Die Auswirkungen der History API in h5 auf Webanwendungen
Geschichte ist interessant, nicht wahr? In früheren HTML-Versionen konnten wir den Browserverlauf nur sehr begrenzt manipulieren. Wir können hin und her gehen, welche Methoden wir verwenden können, aber das ist alles, was wir tun können.
Mit der Verlaufs-API von HTML 5 können wir jedoch eine bessere Kontrolle über den Verlauf des Browsers haben. Beispiel: Wir können einen Datensatz zur Liste der Verlaufseinträge hinzufügen oder die URL der Adressleiste aktualisieren, wenn keine Aktualisierung erfolgt.
Warum die History API einführen?
In diesem Artikel werden wir den Ursprung der History API in HTML 5 verstehen. Zuvor haben wir häufig Hashwerte verwendet, um Seiteninhalte zu ändern, insbesondere solche, die für die Seite besonders wichtig waren. Da keine Aktualisierung erfolgt, ist es nicht möglich, die URL einer Einzelseitenanwendung zu ändern. Wenn Sie außerdem den Hashwert einer URL ändern, hat dies keine Auswirkungen auf den Browserverlauf.
Dank der History-API von HTML 5 lassen sich diese jedoch problemlos implementieren. Da Einzelseitenanwendungen jedoch nicht unbedingt Hash-Werte verwenden, sind möglicherweise zusätzliche Entwicklungsskripte erforderlich. Es ermöglicht uns auch, neue Anwendungen auf SEO-freundliche Weise zu erstellen. Darüber hinaus wird die Bandbreite reduziert, aber wie kann man das beweisen?
In diesem Artikel werde ich die History-API verwenden, um eine einseitige Anwendung zu entwickeln, um die oben genannten Probleme zu beweisen.
Das bedeutet auch, dass ich zunächst die nötigen Ressourcen auf der Homepage laden muss. Von nun an lädt die Seite nur noch den benötigten Inhalt. Mit anderen Worten: Die Anwendung lädt zu Beginn nicht den gesamten Inhalt. Sie wird geladen, wenn der zweite Anwendungsinhalt angefordert wird.
Beachten Sie, dass Sie einige serverseitige Codierungen durchführen müssen, um nur einen Teil der Ressource und nicht den gesamten Seiteninhalt bereitzustellen.
Browser-Unterstützung
Zum Zeitpunkt des Schreibens dieses Artikels ist die Unterstützung für die History-API in den wichtigsten Browsern sehr gut. Klicken Sie hier, um den Supportstatus anzuzeigen Wenn Sie einen Browser unterstützen und verwenden, empfiehlt es sich immer, die Unterstützung für bestimmte Funktionen zu erkennen.
Um festzustellen, ob der Browser diese API unterstützt, indem Sie die Methode ändern, können Sie die folgende Codezeile zur Überprüfung verwenden:
return !!(window.history && history.pushState);
Zusätzlich empfehle ich, auf diesen Artikel zu verweisen : Unterstützung für Verschiedene HTML5 Funktionen erkennen (ps: wird später übersetzt)
Wenn Sie einen modernen Browser verwenden, können Sie den folgenden Code verwenden:
if (Modernizr.history) {
// History API Supported
}Wenn Ihr Browser die History API nicht unterstützt, können Sie stattdessen History.js verwenden.
Historie verwenden
HTML 5 bietet zwei neue Methoden:
1. History.pushState();
Beide Mit den Methoden können wir den Verlauf hinzufügen und aktualisieren, sie funktionieren gleich und können die gleiche Anzahl von Parametern hinzufügen. Neben Methoden gibt es auch das Popstate-Ereignis. Im folgenden Artikel stellen wir vor, wie und wann das Popstate-Ereignis verwendet wird.
pushState() hat die gleichen Parameter wie replaceState(). Die Parameterbeschreibung lautet wie folgt:
1: speichert JSONstring , das im Popstate-Ereignis verwendet werden kann.
2. Titel: Die meisten Browser unterstützen oder ignorieren diesen Parameter derzeit nicht. Verwenden Sie am besten null anstelle von
3 für Aktualisiert die Adressleiste des Browsers, unabhängig davon, ob die URL bereits in der Adressliste vorhanden ist. Darüber hinaus wird die Seite nicht neu geladen.
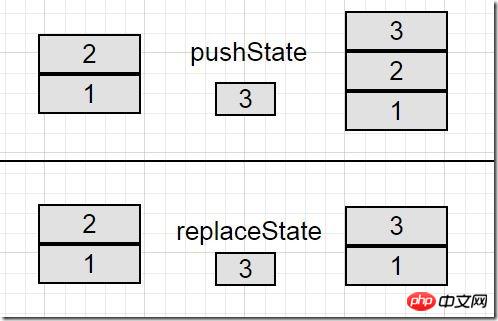
Der Hauptunterschied zwischen den beiden Methoden besteht darin: pushState() fügt einen neuen Eintrag zum Verlaufsstapel hinzu und replaceState() ersetzt den aktuellen Datensatzwert. Wenn Sie darüber immer noch verwirrt sind, veranschaulichen Sie den Unterschied anhand einiger Beispiele.
Angenommen, wir haben zwei Stapelblöcke, einen mit der Bezeichnung 1 und den anderen mit der Bezeichnung 2, und Sie haben einen dritten Stapelblock mit der Bezeichnung 3. Wenn pushState() ausgeführt wird, wird Stapelblock 3 zum vorhandenen Stapel hinzugefügt, sodass der Stapel über 3 Blockstapel verfügt.
同样的假设情景下,当执行replaceState()时,将在块2的堆栈和放置块3。所以history的记录条数不变,也就是说,pushState()会让history的数量加1.
比较结果如下图:

到此,为了控制浏览器的历史记录,我们忽略了pushState()和replaceState()的事件。但是假设浏览器统计了许多的不良记录,用户可能会被重定向到这些页面,或许也不会。在这种情况下,当用户使用浏览器的前进和后退导航按钮时就会产生意外的问题。
尽管当我们使用pushState()和replaceState()进行处理时,期待popstate事件被触发。但实际上,情况并不是这样。相反,当你浏览会话历史记录时,不管你是点击前进或者后退按钮,还是使用history.go和history.back方法,popstate都会被触发。
In WebKit browsers, a popstate event would be triggered after document’s onload event, but Firefox and IE do not have this behavior.(在WebKit浏览器中,popstate事件在document的onload事件后触发,Firefox和IE没有这种行为)。
Demo示例
HTML:
<p class="container">
<p class="row">
<ul class="nav navbar-nav">
<li><a href="home.html" class="historyAPI">Home</a></li>
<li><a href="about.html" class="historyAPI">About</a></li>
<li><a href="contact.html" class="historyAPI">Contact</a></li>
</ul>
</p>
<p class="row">
<p class="col-md-6">
<p class="well">
Click on Links above to see history API usage using <code>pushState</code> method.
