h5canvas implementiert Spezialeffektcode für fallende Schneeflocken
Dieser Artikel stellt hauptsächlich HTML5 Leinwand vor, um den besonderen Effekt fallender Schneeflocken zu realisieren, und der Effekt ist faszinierend und ein sehr realistischer Animationseffekt
Ich habe im Internet viele Darstellungen gesehen, die den Effekt fliegender HTML5-Schneeflocken zeigen, was in der Tat sehr faszinierend ist. Ich glaube, dass jeder genauso aufgeregt ist wie ich und auch sehr neugierig ist und lernen möchte, wie man den Code implementiert ; obwohl ich diese Quellcodes auch an vielen Orten herunterladen kann, kenne ich die Ideen und Analysen anderer Leute bei der Erstellung solcher Animationen nicht.
Ich habe heutzutage einfach viel gelernt und die Zeit genutzt, um es Schritt für Schritt von der Bedarfsanalyse über Wissenspunkte bis hin zur Programmierung zu analysieren von dir, bitte lach nicht.
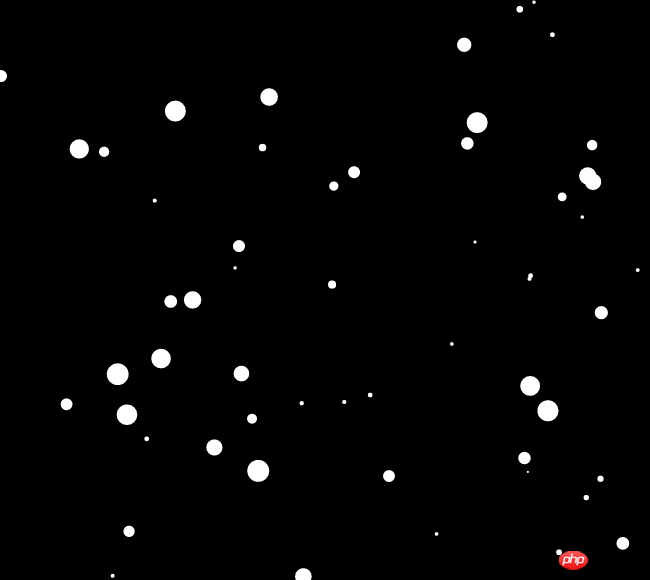
Die endgültige Darstellung sieht wie folgt aus:

Abbildung 1
1. Bedarfsanalyse
1. Runde Schneeflocken
In diesem Beispiel ist die Form der Schneeflocken rund
2. Die Anzahl der Schneeflocken ist festgelegt
Beobachten Sie sorgfältig die Anzahl der weißen Schneeflocken entsprechend zu Abbildung 1. Während des Fallvorgangs sollte die Anzahl der Schneeflocken im Bild festgelegt werden. Diese Anforderung muss durch unsere Beobachtung und Analyse ermittelt werden. Dies steht im Einklang mit der Szene, die wir im wirklichen Leben sehen, wo Schneeflocken über den ganzen Himmel fliegen.
3. Schneeflockengrößen sind inkonsistent
Jede Schneeflocke hat eine andere Größe, was bedeutet, dass der Radius der Schneeflocke zufällig ist. Dies steht auch im Einklang mit der Szene, in der wir im wirklichen Leben Schneeflocken über den ganzen Himmel fliegen sehen.
4. Die Position der Schneeflocken verändert sich
Schneeflocken fallen und natürlich verändern sich auch ihre Positionen.
