
Dieser Artikel stellt hauptsächlich den gesamten Prozess der benutzerdefinierten Menüentwicklung in php vor. Interessierte Freunde können sich darauf beziehen
1 des benutzerdefinierten Menüs
Das benutzerdefinierte Menü kann dazu beitragen, dass das offizielle Konto die Benutzeroberfläche bereichert und es Benutzern ermöglicht, die Funktionen des offiziellen Kontos besser und schneller zu verstehen. Nach dem Einschalten des benutzerdefinierten Menüs sieht die offizielle Benutzeroberfläche des Kontos wie in der Abbildung dargestellt aus:

2. Beantragen Sie ein benutzerdefiniertes Menü
Persönliches Abonnementkonto Verwenden Sie die Weibo-Authentifizierung und das Unternehmensabonnementkonto, um die WeChat-Authentifizierung zu bestehen. Sie können benutzerdefinierte Menüqualifikationen beantragen
Dienstkonten verfügen standardmäßig über Menüberechtigungen.
3. AppId und AppSecert erhalten
AppId und AppSecret finden Sie im Developer Center – Entwickler-ID.

4. Zugriffstoken erhalten
Verwenden Sie appid und appsecert, um Zugriffstoken zu erhalten, Schnittstelle Für
api.weixin.qq.com/cgi-bi... mp;secret=APPSECRET
Das Programm wird wie folgt implementiert
$appid = ""; $appsecret = ""; $url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$appid&secret=$appsecret"; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); $output = curl_exec($ch); curl_close($ch); $jsoninfo = json_decode($output, true); $access_token = $jsoninfo["access_token"];
Sie können Durchsuchen Sie auch direkt die Adresse in der Adressleiste des Browsers. Nach der Ausführung werden die folgenden Daten abgerufen:
Der Code lautet wie folgt :{"access_token":"N2L7KXa084WvelONYjkJ_traBMCCvy_UKmpUUzlrQ0EA2yNp3Iz6eSUrRG0bhaR_viswd50vDuPkY5nG43d1gbm-olT2KRMxOsVE08RfeD9lvK9lMguNG9kpIkKGZEjIf8Jv2m9fFhf8bnNa-yQH3g","expires_in":7200}
 Davon
Davon
ist das Zugriffstoken.
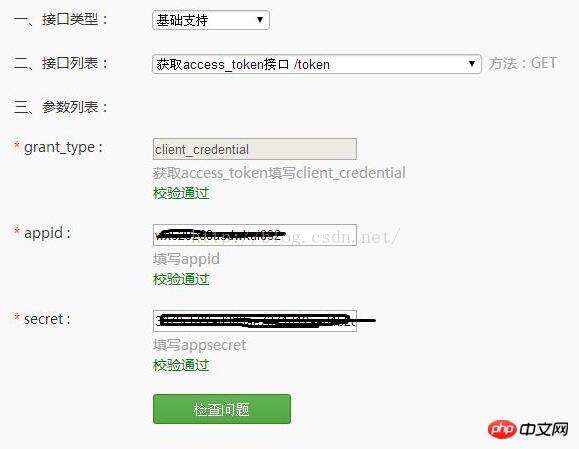
Oder verwenden Sie das offizielle Schnittstellen-
-Tool, die Adresse lautet: https://mp.weixin.qq.com/debug/cgi-bin/apiinfo?t=index&type = %E8%87%AA%E5%AE%9A%E4%B9%89%E8%8F%9C%E5%8D%95&form=%E8%87%AA%E5%AE%9A%E4%B9%89 % E8%8F%9C%E5%8D%95%E5%88%9B%E5%BB%BA%E6%8E%A5%E5%8F%A3%20/menu/create
Web verwenden Debugging-Tool Debugging benutzerdefinierte Menüoberfläche
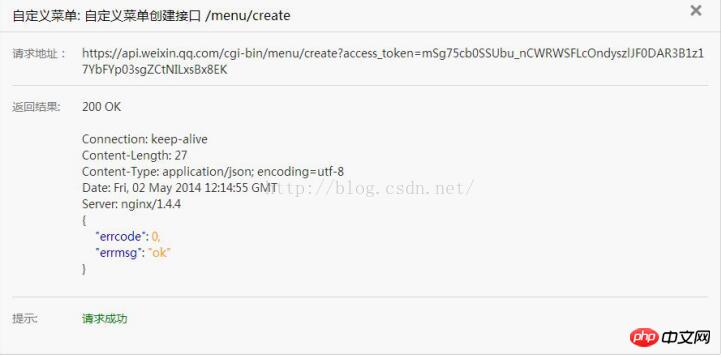
 Klicken Sie, um das Problem zu überprüfen und zu erhalten
Klicken Sie, um das Problem zu überprüfen und zu erhalten
 Auf diese Weise auch Holen Sie sich das Zugriffstoken
Auf diese Weise auch Holen Sie sich das Zugriffstoken
Derzeit umfassen benutzerdefinierte Menüs bis zu 3 Menüs der ersten Ebene und jedes Menü der ersten Ebene enthält bis zu 5
Menüs der zweiten Ebene. Das Menü der ersten Ebene kann bis zu 4 chinesische Zeichen enthalten, und das Menü der zweiten Ebene kann bis zu 7 chinesische Zeichen enthalten. Die zusätzlichen Teile werden durch „…“ ersetzt. Bitte beachten Sie, dass es nach dem Erstellen eines benutzerdefinierten Menüs aufgrund des Cachings des WeChat-Clients 24 Stunden dauern wird, bis es vom WeChat-Client angezeigt wird. Es wird empfohlen, beim Testen zu versuchen, dem öffentlichen Konto nicht mehr zu folgen und ihm erneut zu folgen. Nach der Erstellung können Sie den Effekt sehen. Derzeit kann die benutzerdefinierte Menüoberfläche zwei Arten von
SchaltflächenKlick: Benutzer: Nachdem Sie auf die Schaltfläche „Klicktyp“ geklickt haben, überträgt der WeChat-Server die Nachrichtentyp-Ereignisstruktur über die Nachrichtenschnittstelle an den Entwickler (siehe Anleitung zur Nachrichtenschnittstelle) und bringt den vom Benutzer ausgefüllten Schlüssel
-Wert mit Entwickler in der Schaltfläche. Der Entwickler kann über benutzerdefinierte Schlüsselwerte mit Benutzern interagieren.
Ansicht: Nachdem der Benutzer auf die Schaltfläche „Ansichtstyp“ geklickt hat, wird der WeChat-Client geöffnet und der Entwickler füllt die Schaltfläche aus. Der URL-Wert (dh der Webseiten-Link) kann den Zweck des Öffnens der Webseite erreichen. Es wird empfohlen, ihn mit der Berechtigung der Webseite zu kombinieren, um die grundlegende Informationsschnittstelle des Benutzers zu erhalten persönliche Anmeldedaten des Benutzers.
Beschreibung der Schnittstellenaufrufanforderung
http-Anfragemethode: POST (bitte verwenden Sie das https-Protokoll)
api.weixin.qq.com/cgi-bi..._token=ACCESS_TOKEN Anfragebeispiel
Parameterbeschreibung{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"type":"click",
"name":"歌手简介",
"key":"V1001_TODAY_SINGER"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
} Ergebnis zurückgeben
Ergebnis zurückgeben
Das zurückgegebene JSON-Datenpaket, wenn es korrekt ist wie folgt:
{"errcode":0,"errmsg":"ok"}Das zurückgegebene JSON-Datenpaket im Fehlerfall lautet wie folgt (an Beispiel: ungültige Länge des Menünamens:
{"errcode":40018,"errmsg": "ungültige Größe des Schaltflächennamens"6. Senden Sie den Menüinhalt zum Server
菜单的JSON结构为
{"button": [{"name":"天气预报","sub_button":[{"type":"click","name":"北京天气","key":"天气北 京"},
{"type":"click","name":"上海天气","key":"天气上海"},
{"type":"click","name":" 广州天气","key":"天气广州"},{"type":"click","name":"深圳天气","key":"天气深圳"},
{"type":"view","name":"本地天气","url":"http://m.hao123.com/a/tianqi"}]},
{"name":"方倍工作室","sub_button":[{"type":"click","name":"公司简 介","key":"company"},
{"type":"click","name":"趣味游戏","key":"游戏"}, {"type":"click","name":"讲个笑话","key":"笑话"}]}]}将以下代码保存为menu.php,并且在浏览器中运行该文件(比如 127.0.0.1/menu.php),将直接向微信服务器提交菜单
php
$access_token = "";
$jsonmenu = '{
"button":[
{
"name":"天气预报",
"sub_button":[
{
"type":"click",
"name":"北京天气",
"key":"天气北京"
},
{
"type":"click",
"name":"上海天气",
"key":"天气上海"
},
{
"type":"click",
"name":"广州天气",
"key":"天气广州"
},
{
"type":"click",
"name":"深圳天气",
"key":"天气深圳"
},
{
"type":"view",
"name":"本地天气",
"url":"http://m.hao123.com/a/tianqi"
}]
},
{
"name":"瑞雪",
"sub_button":[
{
"type":"click",
"name":"公司简介",
"key":"company"
},
{
"type":"click",
"name":"趣味游戏",
"key":"游戏"
},
{
"type":"click",
"name":"讲个笑话",
"key":"笑话"
}]
}]
}';
$url = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=".$access_token;
$result = https_request($url, $jsonmenu);
var_dump($result);
function https_request($url,$data = null){
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
if (!empty($data)){
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($curl);
curl_close($curl);
return $output;
}
?>或者使用官方的调试接口 使用网页调试工具调试该接口


提交成功后,重新关注后即可看到菜单。菜单效果类似如下:

七、响应菜单点击事件
在消息接口中处理event事件,其中的click代表菜单点击,通过响应菜单结构中的key值回应消息,view事件无须响应,将直接跳转过去
define("TOKEN", "weixin");
$wechatObj = new wechatCallbackapiTest();
if (!isset($_GET['echostr'])) {
$wechatObj->responseMsg();
}else{
$wechatObj->valid();
}
class wechatCallbackapiTest
{
public function valid()
{
$echoStr = $_GET["echostr"];
if($this->checkSignature()){
echo $echoStr;
exit;
}
}
private function checkSignature()
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
public function responseMsg()
{
$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];
if (!empty($postStr)){
$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);
$RX_TYPE = trim($postObj->MsgType);
switch ($RX_TYPE)
{
case "text":
$resultStr = $this->receiveText($postObj);
break;
case "event":
$resultStr = $this->receiveEvent($postObj);
break;
default:
$resultStr = "";
break;
}
echo $resultStr;
}else {
echo "";
exit;
}
}
private function receiveText($object)
{
$funcFlag = 0;
$contentStr = "你发送的内容为:".$object->Content;
$resultStr = $this->transmitText($object, $contentStr, $funcFlag);
return $resultStr;
}
private function receiveEvent($object)
{
$contentStr = "";
switch ($object->Event)
{
case "subscribe":
$contentStr = "欢迎洋洋博客";
case "unsubscribe":
break;
case "CLICK":
switch ($object->EventKey)
{
case "company":
$contentStr[] = array("Title" =>"公司简介",
"Description" =>"洋洋的博客",
"PicUrl" =>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg",
"Url" =>"weixin://addfriend/pondbaystudio");
