
Dies ist ein übersetzter Artikel: 3 Neue CSS-Funktionen zum Erlernen im Jahr 2017. Die Übersetzung ist nicht sehr gut. Wenn Sie Fragen haben, können Sie uns gerne darauf hinweisen.
Im neuen Jahr gibt es eine Reihe neuer Dinge zu lernen. Obwohl es viele neue Funktionen in CSS gibt, gibt es drei Funktionen, auf deren Erlernen ich mich am meisten freue.
Zuvor habe ich einen Artikel über Funktionsabfragen geschrieben, die eine CSS-Funktion, die ichallemöchte. Jetzt ist es da! Derzeit unterstützen alle gängigen Browser Funktionsabfragen (einschließlich Opera Mini), außer IE-Browser.
Funktionsabfragen, die @supports-Regeln verwenden, ermöglichen uns das Schreiben von CSS-Regeln in ihrem bedingten Bereich nur dann, wenn der Browser des aktuellen Benutzers ein bestimmtes CSS--Attribut--Wert-Paar, den CSS-Codeblock, unterstützt wird wirksam.
Um ein einfaches Beispiel zu geben, im folgenden Code, nur wenn der Browser Anzeige unterstützt: Flexbox-Stile werden nur beim Biegen angewendet.
@supports ( display: flex ) {
.foo { display: flex; }
}Darüber hinaus können wir auch einige Operatoren verwenden, wie zum Beispiel und und nicht, damit wir komplexere Funktionsabfragen erstellen können. So können wir beispielsweise erkennen, ob ein Browser ältere Versionen der Flexbox-Syntax unterstützt.
@supports ( display: flexbox ) and ( not ( display: flex ) ) {
.foo {
display: flexbox;
}
}Funktionsabfragen unterstützt auch JavascriptSchnittstelle: CSS.supports(), Using Sehen wir uns das gleiche Beispiel oben an:
if ( CSS.supports( '(display: flex)') ) {
console.log('支持flex')
} else {
console.log('不支持flex')
}
if ( CSS.supports( '(display: flexbox)' ) ) {
console.log('支持flexbox')
} else {
console.log('不支持flexbox')
}Das CSS-Rasterlayoutmodul definiert eine Möglichkeit, ein rasterbasiertes Layoutsystem zu erstellen. Dies ähnelt dem Flexbox-Layoutmodul, das Rasterlayout ist jedoch speziell für Seitenlayouts konzipiert und verfügt daher über viele verschiedene Funktionen.
Ein Rastersystem besteht aus einem Rastercontainer (Grid Containe, dargestellt durch die Anzeige: Rastererstellung) und Rasterelemente (Grid Item). In unserem CSS können wir das Layout und die Reihenfolge der Rasterelemente unabhängig vom Layout im Markup einfach und explizit organisieren.
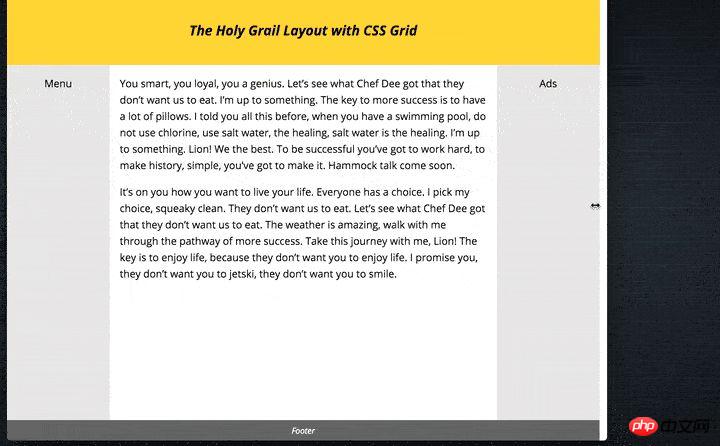
Zum Beispiel erfahren Sie in meinem Artikel „Holy Grail Layout with CSS Grid“, wie man mit dem Grid-Layout-Modul ein Holy Grail-Layout erstellt.

Haupt-HTML-Code:
<body class="hg">
<header class="hgheader">Title</header>
<main class="hgmain">Content</main>
<aside class="hgleft">Menu</aside>
<aside class="hgright">Ads</aside>
<footer class="hgfooter">Footer</footer>
</body>Haupt-CSS-Code:
.hgheader { grid-area: header; }
.hgfooter { grid-area: footer; }
.hgmain { grid-area: main; }
.hgleft { grid-area: navigation; }
.hgright { grid-area: ads; }
.hg {
display: grid;
grid-template-areas: "header header header"
"navigation main ads"
"footer footer footer";
grid-template-columns: 150px 1fr 150px;
grid-template-rows: 100px
1fr
30px;
min-height: 100vh;
}
@media screen and (max-width: 600px) {
.hg {
grid-template-areas: "header"
"navigation"
"main"
"ads"
"footer";
grid-template-columns: 100%;
grid-template-rows: 100px
50px
1fr
50px
30px;
}
}Der Das CSS-Grid-Modul führt eine neue Längeneinheit ein: die fr-Einheit, die den Teil des im Grid-Container verbleibenden Platzes darstellt.
Wir können die Höhe und Breite der Rasterelemente entsprechend dem verfügbaren Platz im Rasterbehälter zuweisen. Im Holy Grail-Layout möchte ich beispielsweise, dass der Hauptcontainer den gesamten Platz außer den Containern auf beiden Seiten einnimmt. Um diesen Effekt zu erzielen, schreiben Sie einfach den folgenden Code:
.hg {
grid-template-columns: 150px 1fr 150px;
}Wir können die Lücken zwischen Elementen im Rasterlayout gezielt definieren. Die Eigenschaften „grid-row-gap“, „grid-column-gap“ und „grid-gap“ können einen
Bei einer Lücke von 5 % könnten Sie beispielsweise schreiben:
.hg {
display: grid;
grid-column-gap: 5%;
}Das CSS Grid-Modul wird bereits im März in Browsern verfügbar sein Dieses Jahr verfügbar (Standardunterstützung bereitgestellt).
Siehe meine Aufzeichnung: So aktivieren Sie das CSS-Rasterlayout in verschiedenen Browsern.
Die letzte sind lokale CSS-Variablen. In diesem Modul wird die Methode zum Erstellen benutzerdefinierter Variablen vorgestellt, mit denen einer CSS-Eigenschaft eine Variable zugewiesen werden kann.
Wenn ich zum Beispiel eine Themenfarbe habe, die an mehreren Stellen verwendet wird, dann kann ich die Themenfarbe in eine Variable abstrahieren undReferenzDiese Variable ist einfacher zu pflegen als diese Farbe zu schreiben an mehreren Orten.
:root {
--theme-colour: cornflowerblue;
}
h1 { color: var(--theme-colour); }
a { color: var(--theme-colour); }
strong { color: var(--theme-colour); }den Attributwert --theme-color zu aktualisieren, können Sie die folgende Methode verwenden:
const rootEl = document.documentElement; rootEl.style.setProperty('--theme-colour', 'plum');
Kostenloses CSS-Online-Video-Tutorial
2.3.php.cn Dugu Jiujian (2) - CSS-Video Tutorial
Das obige ist der detaillierte Inhalt vonTeilen Sie drei Beispiele für neue CSS-Funktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




