Benutzerdefinierte Benutzeroberfläche zur Menüerstellung
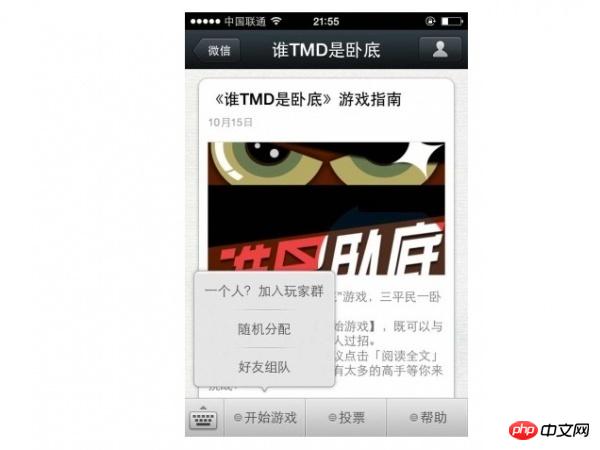
Benutzerdefinierte Menüs können dazu beitragen, dass offizielle Konten ihre Benutzeroberflächen bereichern und Benutzern ermöglichen, die Funktionen offizieller Konten besser und schneller zu verstehen. Nach dem Einschalten des benutzerdefinierten Menüs sieht die offizielle Benutzeroberfläche des Kontos wie in der Abbildung dargestellt aus:

Bitte beachten Sie:
1 Enthält bis zu 3 Elemente. Menü der ersten Ebene. Jedes Menü der ersten Ebene enthält bis zu 5 Menüs der zweiten Ebene.
2. Das Menü der ersten Ebene kann bis zu 4 chinesische Zeichen enthalten, und das Menü der zweiten Ebene kann bis zu 7 chinesische Zeichen enthalten. Die zusätzlichen Teile werden durch „…“ ersetzt.
3. Nach dem Erstellen eines benutzerdefinierten Menüs besteht die Aktualisierungsstrategie des Menüs darin, dass der Benutzer die Konversationsseite des öffentlichen Kontos oder die Profilseite des öffentlichen Kontos aufruft und die letzte Anforderung zum Aufrufen des Menüs vor 5 Minuten gefunden wird Menü, wenn das Menü aktualisiert wurde, wird das Menü des Kunden aktualisiert. Beim Testen können Sie versuchen, dem öffentlichen Konto nicht mehr zu folgen und ihm erneut zu folgen, und Sie können die Auswirkung nach der Erstellung sehen.
Benutzerdefiniertes MenüSchnittstelle kann mehrere Arten von Schaltflächen wie folgt implementieren:
1. Klicken Sie auf Push Ereignis Nachdem der Benutzer auf die Schaltfläche „Klicktyp“ geklickt hat, überträgt der WeChat-Server die Nachrichtentyp-Ereignisstruktur über die Nachrichtenschnittstelle an den Entwickler (siehe Anleitung zur Nachrichtenschnittstelle) und füllt das Schlüssel können Entwickler mit Benutzern über benutzerdefinierte Schlüsselwerte interagieren
2 Schaltfläche, der WeChat-Client Die vom Entwickler in die Schaltfläche eingegebene Webseiten-URL wird geöffnet und kann mit der Webseiten-Autorisierungsschnittstelle kombiniert werden, um die grundlegenden Informationen des Benutzers abzurufen.
3. scancode_push: Nachdem der Benutzer im Scan-Code-Push-Ereignis auf die Schaltfläche geklickt hat, startet der WeChat-Client das Scan-Tool und nach Abschluss des Scan-Code-Vorgangs wird das Scan-Ergebnis angezeigt angezeigt (wenn es sich um eine URL handelt, geben Sie die URL ein) und das Ergebnis des Scannens des Codes wird an den Entwickler gesendet, der Nachrichten senden kann.
4. scancode_waitmsg: Scannen Sie den Code, um das Ereignis zu pushen und das Eingabeaufforderungsfeld „Nachrichtenempfang“ anzuzeigen. Nachdem der Benutzer auf die Schaltfläche geklickt hat, aktiviert der WeChat-Client das Scan-Tool. Nachdem der Code-Scanvorgang abgeschlossen ist, übermitteln Sie das Ergebnis des Code-Scans an den Entwickler und legen Sie gleichzeitig das Scan-Tool weg. Anschließend wird das Eingabeaufforderungsfeld „Nachrichtenempfang“ angezeigt. Anschließend erhalten Sie möglicherweise eine Nachricht vom Entwickler.
