 Web-Frontend
Web-Frontend
 PS-Tutorial
PS-Tutorial
 Tutorial zum Entwerfen einer supercoolen Website-Homepage für Kampfszenenspiele mit Photoshop
Tutorial zum Entwerfen einer supercoolen Website-Homepage für Kampfszenenspiele mit Photoshop
Tutorial zum Entwerfen einer supercoolen Website-Homepage für Kampfszenenspiele mit Photoshop
In diesem Tutorial lernen PS-Enthusiasten von Script House, wie sie mit Photoshop eine supercoole Website-Homepage für Kampfszenen entwerfen. Es gibt viele Formen des Teilens auf dem Markt und es gibt verschiedene Möglichkeiten, sie zu erstellen. Es gibt jedoch kein so detailliertes Tutorial zum Erstellen der Szenenatmosphäre des Spiels. Wenn Sie interessiert sind, schauen Sie sich bitte um
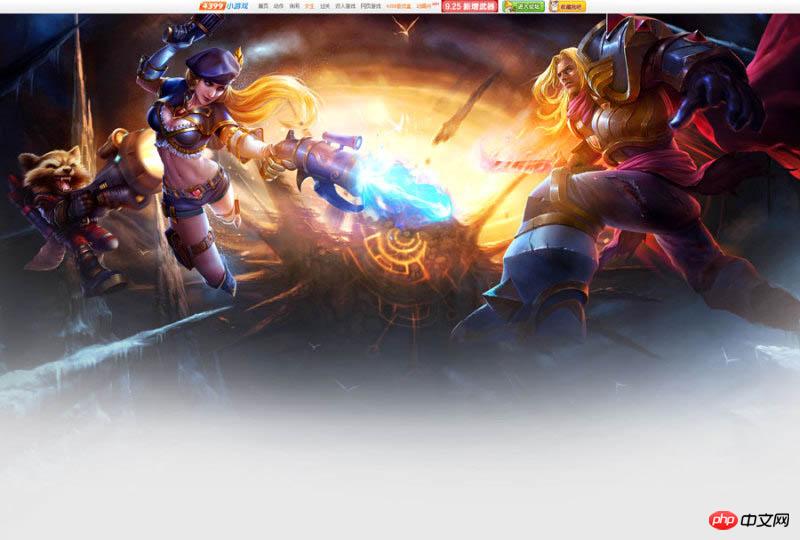
Endeffekt:

Hauptprozess:
1. Materialien finden.

2. Gemäß der visuellen Referenz handelt es sich bei Brawl um ein Bild, das von der Mitte in die Umgebung strahlt, sodass die Szenenauswahl ebenfalls symmetrisch und divergent ist.


3. Um die Ausgewogenheit des Bildes zu gewährleisten, ist es grundsätzlich eine sicherere Methode, die Bewegungen der umgebenden Charaktere beizubehalten symmetrisch, also habe ich diese 3 Charaktere ausgewählt, die auf der Grundlage ihrer Aktionen gestaltet sind. Die beiden Charaktere der weiblichen Waffe und des Waschbären werden auf der linken Seite verwendet, da sie relativ dünn und klein sind, um ein Gleichgewicht mit dem starken männlichen Ritter auf der rechten Seite zu wahren.

4. Feste Lichtquelle (Lichtquelle ist in 2 Typen unterteilt: 1. Warmlichtquelle 2. Kaltlichtquelle).

5. Der Hauptzweck besteht darin, die Lichtquelle für die Szene festzulegen (die Mitte aufhellen und die Umgebung abdunkeln). Der Grund dafür ist, dass das zentrale Themenbild stärker hervorgehoben wird.

6. Duplizieren Sie eine Ebene der Szene und wenden Sie Gaußsche Unschärfe auf das Originalgemälde auf der neuen Ebene an. Wählen Sie die Eigenschaft Filterfarbe der Ebene aus, fügen Sie der unscharfen Ebene eine Filtermaske hinzu, um sie zu löschen, und löschen Sie mit einem Pinsel die Bereiche, die nicht unscharf werden müssen. Mit dieser Methode können Sie Tiefe hinzufügen Feld zur Szene.

