 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Detailliertes Beispiel für die Vervollständigung der Eingabeaufforderungsfunktion von VS Code durch Eingaben
Detailliertes Beispiel für die Vervollständigung der Eingabeaufforderungsfunktion von VS Code durch Eingaben
Detailliertes Beispiel für die Vervollständigung der Eingabeaufforderungsfunktion von VS Code durch Eingaben
Vor Kurzem lerne ich die Frameworks Node.js und ThinkJS und verwende dabei vscode als Entwicklungsumgebung. Standardmäßig ist vscode nicht gut darin, ThinkJS-Code-Eingabeaufforderungen zu geben. Nach einiger Recherche stellt sich heraus, dass Sie Typings auch verwenden können, um vscode eine leistungsstarke intelligente Code-Eingabeaufforderungsfunktion zu geben. Im folgenden Artikel wird erläutert, wie Sie mit Typings intelligente Eingabeaufforderungen für Visual Studio Code implementieren.
Vorwort
Ich glaube, jeder weiß, dass intelligente Eingabeaufforderungen für Codes in IDEs fast Standard sind, obwohl einige Text- Editoren Es gibt auch einige einfache Tipps, die jedoch über Codeausschnitte bereitgestellt werden. Funktionell ist es bei weitem nicht mit der IDE vergleichbar. Allerdings kann Visual Studio Code, ein kürzlich auf den Markt gekommener Texteditor, Typings verwenden, um intelligente Eingabeaufforderungen für JavaScript zu implementieren, was für einen Texteditor selten ist. Daher eignet sich Visual Studio Code besonders zum gleichzeitigen Schreiben von JavaScript-Programmen (Node.js), wenn wir einige experimentelle kleine Codeausschnitte schreiben müssen, wie zum Beispiel: Lodash.js, eine kleine Demo eines bestimmten Funktion , weil Wir wollen nicht lernen, wie man eine Funktion verwendet, sondern die IDE verwenden, um ein neues Projekt zu erstellen. Zu diesem Zeitpunkt ist Visual Studio Code eine sehr gute Wahl, und es kann auch ausgeführt und debuggt werden JavaScript-Code (abhängig von Node.js) und enthält außerdem eine sehr praktische Code-Eingabeaufforderungsfunktion.
Aus dieser Sicht kann Visual Studio Code meiner Meinung nach als leistungsstarke kleine IDE angesehen werden.
Typings über NPM installieren
Wir können Typings einfach über NPM installieren, geben Sie in die Befehlszeile ein:
npm install -g typings
Geben Sie nach Abschluss der Installation Folgendes in die Befehlszeile ein:
typings --version
Das Anzeigen der Versionsinformationen bedeutet, dass die Installation des Eingabetools erfolgt ist fertig.

NPM ist zusammen mit Node.js installiert. Wenn Sie NPM verwenden möchten, sollten Sie zuerst Node.js installieren.
Installationsbezogene Eingabeaufforderungsinformationsdateien
Nach Abschluss der Installation müssen wir die entsprechenden Typinformationsdateien installieren, für die Eingabeaufforderungsfunktionsbibliotheken oder erforderlich sind Frameworks. Hier erstellen wir einen neuen Ordner NodeSnippet, geben über die Befehlszeile das Verzeichnis ein und geben die folgenden beiden Befehle ein, um die Art der Node- und Lodash-SchnittstelleInformationsdatei zu installieren:
typings install dt~node --global --save typings install lodash --save
Wann müssen Sie den --global -Parameter verwenden:
Wenn das installierte Paket das Skript-Tag verwendet, um auf <🎜 zu verweisen > (z. B. jQuery ) (d. h. im Browser verwendet)
- Wenn dieses Paket Teil der Umgebung ist (z. B. Knoten)
- Das Paket wird nicht verwendet
Wenn die Installation fehlschlägt
--global

typings search exampleName
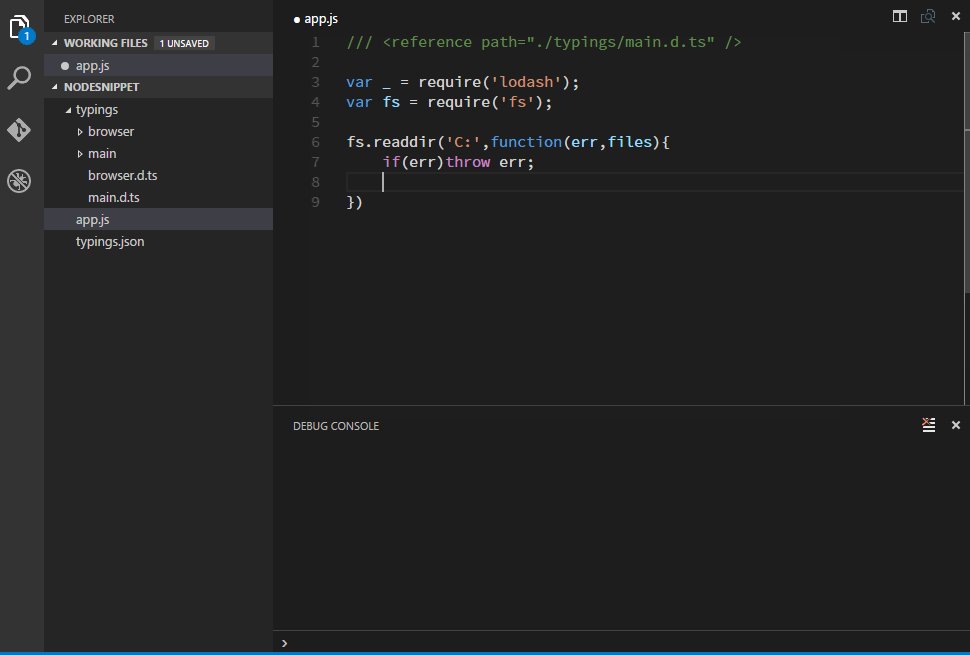
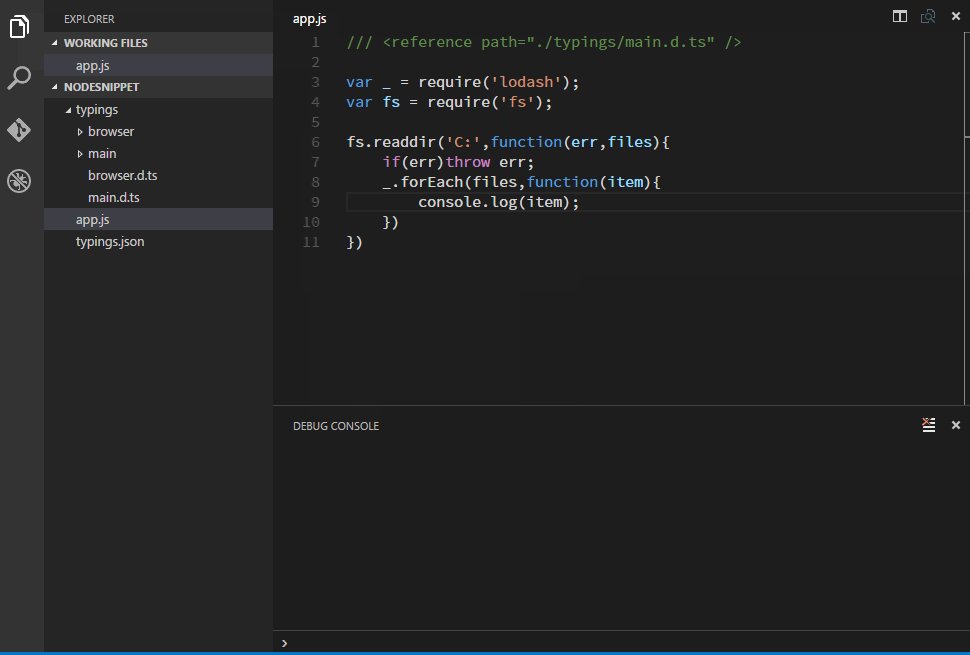
Smart Prompts aktivieren
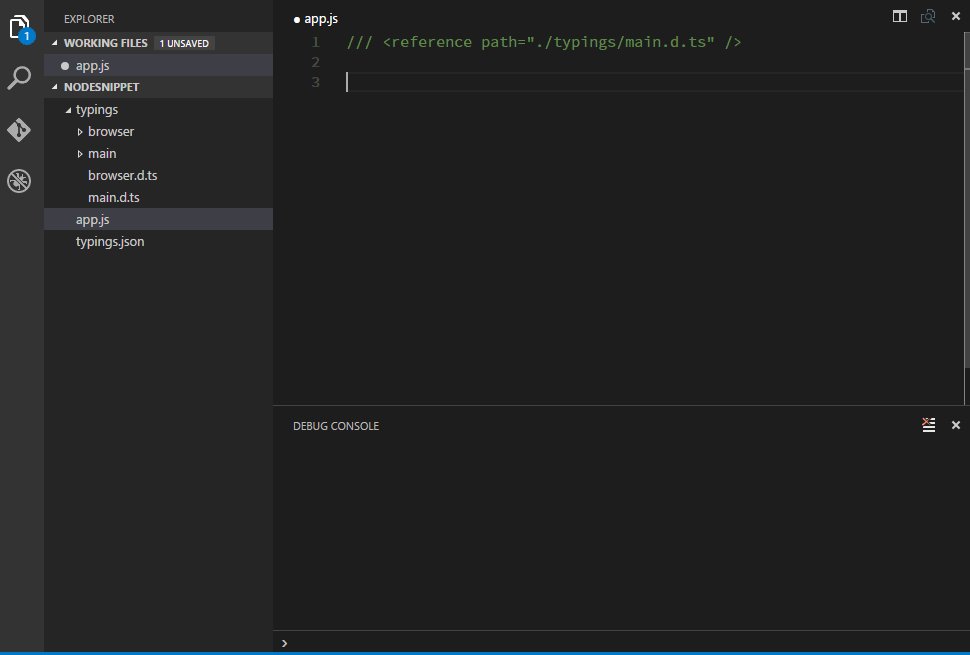
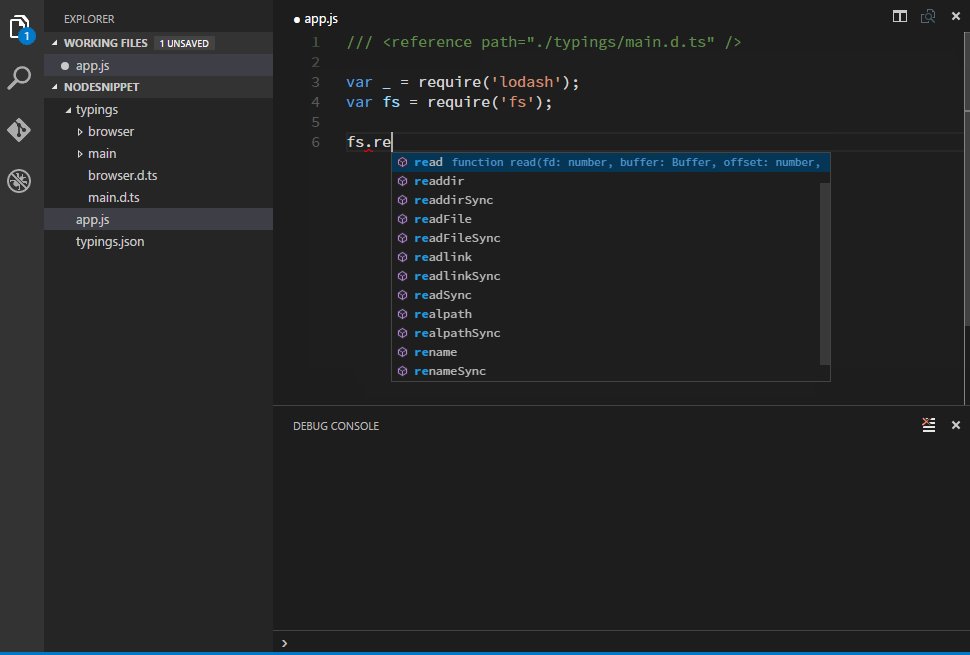
Es gibt zwei Möglichkeiten, die Eingabeaufforderungsfunktion zu starten: Die erste besteht darin, das Verzeichnis, in dem sich die Eingabeaufforderungsinformationsdatei befindet, in der obersten Zeile der Datei hinzuzufügen, die benötigt wird nur nach Eingabeaufforderung. Das Format ist wie folgt:/// <reference path="./typings/index.d.ts" />

