Beispiel für .NET MVC der Einstiegsklasse
Ich habe schon lange von MVC gehört, aber ich habe es nie studiert. Früher habe ich am häufigsten .NET WebForm verwendet und war eher an die dreistufige Architektur gewöhnt. Da das Unternehmen in letzter Zeit das MVC-Framework für einige Projekte verwenden wird, habe ich auch begonnen, damit in Kontakt zu treten und daraus zu lernen. Nachdem ich einige Tutorials gelesen habe, habe ich ein allgemeines Verständnis für die allgemeine Bedeutung von M-V-C und ein allgemeines Verständnis dieser Architektur. Ich muss jedoch zugeben, dass einige spezifische Details immer noch von WebFrm abweichen. Hier ist nur ein einfaches Beispiel, um es zum Laufen zu bringen . Nach Betrachtung einiger Beispiele verwenden die meisten LinqToSql, hier wird jedoch ADO verwendet. Auf diese Weise fühlt es sich bequemer an, haha.
Da ich schon früher mit PHP-Programmen gearbeitet habe, ist die Anzeigemethode der Startseite leicht zu verstehen. Es ist nur so, dass es im MVC-Framework einige Standard- Routing--Regeln gibt (natürlich können diese angepasst werden). Diese Regel ist etwas ganz Besonderes
Okay, geben wir direkt ein Beispiel!

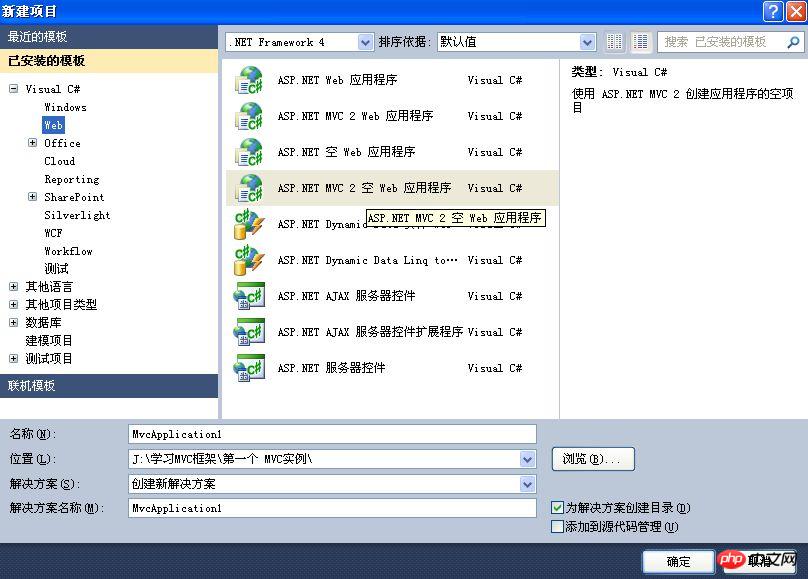
Erstellen Sie zunächst ein neues leeres MVC-Projekt, wie im Bild gezeigt, hier ist MVC Version 2.0

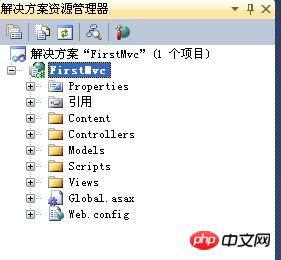
Nennen Sie es hier „FirstMvc“, fügt automatisch die Verzeichnisstruktur

des Projekts hinzu und erstellt einen neuen Controller im Verzeichnis „Controller“. . Benennen Sie es „MemberController.cs“
Fügen Sie gleichzeitig die entsprechende Ansicht im Verzeichnis „Ansicht“ hinzu
Die Datenlogikoperation ist grundsätzlich zu steuern Dies geschieht im Controller, der in MemberController.cs implementiert ist.
