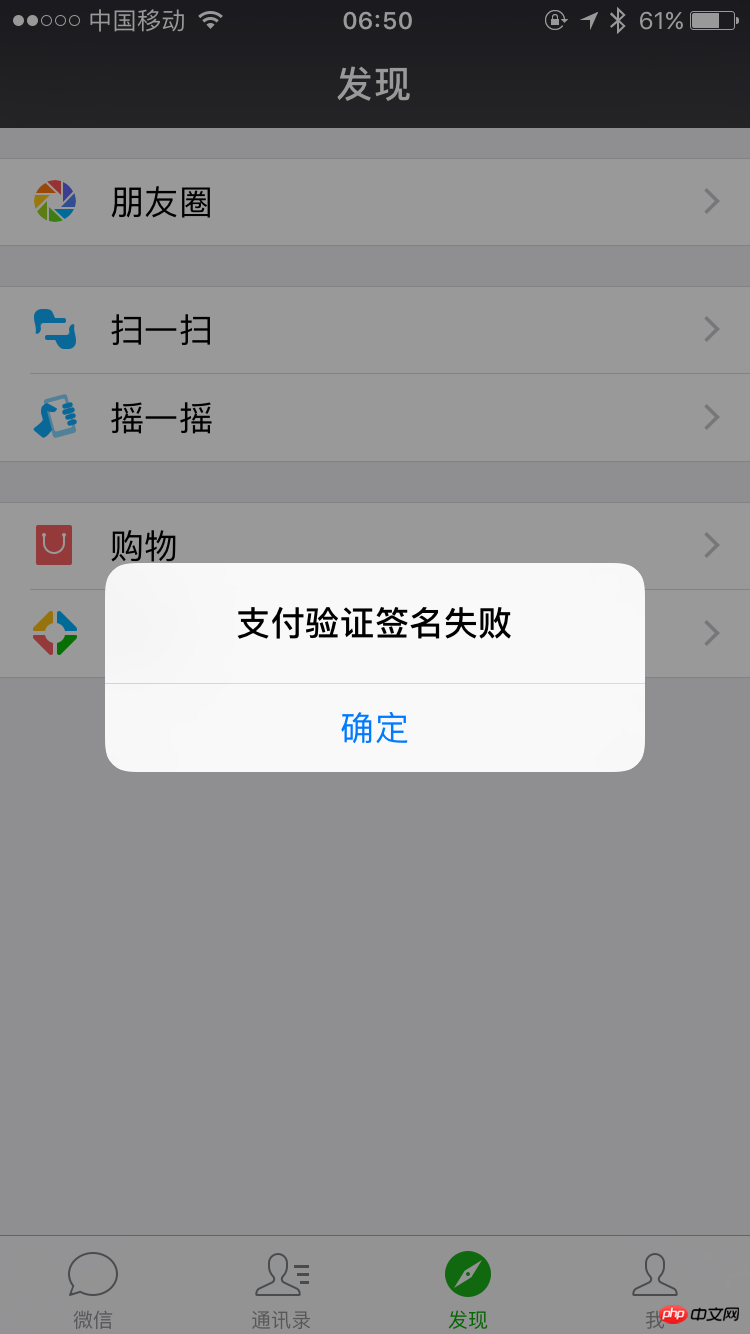
errMsg:"requestPayment:fail" err_code:2 err_desc:"支付验证签名失败"
Schlüssel Muss zur Signatur hinzugefügt werden! ! ! 'appId='+appId+'&nonceStr='+nonceStr+'&package='+pkg+'&signType=MD5&timeStamp='+timeStamp+"&key=d27551c7803cf16*e536b192d5d03b"Dies ist abgeschlossen.
Aber der Schlüssel wird im Dokument nicht erwähnt


Der erste Buchstabe wird ebenfalls großgeschrieben , unifiedOrder( ) Diese Art des ernsthaften Schreibens vergisst nicht, ein paar Gesten zu machen. Es scheint wahr zu sein, dass das Internet sagt, dass die SDKs großer Unternehmen von Praktikanten geschrieben werden, aber wo ist der Code-Reviewer? [Verwandte Empfehlungen]
1
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte für die PHP-Entwicklung der Integration kleiner Zahlungsserver in Programme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 WeChat-Zahlungsabzugssequenz
WeChat-Zahlungsabzugssequenz
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP




