Einführung in das CSS-Box-Modell und praktische Tutorials
CSS-BoxModell(Box Modell)
Alle HTML-Elemente können als Boxen angezeigt werden. In CSS wird der Begriff „Boxmodell“ zum Entwerfen und Verwenden verwendet während des Layouts.
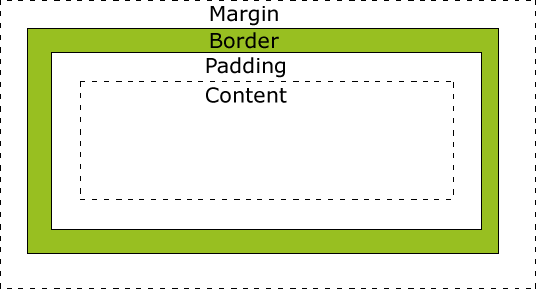
Das CSS-Box-Modell ist im Wesentlichen eine Box, die umgebende HTML-Elemente kapselt, einschließlich: Ränder, Rahmen, Innenabstände und den eigentlichen Inhalt.
Das Box-Modell ermöglicht es uns, Elemente im Raum zwischen anderen Elementen und den Rändern des umgebenden Elements zu platzieren.
Das folgende Bild veranschaulicht das Box-Modell:

Erklärung der verschiedenen Teile:
Rand – Löschen Sie den Randbereich. Der Rand hat keine Hintergrundfarbe, er ist vollständig transparent.
Rand – die Polsterung und der Inhalt rund um den Rand. Der Rand wird durch die Hintergrundfarbe der Box beeinflusst
Padding – löscht den Bereich um den Inhalt. Wird von der Hintergrundfarbe der Boxfüllung beeinflusst
Inhalt – der Inhalt der Box, Anzeigetext und Bilder
Um die Breite und Höhe des Elements in allen Browsern korrekt einzustellen , müssen Sie wissen, wie das Boxmodell funktioniert.
Elementbreite und -höhe
Wichtig: Wenn Sie die Breite und Höhe eines CSS-Elements mit den Eigenschaften angeben, legen Sie nur die Breite und Höhe des Inhalts fest Bereich. Beachten Sie, dass Sie für die vollständige Größe eines Elements auch Innenabstände, Rahmen und Ränder hinzufügen müssen. .
Die Gesamtbreite der Elemente im Beispiel unten beträgt 300px:
width:250px;padding:10px;border:5px solid gray;margin:10px;
Rechnen wir selbst:
250px (Breite)
+ 20px (links + rechter Abstand)
+ 10px (linker + rechter Rand)
+ 20px (linker + rechter Rand)
= 300px
Stellen Sie sich vor, Sie haben nur 250 Pixel Platz. Stellen wir die Gesamtbreite des Elements auf 250 Pixel ein:
Beispiel
width:220px;padding:10px;border:5px solid gray;margin:0px;
Die endgültige Berechnungsformel für die Gesamtbreite des Elements lautet:
Gesamtbreite des Elements = Breite + linker Abstand + rechter Abstand + linker Rand + rechter Rand + linker Rand + rechter Rand
Die endgültige Berechnungsformel für die Gesamthöhe des Elements lautet:
Gesamt Höhe des Elements = Höhe + oberer Abstand + unterer Abstand + oberer Rand + unterer Rand + oberer Rand + unterer Rand
Probleme mit der Browserkompatibilität
Sobald die entsprechende DTD vorliegt Für die Seite festgelegt, die meisten Der Browser rendert den Inhalt gemäß dem obigen Symbol. Allerdings ist die Darstellung in IE 5 und 6 falsch. Gemäß der W3C-Spezifikation wird der vom Elementinhalt eingenommene Platz durch das width-Attribut festgelegt, während die Füll- und Randwerte um den Inhalt separat berechnet werden. Leider verwenden IE5.X und 6 im seltsamen Modus ihre eigenen, nicht standardmäßigen Modelle. Die width-Eigenschaft dieser Browser ist nicht die Breite des Inhalts, sondern die Summe aus der Breite des Inhalts, Padding und dem Rand.
Obwohl es Möglichkeiten gibt, dieses Problem zu lösen. Aber die beste Lösung besteht derzeit darin, das Problem zu vermeiden. Das heißt, anstatt einem Element einen Abstand mit einer bestimmten Breite hinzuzufügen, versuchen Sie, den übergeordneten und untergeordneten Elementen des Elements Abstand oder Ränder hinzuzufügen.
IE8 und frühere IE-Versionen unterstützen keine Einstellungen für die Attribute „Auffüllbreite“ und „Rahmenbreite“.
Um das Inkompatibilitätsproblem von IE8 und früheren Versionen zu lösen, können Sie deklarieren.
【Verwandte Empfehlungen】
1. Besondere Empfehlung: Version „php Programmer Toolbox“ V0.1 herunterladen
2. Kostenloses CSS-Online-Video-Tutorial
3. php.cn Dugu Jiujian (2) - CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEinführung in das CSS-Box-Modell und praktische Tutorials. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Nach dem Regen im Sommer können Sie oft ein wunderschönes und magisches besonderes Wetterbild sehen – den Regenbogen. Dies ist auch eine seltene Szene, die man in der Fotografie antreffen kann, und sie ist sehr fotogen. Für das Erscheinen eines Regenbogens gibt es mehrere Bedingungen: Erstens sind genügend Wassertröpfchen in der Luft und zweitens scheint die Sonne in einem niedrigeren Winkel. Daher ist es am einfachsten, einen Regenbogen am Nachmittag zu sehen, nachdem der Regen nachgelassen hat. Allerdings wird die Bildung eines Regenbogens stark von Wetter, Licht und anderen Bedingungen beeinflusst, sodass sie im Allgemeinen nur von kurzer Dauer ist und die beste Betrachtungs- und Aufnahmezeit sogar noch kürzer ist. Wenn Sie also auf einen Regenbogen stoßen, wie können Sie ihn dann richtig aufzeichnen und qualitativ hochwertige Fotos machen? 1. Suchen Sie nach Regenbögen. Zusätzlich zu den oben genannten Bedingungen erscheinen Regenbögen normalerweise in Richtung des Sonnenlichts, das heißt, wenn die Sonne von Westen nach Osten scheint, ist es wahrscheinlicher, dass Regenbögen im Osten erscheinen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 Wie kann ich die falsche Kette virtueller Währungen abrufen? Tutorial zum Abrufen der falschen Kette einer virtuellen Währungsübertragung
Jul 16, 2024 pm 09:02 PM
Wie kann ich die falsche Kette virtueller Währungen abrufen? Tutorial zum Abrufen der falschen Kette einer virtuellen Währungsübertragung
Jul 16, 2024 pm 09:02 PM
Die Ausweitung des virtuellen Marktes ist untrennbar mit der Zirkulation virtueller Währungen verbunden, und natürlich ist sie auch untrennbar mit der Frage der virtuellen Währungstransfers verbunden. Ein häufiger Übertragungsfehler ist der Adresskopiefehler und ein weiterer Fehler ist der Kettenauswahlfehler. Der Transfer virtueller Währungen in die falsche Kette ist immer noch ein heikles Problem, aber aufgrund des ungeschickten Transfervorgangs übertragen Anfänger oft die falsche Kette. Wie kann man also die falsche Kette virtueller Währungen wiederherstellen? Der falsche Link kann über eine Drittanbieterplattform abgerufen werden, ist jedoch möglicherweise nicht erfolgreich. Als Nächstes informiert Sie der Redakteur ausführlich darüber, wie Sie Ihre virtuellen Vermögenswerte besser verwalten können. Wie kann ich die falsche Kette virtueller Währungen abrufen? Der Prozess des Abrufens virtueller Währungen, die an die falsche Kette übertragen wurden, kann kompliziert und herausfordernd sein, aber durch die Bestätigung der Übertragungsdetails, die Kontaktaufnahme mit der Börse oder dem Wallet-Anbieter, den Import des privaten Schlüssels in eine kompatible Wallet und die Verwendung des Cross-Chain-Bridge-Tools
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .






