Beispiel für Füll- und Konturtexteffekte in h5 Canvas
Dieser Artikel gibt Ihnen eine detaillierte Einführung in HTML5 Canvas Füll- und Strichtexteffekte, wie Sie Texturfüllungen und -striche, Farbfüllungen und Striche basierend auf Canvas implementieren, das Besondere Der Code lautet wie folgt. Interessierte Freunde können darauf verweisen. Ich hoffe, dass er für alle hilfreich ist.
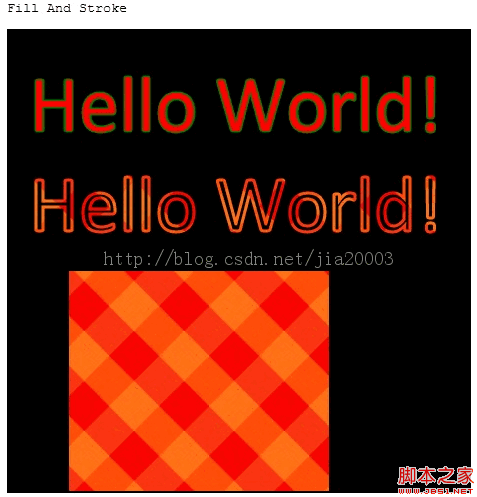
Demonstriert HTML5-Canvas-Füllungs- und Strich-Texteffekte sowie die Implementierung von Texturfüllungen und Strichen basierend auf Canvas.
1: Farbfüllung und Strich
Farbfüllung kann durch fillStyle erreicht werden, und Strichfarbe kann durch StrokeStyle erreicht werden. Ein einfaches Beispiel
lautet wie folgt:
// fill and stroke text ctx.font = '60pt Calibri'; ctx.lineWidth = 3; ctx.strokeStyle = 'green'; ctx.strokeText('Hello World!', 20, 100); ctx.fillStyle = 'red'; ctx.fillText('Hello World!', 20, 100);
2: Texturfüllung und Strich
HTML5 Canvas unterstützt auch Texturfüllung, indem ein Texturbild geladen und dann ein Pinsel erstellt wird Muster, die API zum Erstellen von Texturmustern ist ctx.createPattern(imageTexture, „repeat“); der zweite Parameter unterstützt vier Werte, nämlich „repeat-x“, „repeat-y“, „repeat“, „keine Wiederholung“ bedeutet, dass sich die Textur entlang der X-Achse, Y-Achse bzw. XY-Richtung wiederholt oder nicht wiederholt. Der Code für Texturstrich und -füllung lautet wie folgt:
var woodfill = ctx.createPattern(imageTexture,"repeat"); ctx.strokeStyle = woodfill; ctx.strokeText('Hello World!', 20, 200); // fill rectangle ctx.fillStyle = woodfill; ctx.fillRect(60, 240, 260, 440);
Texturbild: 
3: Laufeffekt 
Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="
chr
ome=IE8">
<meta http-equiv="Content-type" content="text/html;char
set
=UTF-8">
<title>Canvas Fill And Stroke Text Demo</title>
<link href="default.css" rel="stylesheet" />
<script>
var ctx =
null
; // global variable 2d context
var imageTexture = null;
window.
onload
= function() {
var canvas =
document
.getElementById("text_canvas");
console.log(canvas.parentNode.clientWidth);
canvas.width = canvas.parentNode.clientWidth;
canvas.
height
= canvas.parentNode.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please inst
all
a HTML5 compatible browser.");
return
;
}
// get 2D context of canvas and draw rectangel
ctx = canvas.getContext("2d");
ctx.fillStyle="black";
ctx.fillRect(0, 0, canvas.width, canvas.height);
// fill and stroke text
ctx.font = '60pt Calibri';
ctx.li
neW
idth = 3;
ctx.strokeStyle = 'green';
ctx.strokeText('Hello World!', 20, 100);
ctx.fillStyle = 'red';
ctx.fillText('Hello World!', 20, 100);
// fill and stroke by pattern
imageTexture = document.createElement('img');
imageTexture.src = "../pattern.png";
imageTexture.onload = loaded();
}
function loaded() {
// delay to image loaded
set
Time
out(textureFill, 1000/30);
}
function textureFill() {
// var woodfill = ctx.createPattern(imageTexture, "repeat-x");
// var woodfill = ctx.createPattern(imageTexture, "repeat-y");
// var woodfill = ctx.createPattern(imageTexture, "no-repeat");
var woodfill = ctx.createPattern(imageTexture, "repeat");
ctx.strokeStyle = woodfill;
ctx.strokeText('Hello World!', 20, 200);
// fill rectangle
ctx.fillStyle = woodfill;
ctx.fillRect(60, 240, 260, 440);
}
</script>
</head>
<body>
<h1>HTML5 Canvas Text Demo - By Gloomy Fish</h1>
<pre class="brush:php;toolbar:false">Fill And Stroke