2. Wissenspunkte
1. Verwenden Sie Html5 Canvas+JavaScript, um einen Kreis zu zeichnen
Html5, Sie müssen Canvas verwenden und mit JavaScript einen Kreis zeichnen, um eine kreisförmige Schneeflocke zu bilden – arc(x, y, r, start, stop);
2. Zufallszahlen – Kreise mit unterschiedlichen Radien und Koordinaten erzeugen Schneeflocken
In diesem Beispiel muss beim ersten Laden der Webseite eine bestimmte Anzahl von Schneeflocken mit unterschiedlichen Radien und Positionen generiert werden, sodass Radius und Koordinaten während des Fallvorgangs zufällig sind Die Schneeflocken, ihr Radius und ihre Koordinaten bleiben in einem bestimmten Bereich unverändert, daher sind die Koordinaten zu diesem Zeitpunkt auch Zufallszahlen - Math.random()
3
1. VorbereitungLegen Sie eine Leinwand auf und stellen Sie die Hintergrundfarbe des gesamten Körpers auf Schwarz ein
HTML-Code:
XML/HTMLCodeInhalt in die Zwischenablage kopieren
CSS-Code:<canvas id="mycanvas">
您的浏览器不支持canvas画布
</canvas>Inhalt in die Zwischenablage kopieren
Der Effekt ist zu diesem Zeitpunkt wie folgt:* {
margin: 0;
padding: 0;
}
#mycanvas {
background: black;
}
 Hinweis: Die Leinwand hat eine initialisierte Höhe und Breite standardmäßig, sodass Sie sich darüber keine Sorgen machen müssen
Hinweis: Die Leinwand hat eine initialisierte Höhe und Breite standardmäßig, sodass Sie sich darüber keine Sorgen machen müssen
Der JavaScript-Code lautet wie folgt:
JavaScript-CodeKopieren Sie den Inhalt in die Zwischenablage
Der Effekt ist zu diesem Zeitpunkt wie folgt://获取mycanvas画布
var can = document.getElementById("mycanvas");
var ctx = can.getContext("2d");
//画布宽度
var wid = window.innerWidth;
//画布高度
var hei = window.innerHeight;
can.width=wid;
can.height=hei;
Gemäß unserer obigen Bedarfsanalyse und Interpretation der Wissenspunkte ist zunächst die Anzahl der Schneeflocken festgelegt, also wir Es muss eine
Variablevar snow = 100 definiert werden; hier wird davon ausgegangen, dass die Anzahl der Schneeflocken 100 beträgt. Bei der Erzeugung von Schneeflocken sind der Radius und die Position jeder Schneeflocke unterschiedlich Betrachten Sie jede Schneeflocke als Objekt, dann umfassen die Eigenschaften dieses Objekts: Radius, Koordinaten (X, Y), dann kann ein Schneeflockenobjekt hier als var snowOject={ x:1,y:10,r:5} geschrieben werden stellt in diesem Beispiel eine kreisförmige Schneeflocke mit den Koordinaten (1,10) und dem Radius 5 dar. Da der Radius und die Koordinaten Zufallszahlen sind, generiert Math.random( ) jeweils den Radius und die Koordinaten (X, Y) für 100 Schneeflocken;
Dann haben wir hier 100 Schneeflocken. Um nachfolgende Vorgänge zu erleichtern, verwenden wir einArray
, um diese 100 Schneeflockenobjekte zu speichern.Der JavaScript-Code lautet wie folgt:
JavaScript-Code
Kopieren Sie den Inhalt in die Zwischenablage
4. Schneeflocke zeichnen//雪花数目
var snow = 100;
//雪花坐标、半径
var arr = []; //保存各圆坐标及半径
for (var i = 0; i < snow; i++) {
arr.push({
x: Math.random() * wid,
y: Math.random() * hei,
r: Math.random() * 10 + 1
})
}上面我们已经将100个雪花半径、坐标(X、Y)生成,下面就是循环使用canvas画出雪花了(这里就是画圆),这里定义一个函数
JavaScript代码如下:
JavaScript Code复制内容到剪贴板
//画雪花
function DrawSnow() {
ctx.fillStyle="white";
ctx.beginPath();
for (var i = 0; i < snow; i++) {
var p = arr[i];
ctx.moveTo(p.x,p.y);
ctx.arc(p.x,p.y,p.r,0,2*Math.PI,false);
}
ctx.fill();
ctx.closePath();然后调用 DrawSnow()函数,效果如下:

可以尝试多次刷新网页看是否会生成不同大小、位置的雪花(正常情况下是可以的),做到这里就已经接近最终效果了
注意:由于这里需要绘制100个圆,所以每当画一个圆时重新定义绘制开始坐标即:ctx.moveTo(p.x,p.y);否则会出现异样效果,不信可以试试呀
5、雪花飘动
上面我们已经画出100个雪花,可惜只能依靠刷新网页才能看到变化效果,但是我们需要实现的是雪花不停的移动位置。
首先我们需要借助setInterval函数不停的重画雪花,这里间隔时间为50毫秒:setInterval(DrawSnow,50);
同时每一朵雪花的坐标(X、Y)需要不停的改变(在一定幅度内),我们这里的雪花是从左上方飘落到右下方,所以每朵X、Y坐标值都在不停的增大,那我们用一个函数SnowFall()定义雪花飘过规则
该函数代码如下:
JavaScript Code复制内容到剪贴板
//雪花飘落
function SnowFall() {
for (var i = 0; i < snow; i++) {
var p = arr[i];
p.y += Math.random() * 2 + 1;
if (p.y > hei) {
p.y = 0;
}
p.x += Math.random() * 2 + 1;
if (p.x > wid) {
p.x = 0;
<span style="white-space:pre"> </span>}
}
}然后将该函数放入DrawSnow()执行,注意:我们每隔50毫毛重画雪花,必须擦除画布,所以DrawSnow()函数体内必须在前面执行clearRect()函数,即:ctx.clearRect(0, 0, wid, hei);
此时DrawSnow函数定义如下:
JavaScript Code复制内容到剪贴板
//画雪花
function DrawSnow() {
ctx.clearRect(0, 0, wid, hei);
ctx.fillStyle = "white";
ctx.beginPath();
for (var i = 0; i < snow; i++) {
var p = arr[i];
ctx.moveTo(p.x, p.y);
ctx.arc(p.x, p.y, p.r, 0, 2 * Math.PI, false);
}
ctx.fill();
SnowFall();
ctx.closePath();
}最后执行setInterval(DrawSnow, 50);
OK,经过我们上述步骤,小伙伴们是否已经对整个过程及技术实现很清晰了。
完整代码如下(大家可以直接复制到自己项目中执行,测试下效果):
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.8.3.min.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#mycanvas {
background: black;
}
</style>
</head>
<body>
<canvas id="mycanvas">
您的浏览器不支持canvas画布
</canvas>
<script>
//获取mycanvas画布
var can = document.getElementById("mycanvas");
var ctx = can.getContext("2d");
//画布宽度
var wid = window.innerWidth;
//画布高度
var hei = window.innerHeight;
can.width = wid;
can.height = hei;
//雪花数目
var snow = 100;
//雪花坐标、半径
var arr = []; //保存各圆坐标及半径
for (var i = 0; i < snow; i++) {
arr.push({
x: Math.random() * wid,
y: Math.random() * hei,
r: Math.random() * 10 + 1
})
}
//画雪花
function DrawSnow() {
ctx.clearRect(0, 0, wid, hei);
ctx.fillStyle = "white";
ctx.beginPath();
for (var i = 0; i < snow; i++) {
var p = arr[i];
ctx.moveTo(p.x, p.y);
ctx.arc(p.x, p.y, p.r, 0, 2 * Math.PI, false);
}
ctx.fill();
SnowFall();
ctx.closePath();
}
//雪花飘落
function SnowFall() {
for (var i = 0; i < snow; i++) {
var p = arr[i];
p.y += Math.random() * 2 + 1;
if (p.y > hei) {
p.y = 0;
}
p.x += Math.random() * 2 + 1;
if (p.x > wid) {
p.x = 0;
}
}
}
setInterval(DrawSnow, 50);
</script>
</body>
</html>【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. h5 Canvas中Fill 与Stroke文字效果实现实例
Das obige ist der detaillierte Inhalt vonh5canvas implementiert Spezialeffektcode für fallende Schneeflocken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie Popup-Fenstereffekte mit Vue
Sep 22, 2023 am 09:40 AM
So implementieren Sie Popup-Fenstereffekte mit Vue
Sep 22, 2023 am 09:40 AM
Für die Verwendung von Vue zum Implementieren von Popup-Fenstereffekten sind spezifische Codebeispiele erforderlich. Mit der Entwicklung von Webanwendungen sind Popup-Fenstereffekte in den letzten Jahren zu einer der am häufigsten verwendeten Interaktionsmethoden unter Entwicklern geworden. Als beliebtes JavaScript-Framework bietet Vue umfangreiche Funktionen und Benutzerfreundlichkeit und eignet sich sehr gut für die Implementierung von Popup-Fenstereffekten. In diesem Artikel wird erläutert, wie Sie mit Vue Popup-Fenstereffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir mit dem CLI-Tool von Vue ein neues Vue-Projekt erstellen. offenes Ende
 So implementieren Sie Vollbild-Maskeneffekte mit Vue
Sep 19, 2023 pm 04:14 PM
So implementieren Sie Vollbild-Maskeneffekte mit Vue
Sep 19, 2023 pm 04:14 PM
So verwenden Sie Vue zum Implementieren von Vollbildmaskierungseffekten. In der Webentwicklung stoßen wir häufig auf Szenarien, die eine Vollbildmaskierung erfordern, z. B. die Anzeige einer Maskierungsebene beim Laden von Daten, um zu verhindern, dass Benutzer andere Vorgänge ausführen, oder in einigen speziellen Szenarien. Verwenden Sie eine Maskenebene, um ein Element hervorzuheben. Vue ist ein beliebtes JavaScript-Framework, das praktische Tools und Komponenten zur Erzielung verschiedener Effekte bereitstellt. In diesem Artikel werde ich vorstellen, wie Sie mit Vue den Effekt der Vollbildmaskierung erzielen, und einige spezifische Codebeispiele bereitstellen. Zuerst wir
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 HTML, CSS und jQuery: Techniken zum Erzielen von Effekten zum Falten und Erweitern von Bildern
Oct 24, 2023 am 11:05 AM
HTML, CSS und jQuery: Techniken zum Erzielen von Effekten zum Falten und Erweitern von Bildern
Oct 24, 2023 am 11:05 AM
