h5canvas implementiert den Matrix-Rechteck-Array-Effektcode
Ich habe gesehen, wie Che Dabang im Blogpark einen Artikel über die Implementierung des rechteckigen Matrix-Arrays geschrieben hat. Ich hatte das Gefühl, dass es auf der Leinwand noch einige wundervolle Orte gibt, also habe ich mir vorgenommen, es aufzuzeichnen.
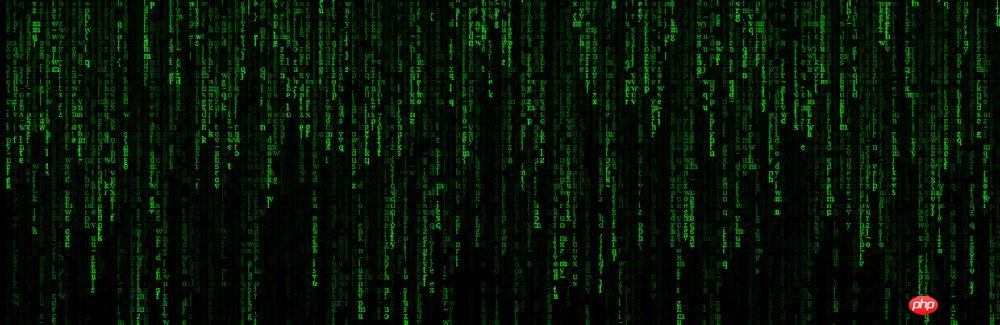
Der erzielte Effekt ist wie folgt:
 Tatsächlich kann das Hinzufügen einer oder zweier Schlüsselzeilen Code unerwartete Effekte erzielen.
Tatsächlich kann das Hinzufügen einer oder zweier Schlüsselzeilen Code unerwartete Effekte erzielen.
Da es von Canvas implementiert wird, besteht der erste Schritt darin, das Canvas-Tag wie folgt zur Seite hinzuzufügen:
CSS-Code:<canvas id="canvas">请使用高版本浏览器,IE8以及一下不支持canvas</canvas>
html,body{height:100%;overflow:hidden}var width,height,
canvas = document.getElementById("canvas");
canvas.width = width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
canvas.height = height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;Zeichnung<🎜 der Leinwand >Umgebung, wie folgt: Als nächstes erstellen Sie ein
Arrayvar ctx = canvas.getContext('2d');
Der Wert von num besteht darin, die Breite des Bildschirms in num-Teile zu unterteilen, dh in num-Spalten. Die Breite jeder Spalte beträgt 10 Pixel.
var num = Math.ceil(width / 10); var y = Array(num).join(0).split('');
ctx.fillStyle = 'rgba(0,0,0,.05)' im Code, da die Seite diese Zeichenmethode wiederholt aufruft. Die Transparenz wird ebenfalls überlagert, sodass sich auch die Farbe des Textes im Inneren ändert und alles dreidimensional und geschichtet aussieht. Die Hauptfunktion der
for-Schleifevar draw = function() {
ctx.fillStyle = 'rgba(0,0,0,.05)'; //核心代码,创建黑色背景,透明度为0.05的填充色。
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = '#0f0'; //设置了字体颜色为绿色
ctx.font = '10px Microsoft YaHei';//设置字体大小与family
for(i = 0; i < num; i++) {
var x = (i * 10) + 10;
text = String.fromCharCode(65 + Math.random() * 62);
var y1 = y[i];
ctx.fillText(text, x, y1);
if(y1 > Math.random() * 10 * height) {
y[i] = 0;
} else {
y[i] = parseInt(y[i]) + 10;
}
}
}
;(function(){
setInterval(draw, 100);
})();map
-Methode, mit der die Draw-Methode online implementiert wird, ist eigentlich die Gleiches. Fügen Sie den Code ein:Zum Schluss der Gesamtcode:$(document).ready(function() {
var s = window.screen;
var width = q.width = s.width;
var height = q.height;
var yPositions = Array(300).join(0).split('');
var ctx = q.getContext('2d');
var draw = function() {
ctx.fillStyle = 'rgba(0,0,0,.05)';
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = 'red';
ctx.font = '10pt Georgia';
yPositions.map(function(y, index) {
text = String.fromCharCode(1e2 + Math.random() * 33);
x = (index * 10) + 10;
q.getContext('2d').fillText(text, x, y);
if(y > Math.random() * 1e4) {
yPositions[index] = 0;
} else {
yPositions[index] = y + 10;
}
});
};
RunMatrix();
function RunMatrix() {
Game_Interval = setInterval(draw, 1000);
}
});[Verwandte Empfehlungen]
<canvas id="canvas">请使用高版本浏览器,IE8以及一下不支持canvas</canvas>
1 .