Um realistischer zu sein, erstellen wir auch eine Entitätsklasse im Verzeichnis Model und nennen sie Member.cs
Okay, Vorbereitungen sind fertig Okay, fangen wir an
Rezeption - Ansicht
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<style type="text/css">
table
{
width: 50%;
border-top: 1px solid #e5eff8;
border-right: 1px solid #e5eff8;
margin: 1em auto;
border-collapse: collapse;
}
td
{
color: #678197;
border-bottom: 1px solid #e5eff8;
border-left: 1px solid #e5eff8;
padding: .3em 1em;
text-align: center;
}
</style>
<script src="http://www.cnblogs.com/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>[Verwandte Empfehlungen]
1. Besondere Empfehlung : „php Programmer Toolbox“ V0.1 Version herunterladen
2. ASP kostenloses Video-Tutorial
3 >Detaillierte Erläuterung des Prozesses zum Suchen von Aktionen im MyMVC-Feld4.
Detaillierte Erklärung des Prozesses zum Ausführen von Aktionen im .NET MyMVC-Framework5 .
Tutorial zum Zuweisen von Werten zu Methoden im .NET MyMVC-Framework6 >Tutorial zum Umgang mit Rückgabewerten im .NET MyMVC Framework
Das obige ist der detaillierte Inhalt vonBeispiel für .NET MVC der Einstiegsklasse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie sind die Berufsaussichten von C#?
Oct 19, 2023 am 11:02 AM
Wie sind die Berufsaussichten von C#?
Oct 19, 2023 am 11:02 AM
Ganz gleich, ob Sie Anfänger oder erfahrener Profi sind: Die Beherrschung von C# ebnet den Weg für Ihre Karriere.
 Teilen Sie mehrere .NET-Open-Source-KI- und LLM-bezogene Projekt-Frameworks
May 06, 2024 pm 04:43 PM
Teilen Sie mehrere .NET-Open-Source-KI- und LLM-bezogene Projekt-Frameworks
May 06, 2024 pm 04:43 PM
Die Entwicklung von Technologien der künstlichen Intelligenz (KI) ist heute in vollem Gange und sie haben in verschiedenen Bereichen großes Potenzial und Einfluss gezeigt. Heute wird Dayao Ihnen 4 .NET Open-Source-KI-Modell-LLM-bezogene Projekt-Frameworks vorstellen und hofft, Ihnen einige Referenzen zu geben. https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.mdSemanticKernelSemanticKernel ist ein Open-Source-Softwareentwicklungskit (SDK), das für die Integration großer Sprachmodelle (LLM) wie OpenAI und Azure entwickelt wurde
 PHP MVC-Architektur: Webanwendungen für die Zukunft erstellen
Mar 03, 2024 am 09:01 AM
PHP MVC-Architektur: Webanwendungen für die Zukunft erstellen
Mar 03, 2024 am 09:01 AM
Einführung In der sich schnell entwickelnden digitalen Welt von heute ist es von entscheidender Bedeutung, robuste, flexible und wartbare WEB-Anwendungen zu erstellen. Die PHPmvc-Architektur bietet eine ideale Lösung, um dieses Ziel zu erreichen. MVC (Model-View-Controller) ist ein weit verbreitetes Entwurfsmuster, das verschiedene Aspekte einer Anwendung in unabhängige Komponenten unterteilt. Die Grundlage der MVC-Architektur Das Kernprinzip der MVC-Architektur ist die Trennung von Belangen: Modell: Kapselt die Daten und Geschäftslogik der Anwendung. Ansicht: Verantwortlich für die Präsentation von Daten und die Abwicklung der Benutzerinteraktion. Controller: Koordiniert die Interaktion zwischen Modellen und Ansichten, verwaltet Benutzeranfragen und Geschäftslogik. PHPMVC-Architektur Die phpMVC-Architektur folgt dem traditionellen MVC-Muster, führt aber auch sprachspezifische Funktionen ein. Das Folgende ist PHPMVC
 Eine erweiterte Anleitung zur PHP-MVC-Architektur: Erweiterte Funktionen freischalten
Mar 03, 2024 am 09:23 AM
Eine erweiterte Anleitung zur PHP-MVC-Architektur: Erweiterte Funktionen freischalten
