Vertiefendes Verständnis von CSS3-Verläufen (Verläufe)
Mit CSS3-Verläufen können Sie sanfte Übergänge zwischen zwei oder mehr angegebenen Farben anzeigen.
Früher mussten Sie Bilder verwenden, um diese Effekte zu erzielen. Durch die Verwendung von CSS3-Verläufen können Sie jedoch heruntergeladene Ereignisse und die Bandbreitennutzung reduzieren. Darüber hinaus sehen Elemente mit Farbverläufen beim Vergrößern besser aus, da der Farbverlauf vom Browser generiert wird.
CSS3 definiert zwei Arten von Farbverläufen:
Lineare Farbverläufe – nach unten/oben/links/rechts/diagonal
Radiale Farbverläufe – definiert durch ihre Mitte
Browser-Unterstützung
Die Zahl in der Tabelle gibt den ersten Browser an, der diese Eigenschaft Serverversion vollständig unterstützt.
Eine Zahl gefolgt von -webkit-, -moz- oder -o- gibt die erste Version an, die zur Unterstützung des Attributs vorangestellt werden muss.
CSS3 Linear Gradient
Um einen linearen Verlauf zu erstellen, müssen Sie mindestens zwei Farbknoten definieren. Farbknoten sind die Farben, die einen sanften Übergang darstellen sollen. Gleichzeitig können Sie auch einen Startpunkt und eine Richtung (oder einen Winkel) festlegen.
Beispiele für lineare Farbverläufe:

Syntax
1 |
|
Linearer Farbverlauf – von oben nach unten (standardmäßig)
Das folgende Beispiel hat einen linearen Farbverlauf, der von oben beginnt. Beginnend bei Rot, langsamer Übergang zu Blau:
Linearer Farbverlauf von oben nach unten:
1 2 3 4 5 |
|
Linearer Farbverlauf – von links nach rechts
Beispiel unten zeigt einen linearen Farbverlauf von links beginnend. Ausgangspunkt ist Rot, langsamer Übergang zu Blau:
Beispiel
Linearer Farbverlauf von links nach rechts:
1 2 3 4 5 |
|
Linearer Farbverlauf - diagonal
Sie Sie können einen diagonalen Farbverlauf erstellen, indem Sie die horizontale und vertikale Startposition angeben.
Das folgende Beispiel zeigt einen linearen Farbverlauf beginnend von der oberen linken Ecke (zur unteren rechten Ecke). Der Startpunkt ist Rot und geht langsam in Blau über:
Beispiel
Linearer Verlauf von links oben nach rechts unten:
1 2 3 4 5 |
|
Winkel verwenden
Wenn Wenn Sie mehr Kontrolle über die Richtung des Farbverlaufs wünschen, können Sie anstelle einer vordefinierten Richtung einen Winkel definieren (nach unten, nach oben, nach rechts, nach links, nach unten rechts usw.).
Syntax
1 |
|
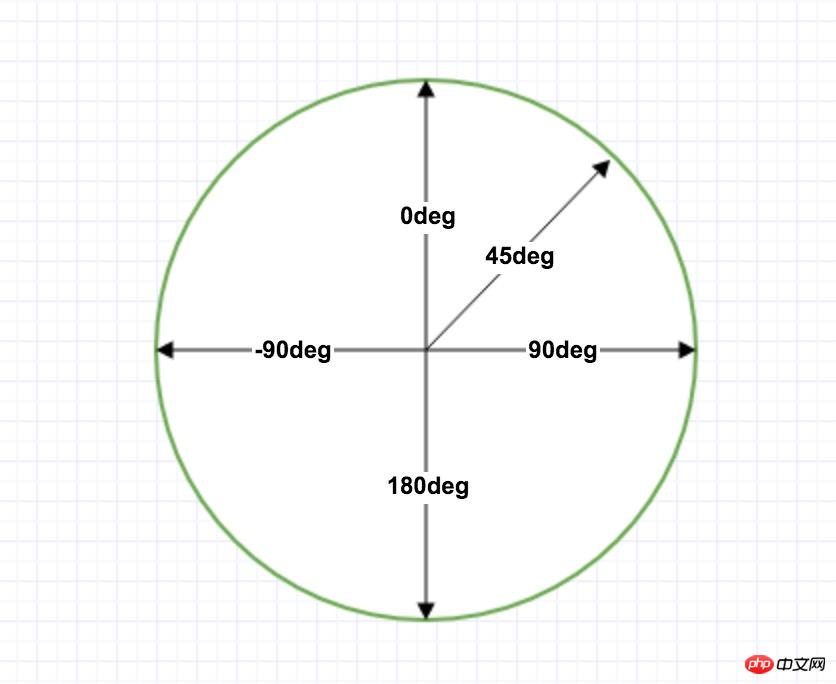
Winkel bezieht sich auf den Winkel zwischen der horizontalen Linie und der Verlaufslinie, berechnet gegen den Uhrzeigersinn. Mit anderen Worten: 0 Grad erzeugt einen Farbverlauf von unten nach oben und 90 Grad erzeugt einen Farbverlauf von links nach rechts.