: Version „php Programmer Toolbox“ V0.1 herunterladen 2. Kostenloses h5-Online-Video-Tutorial
3. php.cn Original-HTML5-Video-Tutorial
Das obige ist der detaillierte Inhalt vonh5canvas implementiert den Matrix-Rechteck-Array-Effektcode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Möglicherweise sind Sie schon einmal auf das Problem gestoßen, dass auf dem Bildschirm Ihres Smartphones grüne Linien erscheinen. Auch wenn Sie es noch nie gesehen haben, müssen Sie entsprechende Bilder im Internet gesehen haben. Haben Sie schon einmal erlebt, dass der Bildschirm einer Smartwatch weiß wird? Am 2. April erfuhr CNMO aus ausländischen Medien, dass ein Reddit-Benutzer ein Bild auf der sozialen Plattform geteilt hatte, auf dem zu sehen war, wie der Bildschirm der Smartwatches der Samsung Watch-Serie weiß wurde. Der Benutzer schrieb: „Ich war gerade dabei, aufzuladen, und als ich zurückkam, war es so. Ich habe versucht, neu zu starten, aber der Bildschirm der Samsung Watch wurde beim Neustart immer noch weiß.“ Der Reddit-Benutzer hat das Smartwatch-spezifische Modell nicht angegeben. Dem Bild nach zu urteilen dürfte es sich jedoch um eine Samsung Watch5 handeln. Zuvor hatte sich auch ein anderer Reddit-Benutzer gemeldet
 Kyushu Fengshen Assassin 4S Kühlertest Luftgekühlter „Assassin Master'-Stil
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S Kühlertest Luftgekühlter „Assassin Master'-Stil
Mar 28, 2024 am 11:11 AM
Apropos ASSASSIN: Ich glaube, die Spieler werden in „Assassin’s Creed“ definitiv an die Meisterassassinen denken. Sie sind nicht nur geschickt, sondern haben auch das Credo, „sich der Dunkelheit zu widmen und dem Licht zu dienen“. bekanntes Haushaltsgehäuse/Stromversorgung/Kühlung Die luftgekühlten Flaggschiff-Heizkörper der ASSASSIN-Serie der Gerätemarke DeepCool stimmen überein. Vor kurzem wurde das neueste Produkt dieser Serie, ASSASSIN4S, auf den Markt gebracht: „Assassin in Suit, Advanced“ bietet fortgeschrittenen Spielern ein neues Luftkühlungserlebnis. Das Erscheinungsbild ist voller Details. Die Außenseite ist mit einer würfelförmigen Verkleidung versehen, die in den Farben Weiß und Schwarz erhältlich ist Farben, um verschiedene Farben zu treffen
 Exquisite Licht- und Schattenkunst im Frühling, Haqu H2 ist die kostengünstige Wahl
Apr 17, 2024 pm 05:07 PM
Exquisite Licht- und Schattenkunst im Frühling, Haqu H2 ist die kostengünstige Wahl
Apr 17, 2024 pm 05:07 PM
Mit der Ankunft des Frühlings erwacht alles zum Leben und alles ist voller Lebenskraft und Vitalität. Wie können Sie Ihrem Zuhause in dieser schönen Jahreszeit einen Hauch von Farbe verleihen? Der Haqu H2-Projektor ist mit seinem exquisiten Design und seiner hervorragenden Kosteneffizienz in diesem Frühling zu einer unverzichtbaren Schönheit geworden. Dieser H2-Projektor ist kompakt und dennoch stilvoll. Ob auf dem Fernsehschrank im Wohnzimmer oder neben dem Nachttisch im Schlafzimmer platziert, es kann zu einer wunderschönen Landschaft werden. Sein Gehäuse besteht aus einer milchig-weißen, matten Textur, die dem Projektor nicht nur ein fortschrittlicheres Aussehen verleiht, sondern auch den Tragekomfort erhöht. Das beigefarbene Material mit Lederstruktur verleiht dem Gesamtbild einen Hauch von Wärme und Eleganz. Diese Kombination aus Farben und Materialien entspricht nicht nur dem ästhetischen Trend moderner Häuser, sondern lässt sich auch integrieren
 4K-HD-Bilder ganz einfach verstehen! Dieses große multimodale Modell analysiert automatisch den Inhalt von Webplakaten und ist damit für Mitarbeiter sehr praktisch.