5. pic_sysphoto: Nachdem das System zum Aufnehmen von Fotos und Senden von Bildern geöffnet wurde, klickt der Benutzer auf die Schaltfläche, der WeChat-Client ruft die Systemkamera auf und nach Abschluss des Fotovorgangs , werden die aufgenommenen Fotos an den Entwickler gesendet und das Ereignis an den Entwickler weitergeleitet, und gleichzeitig wird die Systemkamera weggelegt, und dann erhalten Sie möglicherweise eine Nachricht vom Entwickler.
6. pic_photo_or_album: Nachdem der Benutzer auf die Schaltfläche geklickt hat, um ein Foto aufzunehmen oder ein Bild an das Album zu senden, öffnet der WeChat-Client eine Auswahl, in der der Benutzer „ein Foto machen“ auswählen kann Foto“ oder „aus dem Handyalbum auswählen“. Nachdem der Benutzer ausgewählt hat, durchläuft er die beiden anderen Prozesse.
7. pic_weixin: Nachdem der Absender des WeChat-Fotoalbums angezeigt wird und der Benutzer auf die Schaltfläche klickt, öffnet der WeChat-Client das ausgewählte WeChat-Fotoalbum Fotos werden an den Server des Entwicklers gesendet, das Ereignis wird an den Entwickler weitergeleitet, gleichzeitig wird das Fotoalbum geschlossen und möglicherweise werden später Nachrichten vom Entwickler empfangen.
8. location_select: Nachdem der Benutzer auf die Schaltfläche der Popup-Geostandortauswahl geklickt hat, ruft der WeChat-Client das Tool zur Auswahl des geografischen Standorts auf Der ausgewählte geografische Standort wird an die Entwicklung gesendet. Der Server des Entwicklers und das Standortauswahltool werden gleichzeitig geschlossen. Möglicherweise erhalten Sie dann eine Nachricht vom Entwickler.
9. media_id: Nachrichten senden (außer Textnachrichten) Nachdem der Benutzer auf die Schaltfläche „media_id type“ geklickt hat, sendet der WeChat-Server das Material, das der vom Benutzer eingegebenen permanenten Material-ID entspricht Permanente Materialtypen können Bilder, Audio, Video und grafische Nachrichten sein. Bitte beachten Sie: Bei der permanenten Material-ID muss es sich um eine gültige ID handeln, die Sie nach dem Hochladen in der Schnittstelle „Materialverwaltung/Permanentes Material hinzufügen“ erhalten.
10. view_limited: Zur grafischen Nachrichten-URL springen Nachdem der Benutzer auf die Schaltfläche „view_limited“ geklickt hat, öffnet der WeChat-Client die grafische Nachrichten-URL, die der von eingegebenen permanenten Material-ID entspricht Der Entwickler in der Schaltfläche unterstützt den permanenten Materialtyp nur grafische Nachrichten. Bitte beachten Sie: Bei der permanenten Material-ID muss es sich um eine gültige ID handeln, die nach dem Hochladen über die Schnittstelle „Materialverwaltung/Permanentes Material hinzufügen“ erhalten wurde.
Bitte beachten Sie, dass alle Ereignisse von 3 bis 8 nur WeChat iPhone 5.4.1 oder höher unterstützen und WeChat-Benutzer mit Android 5.4 oder höher nach dem Klicken nicht antworten und Entwickler keine Ereignisse empfangen können normalerweise drücken. 9 und 10 sind Veranstaltungstypen, die speziell für Abonnementkonten von Drittanbieterplattformen vorbereitet wurden, die nicht von WeChat zertifiziert wurden (insbesondere solche, die die Qualifikationszertifizierung nicht bestanden haben). Sie verfügen nicht über Event-Push und ihre Fähigkeiten sind relativ begrenzt. Andere Arten öffentlicher Konten müssen nicht verwendet werden.
Beschreibung der Schnittstellenaufrufanforderung
http-Anfragemethode: POST (bitte verwenden Sie das https-Protokoll) api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
Anfragebeispiele anklicken und ansehen
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}Beispiele für andere neue Schaltflächentypen anfordern
{
"button": [
{
"name": "扫码",
"sub_button": [
{
"type": "scancode_waitmsg",
"name": "扫码带提示",
"key": "rselfmenu_0_0",
"sub_button": [ ]
},
{
"type": "scancode_push",
"name": "扫码推事件",
"key": "rselfmenu_0_1",
"sub_button": [ ]
}
]
},
{
"name": "发图",
"sub_button": [
{
"type": "pic_sysphoto",
"name": "系统拍照发图",
"key": "rselfmenu_1_0",
"sub_button": [ ]
},
{
"type": "pic_photo_or_album",
"name": "拍照或者相册发图",
"key": "rselfmenu_1_1",
"sub_button": [ ]
},
{
"type": "pic_weixin",
"name": "微信相册发图",
"key": "rselfmenu_1_2",
"sub_button": [ ]
}
]
},
{
"name": "发送位置",
"type": "location_select",
"key": "rselfmenu_2_0"
},
{
"type": "media_id",
"name": "图片",
"media_id": "MEDIA_ID1"
},
{
"type": "view_limited",
"name": "图文消息",
"media_id": "MEDIA_ID2"
}
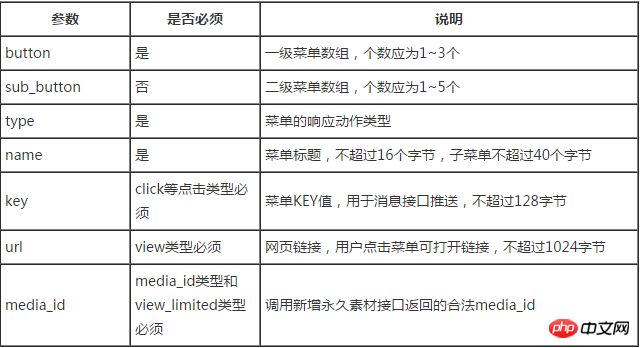
]Parameterbeschreibung

Zurück Ergebnisse
Das zurückgegebene JSON-Datenpaket sieht bei korrekter Eingabe wie folgt aus:
{"errcode":0,"errmsg":"ok"}Das zurückgegebene JSON-Datenpaket bei fehlerhafter Eingabe sieht wie folgt aus (ein Beispiel ist ein ungültiger Menüname). Länge):
{"errcode":40018,"errmsg":"invalid button name size"}[Verwandte Empfehlungen]
1. Besondere Empfehlung: "PHP-Programmierer-Toolbox" Download der Version V0.1
2. Quellcode der WeChat-Plattform herunterladen
3.Quellcode des Alizi-Bestellsystems
Das obige ist der detaillierte Inhalt vonBenutzerdefinierte Benutzeroberfläche zur Menüerstellung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 PHP WeChat-Entwicklung: So implementieren Sie die Nachrichtenverschlüsselung und -entschlüsselung
May 13, 2023 am 11:40 AM
PHP WeChat-Entwicklung: So implementieren Sie die Nachrichtenverschlüsselung und -entschlüsselung
May 13, 2023 am 11:40 AM
PHP ist eine Open-Source-Skriptsprache, die in der Webentwicklung und serverseitigen Programmierung, insbesondere in der WeChat-Entwicklung, weit verbreitet ist. Heutzutage beginnen immer mehr Unternehmen und Entwickler, PHP für die WeChat-Entwicklung zu verwenden, da es sich zu einer wirklich leicht zu erlernenden und benutzerfreundlichen Entwicklungssprache entwickelt hat. Bei der WeChat-Entwicklung sind die Nachrichtenverschlüsselung und -entschlüsselung ein sehr wichtiges Thema, da sie die Datensicherheit betreffen. Bei Nachrichten ohne Verschlüsselungs- und Entschlüsselungsmethoden können Hacker leicht an die Daten gelangen, was eine Bedrohung für Benutzer darstellt.
