
Detaillierte Erklärung des Z-Index in CSS. Wenn kein Z-Index vorhanden ist, was wird das Ergebnis sein? Der Herausgeber nimmt Sie mit auf einen Blick.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box1{
position: absolute;
width: 100px;
height: 100px;
background-color: red;
top: 100px;
left: 100px;
}
.box2{
position: absolute;
width: 100px;
height: 100px;
background-color: green;
top: 180px;
left: 180px;
}
</style>
</head>
<body>
<p class="box1">box1</p>
<p class="box2">box2</p>
</body>
</html>Laufendes Ergebnis:

Da Box2 hinter Box1 liegt, wird Box2 unterdrückt, ohne den Z-Index Box1 festzulegen.
Als nächstes schauen wir uns an, was das Elternphänomen ist.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.p1{
position: relative;
width: 200px;
height: 200px;
background-color: blue;
z-index: 10
}
.p1 .child1{
position: absolute;
width: 100px;
height: 100px;
top: 240px;
left: 300px;
z-index: 56;
background-color: green;
}
.p2{
position: relative;
width: 200px;
height: 200px;
background-color:red;
z-index: 20;
}
.p2 .child2{
position: absolute;
width: 100px;
height: 100px;
top: 100px;
left: 350px;
z-index: 5;
background-color: pink;
}
</style>
</head>
<body>
<p class="p1">
<p class="child1"></p>
</p>
<p class="p2">
<p class="child2"></p>
</p>
</body>
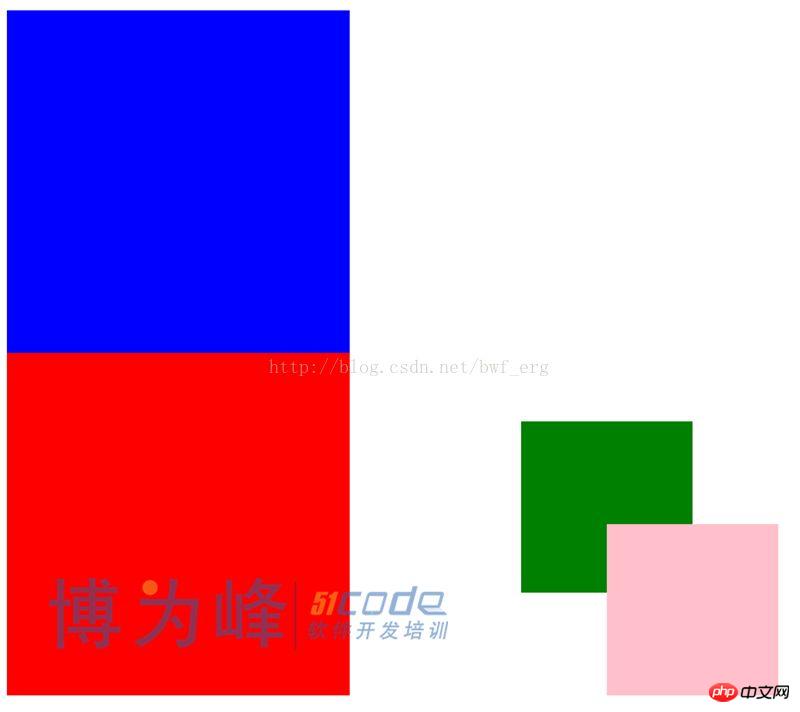
</html>Laufergebnis:

Hier stellen wir den Z-Index von p2 so ein, dass er kleiner ist als der Z-Index von p1, und legen den fest Z-Index des untergeordneten Elements von p1, child1. Der Z-Index ist größer als der Z-Index von child2, dem untergeordneten Element von p2. Das Endergebnis der Operation ist jedoch, dass Kind2 Kind1 unterdrückt. Dies ist das Phänomen des Gehorsams gegenüber dem Vater. Dies ist der Fall, wenn das übergeordnete Element unterdrückt wird. Unterelemente können dem Schicksal der Unterdrückung nicht entgehen. Unabhängig von der Z-Indexgröße des untergeordneten Elements.
[Verwandte Empfehlungen]
1. Kostenloses CSS-Online-Video-Tutorial
3. php.cn Dugu Jiujian (2) – CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung des Z-Index in CSS (2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