Apr 23, 2024 am 08:04 AM
4K-HD-Bilder ganz einfach verstehen! Dieses große multimodale Modell analysiert automatisch den Inhalt von Webplakaten und ist damit für Mitarbeiter sehr praktisch.
Apr 23, 2024 am 08:04 AM
Ein großes Modell, das den Inhalt von PDFs, Webseiten, Postern und Excel-Diagrammen automatisch analysieren kann, ist für Mitarbeiter nicht besonders praktisch. Das von Shanghai AILab, der Chinesischen Universität Hongkong und anderen Forschungseinrichtungen vorgeschlagene Modell InternLM-XComposer2-4KHD (abgekürzt IXC2-4KHD) macht dies Wirklichkeit. Im Vergleich zu anderen multimodalen großen Modellen, deren Auflösungsgrenze nicht mehr als 1500 x 1500 beträgt, erhöht diese Arbeit das maximale Eingabebild multimodaler großer Modelle auf eine Auflösung von über 4K (3840 x 1600) und unterstützt jedes Seitenverhältnis und 336 Pixel bis 4K Dynamische Auflösungsänderungen. Drei Tage nach seiner Veröffentlichung stand das Modell an der Spitze der Beliebtheitsliste der visuellen Frage-Antwort-Modelle von HuggingFace. Einfach zu bedienen
 Test des Vollmodul-Netzteils Huntkey MX750P: 750 W geballte Platin-Stärke
Mar 28, 2024 pm 03:20 PM
Test des Vollmodul-Netzteils Huntkey MX750P: 750 W geballte Platin-Stärke
Mar 28, 2024 pm 03:20 PM
Mit ihrer kompakten Größe hat die ITX-Plattform viele Spieler angezogen, die nach ultimativer und einzigartiger Schönheit streben. Mit der Verbesserung der Herstellungsprozesse und technologischen Fortschritten können sowohl Intels Core- als auch RTX40-Grafikkarten der 14. Generation ihre Stärke auf der ITX-Plattform ausspielen Auch Gamer stellen höhere Anforderungen an die SFX-Stromversorgung. Der Spiele-Enthusiast Huntkey hat ein neues Netzteil der MX-Serie auf den Markt gebracht, das hohe Leistungsanforderungen erfüllt. Das Vollmodul-Netzteil MX750P verfügt über eine Nennleistung von bis zu 750 W und hat die 80PLUS-Platin-Zertifizierung bestanden. Nachfolgend bringen wir die Bewertung dieses Netzteils. Das Vollmodul-Netzteil Huntkey MX750P verfügt über ein einfaches und modisches Designkonzept. Es stehen zwei Modelle in Schwarz und Weiß zur Auswahl. Beide verfügen über eine matte Oberflächenbehandlung und haben eine gute Textur mit silbergrauen und roten Schriftarten.