7. Verwenden Sie „Ebenen“ (Tastenkombination Strg+L), um die dunklen Teile der Szene zu vertiefen, die hellen Teile anzuheben und den Kontrast zu verbessern.

8. Die Atmosphäre der Szene ist nun vorhanden, wie unten gezeigt.

9. Verwenden Sie die „Farbstufen“-Anpassung (Tastenkombination Strg+L), um den Hell-Dunkel-Kontrast und die Textur des Charakters zu verstärken. Verwenden Sie „Brennen und Ausweichen“, um die lichtempfangende Seite des Charakters aufzuhellen und die hinterleuchtete Seite des Charakters abzudunkeln. Verstärken Sie den Lichteffekt der Lichtquelle, wodurch die Charaktere dreidimensionaler und das Bild geräumiger werden.

10. Fügen Sie je nach Lichtquelle eine Formauswahl zum Charakter hinzu und füllen Sie ihn mit Schwarz.

11. Passen Sie die Ebenentransparenz so an, dass die Helligkeit und Dunkelheit des Charakters und des Hintergrunds auf dem gleichen Umgebungsniveau liegen. Fügen Sie eine Maskenebene hinzu und löschen Sie die Glanzlichter entsprechend der Richtung der Lichtquelle.

12. Andere Helden werden auf die gleiche Weise verarbeitet, um das endgültige Bild zu erhalten.

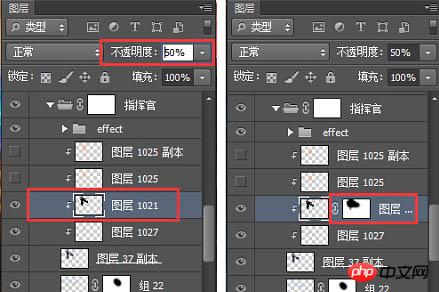
13. Die Farbsuche ist eine Einstellungsebene, ihre Position ist wie unten gezeigt. Suchen Sie nach dem Hinzufügen der Farbsuche die 3DLUT-Datei im Farbsuchfeld und Sie können viele Stile mit integrierten Spezialeffekten sehen, darunter „kalt“, „warm“, „stark“ und „frisch“. Sie können sie einzeln ausprobieren und direkt verwenden, wenn Sie eines finden, das zu Ihnen passt. Hier gibt es nicht viel zu sagen.

14. Erstellen Sie eine neue Ebene und verwenden Sie den Mischmodus „Soft Light“ oder „Overlay Layer“. Nehmen Sie mit dem Pinsel das warme Gelb auf und fügen Sie dann mit dem Pinsel der Hauptlichtquelle eine warme Lichtquelle hinzu.


15. Verwenden Sie „Farbbalance“, „Farbtonsättigung“, „Stufen“ usw., um Ebenen anzupassen! können Sie schnell die Atmosphäre und den Ton des gewünschten Bildes erreichen.


16. Erstellen Sie eine neue Ebene und verwenden Sie den Ebenenüberblendungsmodus für weiches Licht. Verwenden Sie einen schwarzen Pinsel, um die umliegenden Bildbereiche abzudunkeln und die Bildmitte wieder hervorzuheben.

17. Erstellen Sie eine neue Ebene, füllen Sie sie mit Grau und verwenden Sie sie als Hintergrund des Inhaltsmoduls, um einen Verlaufseffekt mit der Szene zu erzeugen.

18.

19. Schwebende Objekte können in vielen Formen erscheinen. Das Hinzufügen schwebender Schneeflocken, Sternlichteffekte usw. entsprechend den Anforderungen des Bildes macht das Bild sehr detailliert und verbessert es die Textur des Bildes.