break;
default:
$contentStr[] = array("Title" =>"默认菜单回复",
"Description" =>"您正在使用的是<span style="font-family: Arial, Helvetica, sans-serif;">洋洋的博客</span><span style="font-family: Arial, Helvetica, sans-serif;">", </span>
"PicUrl" =>"http://discuz.comli.com/weixin/weather/icon/cartoon.jpg",
"Url" =>"weixin://addfriend/pondbaystudio");
break;
}
break;
default:
break;
}
if (is_array($contentStr)){
$resultStr = $this->transmitNews($object, $contentStr);
}else{
$resultStr = $this->transmitText($object, $contentStr);
}
return $resultStr;
}
private function transmitText($object, $content, $funcFlag = 0)
{
$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>%d</FuncFlag>
</xml>";
$resultStr = sprintf($textTpl, $object->FromUserName, $object->ToUserName, time(), $content, $funcFlag);
return $resultStr;
}
private function transmitNews($object, $arr_item, $funcFlag = 0)
{
//首条标题28字,其他标题39字
if(!is_array($arr_item))
return;
$itemTpl = " <item>
<Title><![CDATA[%s]]></Title>
<Description><![CDATA[%s]]></Description>
<PicUrl><![CDATA[%s]]></PicUrl>
<Url><![CDATA[%s]]></Url>
</item>
";
$item_str = "";
foreach ($arr_item as $item)
$item_str .= sprintf($itemTpl, $item['Title'], $item['Description'], $item['PicUrl'], $item['Url']);
$newsTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[news]]></MsgType>
<Content><![CDATA[]]></Content>
<ArticleCount>%s</ArticleCount>
<Articles>
$item_str</Articles>
<FuncFlag>%s</FuncFlag>
</xml>";
$resultStr = sprintf($newsTpl, $object->FromUserName, $object->ToUserName, time(), count($arr_item), $funcFlag);
return $resultStr;
}
}
?>八、菜单中获取OpenID
由于菜单中只能填写固定的url地址,对于想要菜单中获取用户的OpenID的情况,可以使用OAuth2.0授权的方式来实现。
URL中填写的地址为一个固定的回调地址。原理方法可以参考 微信公众平台开发(99) 自定义菜单获取OpenID
<?php
/*
洋洋的博客
*/
define("TOKEN", "weixin");
$wechatObj = new wechatCallbackapiTest();
if (isset($_GET['echostr'])) {
$wechatObj->valid();
}else{
$wechatObj->responseMsg();
}
class wechatCallbackapiTest
{
public function valid()
{
$echoStr = $_GET["echostr"];
if($this->checkSignature()){
header('content-type:text');
echo $echoStr;
exit;
}
}
private function checkSignature()
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr, SORT_STRING);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
public function responseMsg()
{
$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];
if (!empty($postStr)){
$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);
$fromUsername = $postObj->FromUserName;
$toUsername = $postObj->ToUserName;
$keyword = trim($postObj->Content);
$time = time();
$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>0</FuncFlag>
</xml>";
if($keyword == "?" || $keyword == "?")
{
$msgType = "text";
$contentStr = '当前时间是:'.date("Y-m-d H:i:s",time());
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr);
echo $resultStr;
}
}else{
echo "";
exit;
}
}
}
?>【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 微信公众号平台源码下载
3. 阿狸子订单系统源码下载
Das obige ist der detaillierte Inhalt vonWeChat-Entwicklung und Implementierung eines benutzerdefinierten Menücode-Tutorials. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie einen WeChat-Klon
So erstellen Sie einen WeChat-Klon
 Was ist der Unterschied zwischen Blockieren und Löschen bei WeChat?
Was ist der Unterschied zwischen Blockieren und Löschen bei WeChat?
 WeChat konnte keine Daten laden
WeChat konnte keine Daten laden
 Was bedeutet WeChat-Klon?
Was bedeutet WeChat-Klon?
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 WeChat stellt den Chatverlauf wieder her
WeChat stellt den Chatverlauf wieder her
 So löschen Sie WeChat-Emoticons
So löschen Sie WeChat-Emoticons
 So legen Sie Top-Text auf WeChat fest
So legen Sie Top-Text auf WeChat fest