 Colorful Hidden Star P15 24 Test: Ein hartgesottener Allround-Gaming-Laptop mit gutem Aussehen und guter Leistung
Mar 06, 2024 pm 04:40 PM
Colorful Hidden Star P15 24 Test: Ein hartgesottener Allround-Gaming-Laptop mit gutem Aussehen und guter Leistung
Mar 06, 2024 pm 04:40 PM
In der heutigen Zeit der rasanten technologischen Entwicklung sind Laptops zu einem unverzichtbaren und wichtigen Werkzeug im täglichen Leben und bei der Arbeit der Menschen geworden. Für Spieler mit hohen Leistungsanforderungen kann ein Laptop mit leistungsstarker Konfiguration und hervorragender Leistung ihre Kernanforderungen erfüllen. Mit seiner hervorragenden Leistung und seinem atemberaubenden Design hat sich der Notebook-Computer Colorful Hidden Star P15 zum Spitzenreiter der Zukunft entwickelt und kann als Modell unter den Hardcore-Notebooks bezeichnet werden. Das Colorful Hidden Star P1524 ist mit einem Intel Core i7-Prozessor der 13. Generation und einer RTX4060Laptop-GPU ausgestattet. Es übernimmt einen modischeren Raumschiff-Designstil und bietet eine hervorragende Leistung im Detail. Werfen wir zunächst einen Blick auf die Features dieses Notebooks. Der Supreme wird von der Intel Core i7-13620H-Verarbeitung angetrieben
 Der Bildschirm eignet sich gut zum Spielen. Kurze Analyse des iQOO Neo9S Pro+-Bildschirms
Jul 19, 2024 pm 03:53 PM
Der Bildschirm eignet sich gut zum Spielen. Kurze Analyse des iQOO Neo9S Pro+-Bildschirms
Jul 19, 2024 pm 03:53 PM
Auf dem heutigen Smartphone-Markt ist die Bildschirmqualität zu einem der Schlüsselindikatoren zur Messung der Gesamtleistung eines Mobiltelefons geworden. Die Neo-Serie von iQOO ist seit jeher bestrebt, den Benutzern ein hervorragendes Spielerlebnis und visuellen Genuss zu bieten. Als nächstes werfen wir einen Blick auf die Qualität dieses Bildschirms. iQOO Neo9S Pro+ ist mit einem 1,5-KOLED-E-Sports-Direktbildschirm ausgestattet, der die adaptive Bildwiederholfrequenz des Flaggschiff-LTPO von 1 Hz bis 144 Hz unterstützt, was bedeutet, dass er bei der Anzeige statischer Inhalte einen Standby-Zustand mit extrem geringem Stromverbrauch erreichen kann und außerdem intelligent sein kann Wechseln Sie beim Spielen auf dynamisch hoch von 90 Hz auf 144 Hz
 Ein echtes Ein-Objektiv-Erlebnis mit dem NIKKOR Z 28–400 mm f/4–8 VR-Objektiv
Mar 28, 2024 pm 02:54 PM
Ein echtes Ein-Objektiv-Erlebnis mit dem NIKKOR Z 28–400 mm f/4–8 VR-Objektiv
Mar 28, 2024 pm 02:54 PM
Viele Fotografie-Enthusiasten verwenden gerne Objektive. Ihre Aufnahmebedürfnisse sind sehr wechselhaft. Wenn es um die Objektivauswahl geht, bevorzugen sie ein vielseitigeres Produkt, das wir gemeinhin als „ein Objektiv, um die Welt zu erobern“ bezeichnen. Zufällig hat Nikon ein neues Produkt auf den Markt gebracht, das NIKKOR Z28-400mmf/4-8VR-Objektiv, ein echtes „Ein-Objektiv, das die Welt erobern kann“. Das Objektiv deckt den Bereich vom 28-mm-Weitwinkelbereich bis zum 400-mm-Telebereich ab. Ausgestattet mit seiner Z-Mount-Kamera kann es problemlos eine sehr breite Palette an Fotothemen aufnehmen und einen reichhaltigen Perspektivwechsel bewirken. Heute werden wir anhand unserer jüngsten Nutzungserfahrungen mit Ihnen über dieses NIKKOR Z28-400mmf/4-8VR-Objektiv sprechen. NIKKOR Z28-400mmf/4-8VR ist