</p>
</p>
<p class="row">
<p class="jumbotron" id="contentHolder">
<h1 id="Home">Home!</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</p>
</p>
</p>
</p><script type="text/javascript">
jQuery('document').ready(function(){
jQuery('.historyAPI').on('click', function(e){
e.preventDefault();
var href = $(this).attr('href');
// Getting Content
getContent(href, true);
jQuery('.historyAPI').removeClass('active');
$(this).addClass('active');
});
});
// Adding popstate event listener to handle browser back button
window.addEventListener("popstate", function(e) {
// Get State value using e.state
getContent(location.pathname, false);
});
function getContent(url, addEntry) {
$.get(url)
.done(function( data ) {
// Updating Content on Page
$('#contentHolder').html(data);
if(addEntry == true) {
// Add History Entry using pushState
history.pushState(null, null, url);
}
});
}
</script>Demo 1:HTML 5 History API – pushState
历史条目在浏览器中被计算,并且可以很容易的使用浏览器的前进和后退按钮。View Demo (ps:你在点击demo1的选项卡时,其记录会被添加到浏览器的历史记录,当点击后退/前进按钮时,可以回到/跳到你之前点击的选项卡对应的页面)
Demo 2:HTML 5 History API – replaceState
历史条目在浏览器中被更新,并且不能使用浏览器的前进和后退按钮进行浏览。View Demo (ps:你在点击demo1的选项卡时,其记录会被替换当前浏览器的历史记录,当点击后退/前进按钮时,不可以回到/跳到你之前点击的选项卡对应的页面,而是返回/跳到你进入demo2的上一个页面)
总结(ps:喜欢这两个字~~~^_^~~~)
HTML 5中的History API 对Web应用有着很大的影响。为了更容易的创建有效率的、对SEO友好的单页面应用,它移除了对散列值的依赖。
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
4. 深入了解h5中history特性--pushState、replaceState
5. 详细介绍h5中的history.pushState()使用实例
Das obige ist der detaillierte Inhalt vonDie Auswirkungen der History API in h5 auf Webanwendungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet h5?
Aug 02, 2023 pm 01:52 PM
Was bedeutet h5?
Aug 02, 2023 pm 01:52 PM
H5 bezieht sich auf HTML5, die neueste Version von HTML. H5 ist eine leistungsstarke Auszeichnungssprache, die Entwicklern mehr Auswahlmöglichkeiten und kreativen Raum bietet. Ihr Aufkommen fördert die Entwicklung der Web-Technologie und macht die Interaktion und Wirkung von Webseiten noch besser Wenn es allmählich reift und populär wird, glaube ich, dass es in der Internetwelt eine immer wichtigere Rolle spielen wird.
 So verwenden Sie den Nginx-Webserver-Caddy
May 30, 2023 pm 12:19 PM
So verwenden Sie den Nginx-Webserver-Caddy
May 30, 2023 pm 12:19 PM
Einführung in Caddy Caddy ist ein leistungsstarker und hoch skalierbarer Webserver, der derzeit über 38.000 Sterne auf Github hat. Caddy ist in der Go-Sprache geschrieben und kann für statisches Ressourcen-Hosting und Reverse-Proxy verwendet werden. Caddy verfügt über die folgenden Hauptfunktionen: Im Vergleich zur komplexen Konfiguration von Nginx ist die ursprüngliche Caddyfile-Konfiguration sehr einfach. Sie kann die Konfiguration über die bereitgestellte AdminAPI dynamisch ändern. Sie unterstützt standardmäßig die automatisierte HTTPS-Konfiguration und kann automatisch HTTPS-Zertifikate beantragen und konfigurieren Sie sie; es kann auf Zehntausende von Websites erweitert werden, ohne dass zusätzliche Abhängigkeiten in der Go-Sprache geschrieben werden müssen; die Speichersicherheit ist besser gewährleistet. Zunächst installieren wir es direkt in CentO
 So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
Die Formularvalidierung ist ein sehr wichtiger Link bei der Entwicklung von Webanwendungen. Sie kann die Gültigkeit der Daten vor dem Absenden der Formulardaten überprüfen, um Sicherheitslücken und Datenfehler in der Anwendung zu vermeiden. Die Formularvalidierung für Webanwendungen kann einfach mit Golang implementiert werden. In diesem Artikel wird erläutert, wie Sie mit Golang die Formularvalidierung für Webanwendungen implementieren. 1. Grundelemente der Formularvalidierung Bevor wir uns mit der Implementierung der Formularvalidierung befassen, müssen wir die Grundelemente der Formularvalidierung kennen. Formularelemente: Formularelemente sind
 Verwendung von Jetty7 für die Webserververarbeitung in der Java-API-Entwicklung
Jun 18, 2023 am 10:42 AM
Verwendung von Jetty7 für die Webserververarbeitung in der Java-API-Entwicklung
Jun 18, 2023 am 10:42 AM
Verwendung von Jetty7 für die Webserververarbeitung in der JavaAPI-Entwicklung Mit der Entwicklung des Internets ist der Webserver zum Kernbestandteil der Anwendungsentwicklung geworden und steht auch im Fokus vieler Unternehmen. Um den wachsenden Geschäftsanforderungen gerecht zu werden, entscheiden sich viele Entwickler für die Verwendung von Jetty für die Webserverentwicklung, und seine Flexibilität und Skalierbarkeit sind weithin anerkannt. In diesem Artikel wird erläutert, wie Sie Jetty7 für die Webentwicklung in der JavaAPI-Entwicklung verwenden.