HTML, CSS und jQuery: Einführung in Techniken zum Implementieren von Spezialeffekten zum Falten und Erweitern von Bildern. Bei Webdesign und -entwicklung müssen wir häufig einige dynamische Spezialeffekte implementieren, um die Attraktivität und Interaktivität der Seite zu erhöhen. Unter diesen ist der Effekt des Bildfaltens und -entfaltens eine verbreitete, aber interessante Technik. Durch diesen Spezialeffekt können wir das Bild durch die Bedienung des Benutzers falten oder erweitern, um mehr Inhalte oder Details anzuzeigen. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie mithilfe von HTML, CSS und jQuery diesen Effekt erzielen. Gedanken verwirklichen
 Schritte zum Deaktivieren von Mausspureffekten in Windows 10
Dec 31, 2023 pm 09:53 PM
Schritte zum Deaktivieren von Mausspureffekten in Windows 10
Dec 31, 2023 pm 09:53 PM
Wenn wir das Win10-System verwenden, können wir viele personalisierte Einstellungen vornehmen, einschließlich der Spezialeffekte der Mausspur. Viele Benutzer wissen jedoch nicht, wie sie die Spezialeffekte der Mausspur in Win10 deaktivieren können. So deaktivieren Sie die Mausspureffekte in Windows 10: 1. Klicken Sie zunächst mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und klicken Sie dann auf „Personalisieren“. 2. Klicken Sie dann links auf „Theme“ und wählen Sie rechts „Mauszeiger“ aus. 3. Nach Eingabe der Eigenschaften können Sie „Zeigeroptionen“ sehen und auswählen. 4. Scrollen Sie dann nach unten, um die Sichtbarkeit anzuzeigen, und das √ wird zu diesem Zeitpunkt überprüft. 5. Deaktivieren Sie das Kontrollkästchen, klicken Sie dann auf „Übernehmen“ und „OK“.
 So verwenden Sie Vue zum Implementieren von Videoplayer-Spezialeffekten
Sep 20, 2023 pm 03:43 PM
So verwenden Sie Vue zum Implementieren von Videoplayer-Spezialeffekten
Sep 20, 2023 pm 03:43 PM
So verwenden Sie Vue zum Implementieren von Videoplayer-Spezialeffekten Zusammenfassung: In diesem Artikel wird erläutert, wie Sie mit dem Vue.js-Framework einen Videoplayer mit verschiedenen Spezialeffekten implementieren. Wir werden Vue-Anweisungen und -Komponenten verwenden, um Wiedergabe-/Pause-Schaltflächen, Fortschrittsbalken, Lautstärkeregler und Vollbildfunktionen zu implementieren. Gleichzeitig werden wir einige Animationseffekte hinzufügen, um das Benutzererlebnis zu verbessern. Im Folgenden werden verschiedene Spezialeffekte ausführlich vorgestellt, einschließlich Codebeispielen. Effekte der Wiedergabe-/Pause-Taste: Es ist sehr einfach, Vue-Anweisungen zu verwenden, um Effekte der Wiedergabe-/Pause-Taste zu implementieren. Erste,
 Tipps und Methoden zur Verwendung von CSS zum Erzielen von Bildmaskierungseffekten
Oct 20, 2023 am 09:33 AM
Tipps und Methoden zur Verwendung von CSS zum Erzielen von Bildmaskierungseffekten
Oct 20, 2023 am 09:33 AM
Tipps und Methoden zur Verwendung von CSS zum Erzielen von Bildmaskierungseffekten Im Webdesign kann das Hinzufügen einiger Spezialeffekte zu Bildern das Surferlebnis des Benutzers verbessern. Unter diesen ist der Bildmaskeneffekt ein häufiger und attraktiver Effekt, der dem Bild ein Gefühl von Geheimnis und Schönheit verleihen kann. In diesem Artikel werden die Techniken und Methoden zur Verwendung von CSS zur Erzielung von Bildmaskierungseffekten vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. 1. Verwenden Sie CSS-Pseudoelemente, um Bildmaskierungseffekte zu erzielen. In CSS können Sie Pseudoelemente verwenden, um eine Maskenebene hinzuzufügen und ihr Spezialeffekte hinzuzufügen. Unten ist
 uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
Für die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten in Uniapp sind bestimmte Codebeispiele erforderlich. 1. Einführung Mit der Beliebtheit mobiler Geräte müssen immer mehr Anwendungen verschiedene Diagramme und Animationseffekte auf dem mobilen Endgerät anzeigen. Als plattformübergreifendes Entwicklungsframework auf Basis von Vue.js bietet uniapp die Möglichkeit, Canvas zum Zeichnen von Diagrammen und Animationseffekten zu verwenden. In diesem Artikel wird vorgestellt, wie Uniapp Canvas verwendet, um Diagramm- und Animationseffekte zu erzielen, und es werden spezifische Codebeispiele gegeben. 2. Leinwand




