
Beispiel
Ein eingebettetes Java-Applet:
<applet code="Bubbles.class" width="350" height="350"> Java applet that draws animated bubbles. </applet>
Browserunterstützung

Einige Unterstützung für das
Definition und Verwendung
Das . Bitte verwenden Sie stattdessen das Element-Tag object.
Das
Unterschiede zwischen HTML 4.01 und HTML5
In HTML5 wird das Applet-Element nicht unterstützt, in HTML 4.01 ist das Applet-Element veraltet.
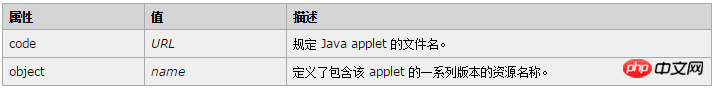
ErforderlicheAttribute

Optionale Attribute

Standardattribute
id, class, title, style, dir, lang, xml:lang
Ereignisattribute
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup
[Verwandte Empfehlungen]
1. Besondere Empfehlung: Version „php Programmer Toolbox“ V0.1 herunterladen
3. Lernen Sie, wie Sie die Applet-Umgebung konfigurieren
4. Detaillierte Erklärung des Unterschieds zwischen Anwendung und Applet5.
Detaillierte Einführung in das Java-Applet
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung eines in Java: Applet eingebetteten HTML-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