 So konfigurieren Sie Nginx, um sicherzustellen, dass der FRP-Server und das Web Port 80 gemeinsam nutzen
Jun 03, 2023 am 08:19 AM
So konfigurieren Sie Nginx, um sicherzustellen, dass der FRP-Server und das Web Port 80 gemeinsam nutzen
Jun 03, 2023 am 08:19 AM
Zunächst werden Sie Zweifel haben: Was ist FRP? Einfach ausgedrückt ist frp ein Intranet-Penetrationstool. Nach der Konfiguration des Clients können Sie über den Server auf das Intranet zugreifen. Jetzt hat mein Server Nginx als Website verwendet und es gibt nur einen Port 80. Was soll ich also tun, wenn der FRP-Server auch Port 80 verwenden möchte? Nach der Abfrage kann dies durch die Verwendung des Reverse-Proxys von Nginx erreicht werden. Hinzufügen: frps ist der Server, frpc ist der Client. Schritt 1: Ändern Sie die Konfigurationsdatei nginx.conf auf dem Server und fügen Sie die folgenden Parameter zu http{} in nginx.conf hinzu: server{listen80
 Echtzeitschutz vor Gesichtsblockierungsangriffen im Web (basierend auf maschinellem Lernen)
Jun 10, 2023 pm 01:03 PM
Echtzeitschutz vor Gesichtsblockierungsangriffen im Web (basierend auf maschinellem Lernen)
Jun 10, 2023 pm 01:03 PM
Gesichtsblockierendes Sperrfeuer bedeutet, dass eine große Anzahl von Sperrfeuern vorbeischwebt, ohne die Person im Video zu blockieren, sodass es aussieht, als würden sie hinter der Person schweben. Maschinelles Lernen erfreut sich seit mehreren Jahren großer Beliebtheit, aber viele Menschen wissen nicht, dass diese Funktionen auch in Browsern ausgeführt werden können. Dieser Artikel stellt den praktischen Optimierungsprozess in Videosperren vor diese Lösung, in der Hoffnung, einige Ideen zu öffnen. mediapipeDemo (https://google.github.io/mediapipe/) demonstriert das Implementierungsprinzip des On-Demand-Uploads mit Gesichtsblockierung. Die Hintergrundberechnung des Videoservers extrahiert den Porträtbereich im Videobildschirm und konvertiert ihn in SVG Speichern, während der Client das Video abspielt. Laden Sie SVG vom Server herunter und kombinieren Sie es mit Barrage, Portrait
 Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Webstandards sind eine Reihe von Spezifikationen und Richtlinien, die vom W3C und anderen verwandten Organisationen entwickelt wurden. Sie umfassen die Standardisierung von HTML, CSS, JavaScript, DOM, Web-Zugänglichkeit und Leistungsoptimierung , Wartbarkeit und Leistung. Das Ziel von Webstandards besteht darin, die konsistente Anzeige und Interaktion von Webinhalten auf verschiedenen Plattformen, Browsern und Geräten zu ermöglichen und so ein besseres Benutzererlebnis und eine bessere Entwicklungseffizienz zu gewährleisten.
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen






