Verwenden Sie HTML+CSS, um ein warmes Blauweiß zu erzeugen
Erinnern Sie sich noch an den „warmen Jungen“ Baymax in „Super Marines“? Willst du wirklich eins haben? Lassen Sie uns HTML und CSS verwenden, um unser eigenes „Dabai“ zu erstellen!
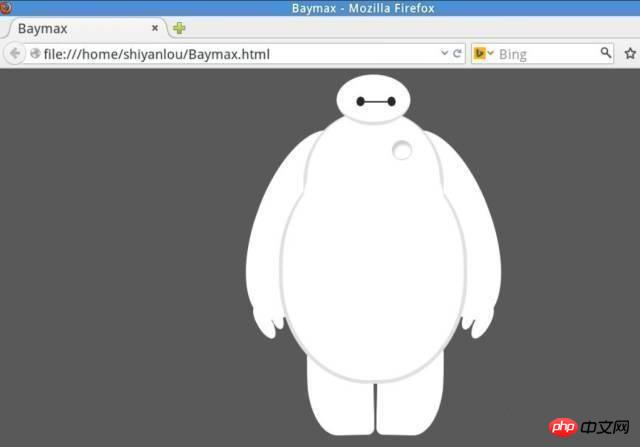
Das Endergebnis sieht so aus, nicht wahr?

PS: Du solltest besser ein gewisses Verständnis von HTML und CSS haben , aber es spielt keine Rolle, ob Sie ein Anfänger sind. Es ist in Ordnung, wenn ein Anfänger „Dabai“ trifft!
1. Vorbereitung
Gehen Sie in das Verzeichnis /home/shiyanlou/ und erstellen Sie ein neues leeres Dokument:

Benennen Sie es Baymax.html (andere Namen sind auch möglich, aber das Suffix muss .html sein):
Öffnen Sie mit gedit und bereiten Sie die Bearbeitung des Codes vor:

2. Schreiben Sie HTML
Füllen Sie den folgenden Code aus:
/span>>
html>
head>meta charset="utf-8">title>Baymaxtitle>head>
body>
p id="baymax">
p id="head">
p id="eye">p>
p id="eye2">p>
p id="mouth">p>
p>
p id="torso">
p id="heart">p>
p>
p id="belly">
p id="cover">p>
p>
p id="left-arm">
p id="l-bigfinger">p>
p id="l-smallfinger">p>
p>
p id="right-arm">
p id="r-bigfinger">p>
p id="r-smallfinger">p>
p>
p id="left-leg">p>
p id="right-leg">p>
p>
body>
html>3. Fügen Sie CSS-Stile hinzu
Uns Jedes Element von „Dabai“ wurde mit HTML definiert, und jetzt müssen Sie CSS verwenden, um sein stilistisches Erscheinungsbild zu zeichnen.
Da „Dabai“ weiß ist, haben wir den Hintergrund zur leichteren Identifizierung auf eine dunkle Farbe eingestellt.
Dann zuerst der Kopf:
body {
background: #595959;
}
#baymax{
/*设置为 居中*/
margin: 0 auto;
/*高度*/
height: 600px;
/*隐藏溢出*/
overflow: hidden;
}
#head{
height: 64px;
width: 100px;
/*以百分比定义圆角的形状*/
border-radius: 50%;
/*背景*/
background: #fff;
margin: 0 auto;
margin-bottom: -20px;
/*设置下边框的样式*/
border-bottom: 5px solid #e0e0e0;
/*属性设置元素的堆叠顺序; 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面*/
z-index: 100;
/*生成相对定位的元素*/
position: relative;
}Effektvorschau:

Beeilen Sie sich und fügen Sie Augen und Mund hinzu!
#eye,
#eye2{
width: 11px;
height: 13px;
background: #282828;
border-radius: 50%;
position: relative;
top: 30px;
left: 27px;
/*旋转该元素*/
transform: rotate(8deg);
}
#eye2{
/*使其旋转对称*/
transform: rotate(-8deg);
left: 69px; top: 17px;
}
#mouth{
width: 38px;
height: 1.5px;
background: #282828;
position: relative;
left: 34px;
top: 10px;
}Ein Mini-„Dabai“, der Prototyp beginnt zu erscheinen:

Als nächstes kommt der Rumpf und der Bauch:
#torso,
#belly{
margin: 0 auto;
height: 200px;
width: 180px;
background: #fff;
border-radius: 47%;
/*设置边框*/
border: 5px solid #e0e0e0;
border-top: none;
z-index: 1;
}
#belly{
height: 300px;
width: 245px;
margin-top: -140px;
z-index: 5;
}
#cover{
width: 190px;
background: #fff;
height: 150px;
margin: 0 auto;
position: relative;
top: -20px;
border-radius: 50%;
}Das Herz, das „Baymax“ ein Symbol des Lebens gibt:
#heart{ width:25px; height:25px; border-radius:50%; position:relative; /*向边框四周添加阴影效果*/ box-shadow:2px 5px 2px #ccc inset; rightright:-115px; top:40px; z-index:111; border:1px solid #ccc; }Nach dem Login kopieren
Der aktuelle „Baymax“ „Er sieht so aus:

Er hat noch keine Hände und Füße, also ist er so süß...“Baymax“ braucht Wärme Arme:
#left-arm,
#right-arm{
height: 270px;
width: 120px;
border-radius: 50%;
background: #fff;
margin: 0 auto;
position: relative;
top: -350px;
left: -100px;
transform: rotate(20deg);
z-index: -1;
}
#right-arm{
transform: rotate(-20deg);
left: 100px;
top: -620px;
}Noch keine Finger:
#l-bigfinger, #r-bigfinger{ height: 50px; width: 20px; border-radius: 50%; background: #fff; position: relative; top: 250px; left: 50px; transform: rotate(-50deg); } #r-bigfinger{ left: 50px; transform: rotate(50deg); } #l-smallfinger, #r-smallfinger{ height: 35px; width: 15px; border-radius: 50%; background: #fff; position: relative; top: 195px; left: 66px; transform: rotate(-40deg); } #r-smallfinger{ background: #fff; transform: rotate(40deg); top: 195px; left: 37px; }Nach dem Login kopieren
Interessant:

Ich kann es kaum erwarten. Lasst uns „Dabai“ Beine hinzufügen:
#left-leg, #right-leg{ height: 170px; width: 90px; border-radius: 40% 30% 10px 45%; background: #fff; position: relative; top: -640px; left: -45px; transform: rotate(-1deg); z-index: -2; margin: 0 auto; } #right-leg{ background: #fff; border-radius:30% 40% 45% 10px; margin: 0 auto; top: -810px; left: 50px; transform: rotate(1deg); }Nach dem Login kopierenduang~ duang~ duang~ Der Stunt ist abgeschlossen!

Dein süßer Mann Dabai ist an deine Seite gekommen. Spürst du kein Gefühl der Sicherheit?
【Verwandte Empfehlungen】
1. Besondere Empfehlung: Version „php Programmer Toolbox“ V0.1 herunterladen
2. Kostenloses HTML-Online-Video-Tutorial
3 php.cn Original-HTML5-Video Tutorial
Das obige ist der detaillierte Inhalt vonVerwenden Sie HTML+CSS, um ein warmes Blauweiß zu erzeugen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.