 Verwendung von PHP zur Entwicklung von WeChat-Massen-Messaging-Tools
May 13, 2023 pm 05:00 PM
Verwendung von PHP zur Entwicklung von WeChat-Massen-Messaging-Tools
May 13, 2023 pm 05:00 PM
Mit der Popularität von WeChat beginnen immer mehr Unternehmen, es als Marketinginstrument zu nutzen. Die WeChat-Gruppen-Messaging-Funktion ist für Unternehmen eines der wichtigen Mittel zur Durchführung von WeChat-Marketing. Wenn Sie sich jedoch nur auf den manuellen Versand verlassen, ist dies für Vermarkter eine äußerst zeitaufwändige und mühsame Aufgabe. Daher ist es besonders wichtig, ein WeChat-Massen-Messaging-Tool zu entwickeln. In diesem Artikel wird erläutert, wie Sie mit PHP WeChat-Massen-Messaging-Tools entwickeln. 1. Vorbereitungsarbeiten Um WeChat-Massen-Messaging-Tools zu entwickeln, müssen wir die folgenden technischen Punkte beherrschen: Grundkenntnisse der PHP-Entwicklung der öffentlichen WeChat-Plattform Entwicklungstools: Sub
 PHP WeChat-Entwicklung: So implementieren Sie die Benutzer-Tag-Verwaltung
May 13, 2023 pm 04:31 PM
PHP WeChat-Entwicklung: So implementieren Sie die Benutzer-Tag-Verwaltung
May 13, 2023 pm 04:31 PM
Bei der Entwicklung öffentlicher WeChat-Konten ist die Benutzer-Tag-Verwaltung eine sehr wichtige Funktion, die es Entwicklern ermöglicht, ihre Benutzer besser zu verstehen und zu verwalten. In diesem Artikel wird erläutert, wie Sie mit PHP die WeChat-Benutzer-Tag-Verwaltungsfunktion implementieren. 1. Erhalten Sie die OpenID des WeChat-Benutzers. Bevor wir die WeChat-Benutzer-Tag-Verwaltungsfunktion verwenden, müssen wir zunächst die OpenID des Benutzers abrufen. Bei der Entwicklung öffentlicher WeChat-Konten ist es üblich, die OpenID durch Benutzerautorisierung zu erhalten. Nachdem die Benutzerautorisierung abgeschlossen ist, können wir den Benutzer über den folgenden Code abrufen
 So entwickeln Sie mit PHP benutzerdefinierte Menüs für öffentliche WeChat-Konten
Oct 27, 2023 am 09:21 AM
So entwickeln Sie mit PHP benutzerdefinierte Menüs für öffentliche WeChat-Konten
Oct 27, 2023 am 09:21 AM
So verwenden Sie PHP, um benutzerdefinierte Menüs auf offiziellen WeChat-Konten zu entwickeln. Offizielle WeChat-Konten sind ein sehr wichtiges Medium, und viele Unternehmen und Einzelpersonen entscheiden sich dafür, auf offiziellen WeChat-Konten Werbung zu machen und zu kommunizieren. Das benutzerdefinierte Menü ist ein integraler Bestandteil des offiziellen WeChat-Kontos und kann dazu beitragen, das Benutzererlebnis und die Navigationsfunktionen zu verbessern. In diesem Artikel wird erläutert, wie Sie mit PHP benutzerdefinierte Menüs entwickeln, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die damit verbundenen Konzepte und Einschränkungen der benutzerdefinierten Menüs des offiziellen WeChat-Kontos verstehen. Die Art des benutzerdefinierten Menüs wird im öffentlichen WeChat-Konto angepasst.
