 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Lösung für das Problem, dass das Video-Tag in HTML5 keine MP4-Dateien abspielen kann
Lösung für das Problem, dass das Video-Tag in HTML5 keine MP4-Dateien abspielen kann
Lösung für das Problem, dass das Video-Tag in HTML5 keine MP4-Dateien abspielen kann
In diesem Artikel erfahren Sie hauptsächlich, wie Sie das Problem lösen können, dass das Video-Tag in HTML5 MP4 nicht abspielen kann. Ich glaube, dass die Einführung im Artikel für jedermann einen gewissen Referenzwert haben wird oder arbeiten, Freunde, die es brauchen, können unten vorbeischauen.
Vorwort
Ich habe kürzlich ein Problem mit der Aufnahme einer 1.mp4-Datei auf meinem Mobiltelefon festgestellt und sie kann vom Mainstream normal abgespielt werden Browser. Die Verwendung der Format Factory zum Transkodieren der RMVB-Datei in 2.mp4 kann jedoch nicht abgespielt werden. Die Lösung wurde schließlich durch die Suche nach relevanten Informationen gefunden. Ich werde sie unten als Referenz und zum Studium weitergeben. Werfen wir einen Blick auf die detaillierte Einführung:
Problemanalyse
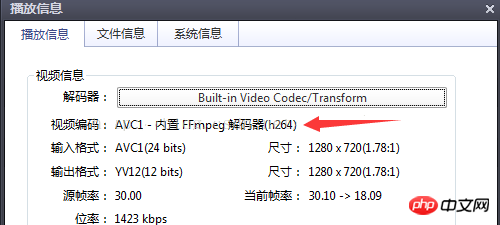
Von Mobiltelefon aufgenommenes VideoAttribute:

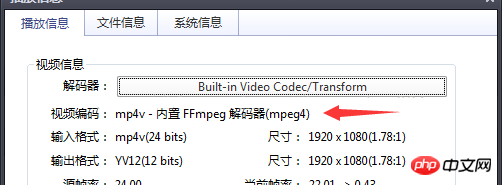
Format werkseitig transkodiertes Videoattribut:

Beheben Sie zunächst Codeprobleme, Pfadprobleme, Browser-Inkompatibilität usw. Die transkodierte Videokodierung ist mp4v, weshalb sie nicht einfach in die AVC-Kodierung (H264) konvertiert werden kann.
Überprüfen Sie die Dokumentation für die vom Video-Tag unterstützten Videoformate und Kodierungen:
MPEG4 = mit H.264-Videokodierung und AACAudio kodierte MPEG4-Datei
WebM = WebM-Datei mit VP8-Videokodierung und Vorbis-Audiokodierung
Ogg = Ogg-Dateien mit Theora-Videokodierung und Vorbis-Audiokodierung
Anhand der obigen Informationen haben wir festgestellt, dass es nur h264-kodierte MP4-Videos (MPEG-LA-Unternehmen) und VP8-kodierte WebM-Formatvideos gibt ( Google-Unternehmen) und Theora-codiertes Video im OGG-Format (iTouch-Entwicklung) können das HTML5-Tag
Lösung
Das Video-Tag ermöglicht mehrere Quellelemente. Der Browser verwendet das erste. Erkennbares Format, das zur Lösung von Browserkompatibilitätsproblemen verwendet werden kann.
<video controls="controls" width="100%"> <source src="1.mp4" type="video/mp4"> <source src="1.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
Das obige ist der detaillierte Inhalt vonLösung für das Problem, dass das Video-Tag in HTML5 keine MP4-Dateien abspielen kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