Mar 03, 2024 am 09:23 AM
Die MVC-Architektur (Model-View-Controller) ist eines der beliebtesten Muster in der PHP-Entwicklung, da sie eine klare Struktur zum Organisieren von Code bietet und die Entwicklung von WEB-Anwendungen vereinfacht. Während die grundlegenden MVC-Prinzipien für die meisten Webanwendungen ausreichend sind, gibt es einige Einschränkungen für Anwendungen, die komplexe Daten verarbeiten oder erweiterte Funktionen implementieren müssen. Trennen der Modellschicht Das Trennen der Modellschicht ist eine gängige Technik in der fortgeschrittenen MVC-Architektur. Dabei wird eine Modellklasse in kleinere Unterklassen zerlegt, die sich jeweils auf eine bestimmte Funktionalität konzentrieren. Beispielsweise könnten Sie für eine E-Commerce-Anwendung die Hauptmodellklasse in ein Bestellmodell, ein Produktmodell und ein Kundenmodell zerlegen. Diese Trennung trägt dazu bei, die Wartbarkeit und Wiederverwendbarkeit des Codes zu verbessern. Verwenden Sie die Abhängigkeitsinjektion
 .NET-Leistungsoptimierungstechnologie für Entwickler
Sep 12, 2023 am 10:43 AM
.NET-Leistungsoptimierungstechnologie für Entwickler
Sep 12, 2023 am 10:43 AM
Wenn Sie ein .NET-Entwickler sind, müssen Sie sich der Bedeutung der Optimierung von Funktionalität und Leistung bei der Bereitstellung hochwertiger Software bewusst sein. Durch den fachgerechten Einsatz der bereitgestellten Ressourcen und die Verkürzung der Ladezeiten der Website schaffen Sie nicht nur ein angenehmes Erlebnis für Ihre Nutzer, sondern senken auch die Infrastrukturkosten.
 Leistungsunterschiede zwischen Java-Framework und .NET-Framework
Jun 03, 2024 am 09:19 AM
Leistungsunterschiede zwischen Java-Framework und .NET-Framework
Jun 03, 2024 am 09:19 AM
In Bezug auf die Verarbeitung von Anforderungen mit hoher Parallelität bietet .NETASP.NETCoreWebAPI eine bessere Leistung als JavaSpringMVC. Zu den Gründen gehören: AOT-Frühkompilierung, die die Startzeit verkürzt, wobei Entwickler für die Zuweisung und Freigabe von Objektspeicher verantwortlich sind.
 Entdecken Sie den Erfolg des SpringMVC-Frameworks: Warum es so beliebt ist
Jan 24, 2024 am 08:39 AM
Entdecken Sie den Erfolg des SpringMVC-Frameworks: Warum es so beliebt ist
Jan 24, 2024 am 08:39 AM
SpringMVC-Framework entschlüsselt: Warum ist es so beliebt? Es werden spezifische Codebeispiele benötigt. Einführung: Im heutigen Bereich der Softwareentwicklung ist das SpringMVC-Framework bei Entwicklern zu einer sehr beliebten Wahl geworden. Es handelt sich um ein Web-Framework, das auf dem MVC-Architekturmuster basiert und eine flexible, leichte und effiziente Entwicklungsmethode bietet. Dieser Artikel befasst sich mit dem Charme des SpringMVC-Frameworks und demonstriert seine Leistungsfähigkeit anhand konkreter Codebeispiele. 1. Vorteile des SpringMVC-Frameworks Flexible Konfigurationsmethode Spr
 So implementieren Sie das MVC-Muster mit PHP
Jun 07, 2023 pm 03:40 PM
So implementieren Sie das MVC-Muster mit PHP
Jun 07, 2023 pm 03:40 PM
Das MVC-Muster (Model-View-Controller) ist ein häufig verwendetes Software-Designmuster, das Entwicklern dabei helfen kann, Code besser zu organisieren und zu verwalten. Das MVC-Muster unterteilt die Anwendung in drei Teile: Modell, Ansicht und Controller. Jeder Teil hat seine eigene Rolle und Verantwortlichkeiten. In diesem Artikel besprechen wir, wie man das MVC-Muster mit PHP implementiert. Modell Ein Modell repräsentiert die Daten und Datenverarbeitung einer Anwendung. allgemein,