20. Fügen Sie etwas spritzenden Kies unter den Füßen der Charaktere im Bild hinzu, um die Kraft des Bildes zu verstärken und das Bild sofort schockierend zu machen! Dem Bild Atmosphäre zu verleihen und ein Gefühl von Raum zu schaffen, ist ein großartiges Mittel, um anzugeben.

21. Der Bildschirm ist fast erstellt. Als nächstes entwerfen Sie das Interface-Design des Header-Login-Registrierungsfelds.

Endeffekt:

Das obige ist der detaillierte Inhalt vonTutorial zum Entwerfen einer supercoolen Website-Homepage für Kampfszenenspiele mit Photoshop. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Wie benutze ich Photoshop zum Erstellen von Social -Media -Grafiken?
Mar 18, 2025 pm 01:41 PM
Die Artikel detailliert mit Photoshop für Social -Media -Grafiken, Abdeckungen von Setup, Design -Tools und Optimierungstechniken. Es betont Effizienz und Qualität bei der Grafikkreation.
 Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
Wie verwende ich Photoshops inhaltsbewusste Füllung und inhaltsbewusste Bewegungswerkzeuge effektiv?
Mar 13, 2025 pm 07:35 PM
In Artikeln werden die inhaltsbewussten Füll- und Verschieben von Photoshop effektiv mithilfe von Photoshops erörtert, wodurch Tipps zur Auswahl von Quellbereichen, die Vermeidung von Fehlern und das Anpassen der Einstellungen für optimale Ergebnisse angeboten werden.
 Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
Wie bereite ich Bilder für die Verwendung von Web -Verwendung in Photoshop (Dateigröße, Auflösung, Farbraum) vor?
Mar 13, 2025 pm 07:28 PM
In Artikeln werden Bilder für die Verwendung von Websäuren in Photoshop vorbereitet und konzentrieren sich auf die Optimierung der Dateigröße, der Auflösung und des Farbraums. Das Hauptproblem ist das Ausgleich der Bildqualität mit schnellen Ladezeiten.
 Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
Wie kalibriere ich meinen Monitor für genaue Farbe in Photoshop?
Mar 13, 2025 pm 07:31 PM
In Artikel werden in den Kalibrierungsmonitoren für genaue Farbe in Photoshop, Werkzeuge zur Kalibrierung, die Auswirkungen einer unsachgemäßen Kalibrierung und die Neukalibrierungsfrequenz erörtert. Hauptproblem ist die Gewährleistung der Farbgenauigkeit.
 Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
Wie bereite ich Bilder für das Web mithilfe von Photoshop vor (optimieren Sie die Dateigröße, Auflösung)?
Mar 18, 2025 pm 01:35 PM
In Artikeln wird die Optimierung von Bildern für das Web mithilfe von Photoshop erläutert, wobei der Schwerpunkt auf Dateigröße und -auflösung liegt. Das Hauptproblem ist die Ausgleich von Qualität und Ladezeiten.
 Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Wie bereite ich Bilder für den Druck mit Photoshop (Auflösung, Farbprofile) vor?
Mar 18, 2025 pm 01:36 PM
Der Artikel führt zum Vorbereiten von Bildern für den Druck in Photoshop und konzentriert sich auf Auflösung, Farbprofile und Schärfe. Es wird argumentiert, dass 300 pPI- und CMYK -Profile für Qualitätsdrucke unerlässlich sind.
 Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Wie erstelle ich animierte GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
In Artikel werden animierte GIFs in Photoshop erstellt und optimiert, einschließlich Hinzufügen von Frames zu vorhandenen GIFs. Der Schwerpunkt liegt auf dem Ausgleich von Qualität und Dateigröße.
 Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
Wie verwende ich Photoshops Videobearbeitungsfunktionen?
Mar 18, 2025 pm 01:37 PM
In dem Artikel wird erläutert, wie Photoshop zum Bearbeiten von Videoen verwendet wird, Schritte zum Importieren, Bearbeiten und Exportieren von Videos sowie zum Hervorheben von Schlüsselfunktionen wie Timeline -Panel, Videoebenen und Effekten.