Bitte beachten Sie jedoch, dass viele Browser (Chrome, Safari, Fiefox usw.) den alten Standard verwenden, d. h. 0 Grad erzeugt einen Farbverlauf von links nach rechts. 90 Grad Es wird ein Farbverlauf von unten nach oben erstellt. Umrechnungsformel 90 – x = y, wobei x der Standardwinkel und y der Nichtstandardwinkel ist.
Das folgende Beispiel zeigt, wie Winkel auf einem linearen Farbverlauf verwendet werden:
Beispiel
Ein linearer Farbverlauf mit einem angegebenen Winkel:
1 2 3 4 5 |
|
Verwenden mehrere Farbknoten
Das folgende Beispiel zeigt, wie mehrere Farbknoten eingerichtet werden:
Beispiel
Mit mehreren Farbknoten von oben nach unten Linearer Verlauf:
1 2 3 4 5 |
|
Das folgende Beispiel zeigt, wie man einen linearen Farbverlauf mit Regenbogenfarben und Text erstellt:
Beispiel
1 2 3 4 5 6 7 |
|
使用透明度(transparent)
CSS3 渐变也支持透明度(transparent),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
下面的实例演示了从左边开始的线性渐变。起点是完全透明,慢慢过渡到完全不透明的红色:
实例
从左到右的线性渐变,带有透明度:
1 2 3 4 5 |
|
重复的线性渐变
repeating-linear-gradient() 函数用于重复线性渐变:
实例
一个重复的线性渐变:
1 2 3 4 5 6 |
|
CSS3 径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(原型或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
径向渐变的实例:

语法
1 |
|
径向渐变 - 颜色结点均匀分布(默认情况下)
实例
颜色结点均匀分布的径向渐变:
1 2 3 4 5 |
|
径向渐变 - 颜色结点不均匀分布
实例
颜色结点不均匀分布的径向渐变:
1 2 3 4 5 |
|
设置形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
实例
形状为圆形的径向渐变:
1 2 3 4 5 |
|
不同尺寸大小关键字的使用
size 参数定义了渐变的大小。它可以是以下四个值:
c
1 2 3 4 |
|
实例
带有不同尺寸大小关键字的径向渐变:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
重复的径向渐变
repeating-radial-gradient() 函数用于重复径向渐变:
实例
一个重复的径向渐变:
1 2 3 4 5 6 |
|
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 免费css在线视频教程
Das obige ist der detaillierte Inhalt vonVertiefendes Verständnis von CSS3-Verläufen (Verläufe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 Detailliertes Beispiel zur Lösung des Problems des CSS-Gradienten-Aliasings!
Nov 25, 2022 pm 04:43 PM
Detailliertes Beispiel zur Lösung des Problems des CSS-Gradienten-Aliasings!
Nov 25, 2022 pm 04:43 PM
In diesem Artikel erfahren Sie, wie Sie das durch die Verwendung von Verlaufsgrafiken verursachte Aliasing-Problem lösen können, sobald Sie es kennen. Schauen wir uns an, wie Sie es erreichen hilfreich für alle!
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".