 PHP WeChat-Entwicklung: So implementieren Sie Datensätze zum Senden von Gruppennachrichten
May 13, 2023 pm 04:31 PM
PHP WeChat-Entwicklung: So implementieren Sie Datensätze zum Senden von Gruppennachrichten
May 13, 2023 pm 04:31 PM
Da WeChat zu einem immer wichtigeren Kommunikationsmittel im Leben der Menschen wird, wird seine agile Messaging-Funktion schnell von einer großen Anzahl von Unternehmen und Einzelpersonen bevorzugt. Für Unternehmen ist die Entwicklung von WeChat zu einer Marketingplattform zu einem Trend geworden, und die Bedeutung der WeChat-Entwicklung ist nach und nach immer wichtiger geworden. Unter diesen wird die Gruppensendefunktion noch häufiger verwendet. Wie implementiert man als PHP-Programmierer Datensätze zum Senden von Gruppennachrichten? Im Folgenden erhalten Sie eine kurze Einführung. 1. Verstehen Sie die Entwicklungskenntnisse im Zusammenhang mit öffentlichen WeChat-Konten, bevor Sie verstehen, wie Datensätze zum Senden von Gruppennachrichten implementiert werden
 PHP WeChat-Entwicklung: So implementieren Sie die Verwaltung von Kundendienst-Chatfenstern
May 13, 2023 pm 05:51 PM
PHP WeChat-Entwicklung: So implementieren Sie die Verwaltung von Kundendienst-Chatfenstern
May 13, 2023 pm 05:51 PM
WeChat ist derzeit eine der sozialen Plattformen mit der größten Nutzerbasis weltweit. Mit der Popularität des mobilen Internets beginnen immer mehr Unternehmen die Bedeutung des WeChat-Marketings zu erkennen. Bei der Durchführung von WeChat-Marketing ist der Kundenservice ein entscheidender Bestandteil. Um das Kundenservice-Chatfenster besser verwalten zu können, können wir die PHP-Sprache für die WeChat-Entwicklung verwenden. 1. Einführung in die PHP-WeChat-Entwicklung PHP ist eine serverseitige Open-Source-Skriptsprache, die im Bereich der Webentwicklung weit verbreitet ist. In Kombination mit der Entwicklungsschnittstelle der öffentlichen WeChat-Plattform können wir die PHP-Sprache zur Durchführung von WeChat verwenden
 PHP WeChat-Entwicklung: So implementieren Sie die Abstimmungsfunktion
May 14, 2023 am 11:21 AM
PHP WeChat-Entwicklung: So implementieren Sie die Abstimmungsfunktion
May 14, 2023 am 11:21 AM
Bei der Entwicklung öffentlicher WeChat-Konten wird häufig die Abstimmungsfunktion verwendet. Die Voting-Funktion ist eine tolle Möglichkeit für Nutzer, sich schnell an Interaktionen zu beteiligen und ist darüber hinaus ein wichtiges Tool für die Durchführung von Veranstaltungen und Meinungsumfragen. In diesem Artikel erfahren Sie, wie Sie PHP zur Implementierung der WeChat-Abstimmungsfunktion verwenden. Holen Sie sich die Autorisierung des offiziellen WeChat-Kontos. Zuerst müssen Sie die Autorisierung des offiziellen WeChat-Kontos einholen. Auf der öffentlichen WeChat-Plattform müssen Sie die API-Adresse des öffentlichen WeChat-Kontos, des offiziellen Kontos und des dem öffentlichen Konto entsprechenden Tokens konfigurieren. Bei unserer Entwicklung mit der PHP-Sprache müssen wir den von WeChat offiziell bereitgestellten PH verwenden
 Schritte zur Implementierung der Entwicklung eines öffentlichen WeChat-Kontos mit PHP
Jun 27, 2023 pm 12:26 PM
Schritte zur Implementierung der Entwicklung eines öffentlichen WeChat-Kontos mit PHP
Jun 27, 2023 pm 12:26 PM
So verwenden Sie PHP zur Entwicklung öffentlicher WeChat-Konten. Öffentliche WeChat-Konten sind für viele Unternehmen zu einem wichtigen Kanal für Werbung und Interaktion geworden. PHP als häufig verwendete Websprache kann auch zur Entwicklung öffentlicher WeChat-Konten verwendet werden. In diesem Artikel werden die spezifischen Schritte zur Verwendung von PHP zum Entwickeln öffentlicher WeChat-Konten vorgestellt. Schritt 1: Erhalten Sie das Entwicklerkonto des offiziellen WeChat-Kontos. Bevor Sie mit der Entwicklung des offiziellen WeChat-Kontos beginnen, müssen Sie ein Entwicklerkonto des offiziellen WeChat-Kontos beantragen. Informationen zum spezifischen Registrierungsprozess finden Sie auf der offiziellen Website der öffentlichen WeChat-Plattform






