 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 HTML-Kenntnisse – Maus, Elementkoordinaten und ClientRect-Objekteigenschaften
HTML-Kenntnisse – Maus, Elementkoordinaten und ClientRect-Objekteigenschaften
HTML-Kenntnisse – Maus, Elementkoordinaten und ClientRect-Objekteigenschaften
In diesem Artikel stellen wir Mauskoordinaten, Elementkoordinaten und Mauskoordinaten innerhalb bestimmter Elemente vor.
1. Mauskoordinaten
Wenn ein mausbezogenes Ereignis ausgelöst wird (z. B. Klicken, Mausbewegung), können die aktuellen Mauskoordinaten über das Ereignis Objekt Koordinate.
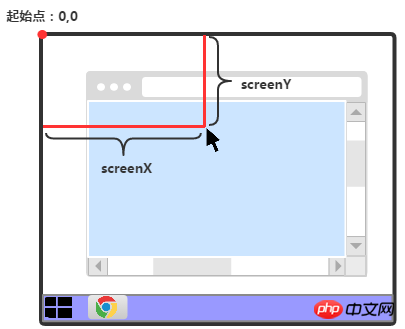
Die erhaltenen Koordinaten können in zwei Typen unterteilt werden: 1) MouseEvent.screenX, MouseEvent.screenY: basierend auf X und Y Koordinaten des Bildschirms; Nehmen Sie die obere linke Ecke des Bildschirms als Startpunkt von 0,0.

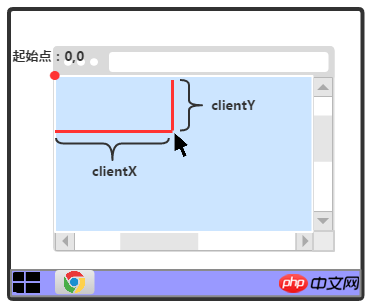
clientX, MouseEvent.clientY: basierend auf den X-, Y-Koordinaten des Körpers; Nehmen Sie die obere linke Ecke des aktuellen Körpers als Startpunkt von 0,0. Wenn der Körper eine horizontale Bildlaufleiste oder eine vertikale Bildlaufleiste enthält, ist die obere linke Ecke immer noch die 0 ,0 Koordinatenpunkt.

getBoundingClientRect()-Methode des Elements kann abgerufen werden ein ClientRect-Objekt, das die Ausrichtung, Breite und Höhe des Elements beschreibt.
2.1 ClientRect-ObjektEigenschaften
| Eigenschaftsname | Eigenschaftsbeschreibung | ||||||||||||||
| width | Element Die Breite von | ||||||||||||||
Höhe
|
Die Höhe des Elements | ||||||||||||||
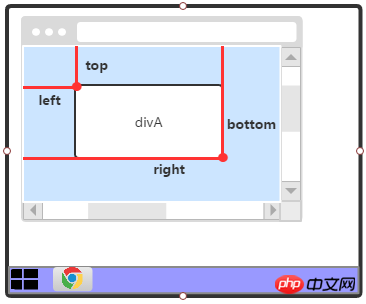
| left
|
Die Breite der oberen linken Ecke des Elements vom aktuell sichtbaren Körper | ||||||||||||||
| top | Die Höhe der oberen linken Ecke des Elements vom aktuell sichtbaren Körper | tr>||||||||||||||
| right | Die Breite des untere rechte Ecke des Elements vom aktuell sichtbaren Körper; rechts = links + Breite | ||||||||||||||
| bottom | Die Höhe der unteren rechten Ecke des Elements vom aktuell sichtbaren Körper; = oben + Höhe |

2.3 Andere Koordinaten Zusätzlich zu diesen direkten Attribute können Sie auch andere Elemente kombinieren, um detailliertere Koordinaten zu erhalten:
1) Die obere linke Ecke des Elements liegt an der horizontalen Koordinate des gesamten Körpers = document.body.scrollLeft + element.getBoundingClientRect().left;
2) Die obere linke Ecke des Elements befindet sich an der vertikalen Koordinate des
des gesamten Körpers= document.body.scrollTop + element.getBoundingClientRect( ).top;
3. Die Koordinaten der Maus innerhalb des Elements
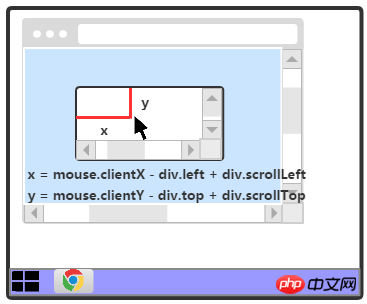
Nachdem Sie die Mauskoordinaten und Elementkoordinaten wie zuvor gelernt haben, können Sie weiterhin die Koordinaten der Maus innerhalb des Elements abrufen . Nehmen wir als Beispiel die X-Koordinate der Maus innerhalb des Elements. Sie entspricht clientX der Maus minus dem linken Wert von getBoundingClientRect() des Elements und fügt schließlich den Wert von scrollLeft des Elements hinzu.
Die Formel lautet wie folgt:
x = mouse.clientX - element.left + element.scrollLeft
y = mouse.clientY - element.top + element.scrollTop
[Verwandte Empfehlungen] 1. Besondere Empfehlung
: Version „php Programmer Toolbox“ V0.1 herunterladen2. Kostenloses HTML online Video-Tutorial
php.cn Original-HTML5-Video-TutorialDas obige ist der detaillierte Inhalt vonHTML-Kenntnisse – Maus, Elementkoordinaten und ClientRect-Objekteigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