Notizen
Eingaben vs. TSD
Typings erscheint als Ersatz für TSD. Wenn Sie TSD installiert haben, müssen Sie wissen, dass TSD nicht mehr empfohlen wird. Wenn TSD bereits installiert ist, führen Sie bitte den folgenden Befehl aus, um es zu entfernen:npm rm -g tsd
CNPM verwenden
在国内由于墙的原因,有时候使用NPM安装模块的速度上会很慢,这时候我们其实可以选择国内淘宝的NPM镜像,使用下面的命令来进行安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后使用cnpm来代替npm命令即可,例如下面安装一个lodash模块的示例:
cnpm install lodash
可以看到除了cnpm替代了npm其他的并没有任何区别。
总结
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. ASP免费视频教程
3. 李炎恢ASP基础视频教程
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die Vervollständigung der Eingabeaufforderungsfunktion von VS Code durch Eingaben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
Ausführen von Aufgaben in VSCODE: Erstellen Sie Tasks.json -Datei, Versions- und Aufgabenliste angeben. Konfigurieren Sie den Beschriftung, den Befehl, die Argumente und die Art der Aufgabe; Speichern und laden Sie die Aufgabe neu; Führen Sie die Aufgabe mit der Verknüpfungsschlüssel -Strg -Verschiebung B (macOS für CMD Shift B) aus.
 VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
Das integrierte VSCODE-integrierte Terminal ist ein Entwicklungstool, mit dem das Ausführen von Befehlen und Skripten innerhalb des Editors den Entwicklungsprozess vereinfachen kann. Verwenden Sie VSCODE -Anschluss: Öffnen Sie das Terminal mit der T -T -T -Taste (Strg/CMD). Geben Sie einen Befehl ein oder führen Sie das Skript aus. Verwenden Sie Hotkeys (z. B. Strg l, um das Terminal zu löschen). Ändern Sie das Arbeitsverzeichnis (z. B. den CD -Befehl). Zu den erweiterten Funktionen gehören Debug -Modus, automatischer Code -Snippet -Abschluss und interaktiver Befehlsverlauf.
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.



