Empfohlene zehn CSS3-Animationsbeispiele
Das Erscheinungsbild unserer Webseiten wird hauptsächlich durch CSS gesteuert. Durch das Schreiben von CSS-Code kann das Layout unserer Webseiten und der Stil von Webinhalten beliebig geändert werden. Das Aufkommen von CSS3 kann Webseiten viele Animationselemente hinzufügen, wodurch unsere Webseiten lebendiger und interessanter werden und die Interaktion mit ihnen einfacher wird. Dieser Artikel stellt 10 sehr coole CSS3-Animationsfälle vor.
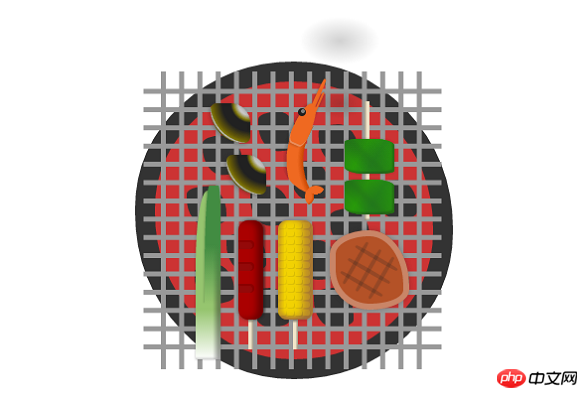
1. Grillanimation mit reinem CSS3 realisieren
Diese CSS3-Animation ist ziemlich kreativ. Der erzeugte Rauch wird auch durch CSS3-Animation realisiert, was ziemlich cool ist.

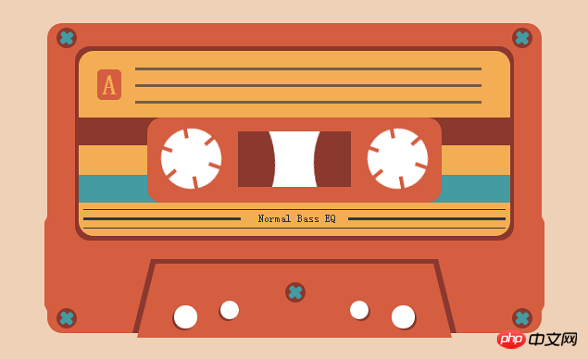
2. Super klassische CSS3-Bandanimation
Dies ist eine CSS3-Bandanimation. Das gesamte Band wird ebenfalls mit CSS3 gezeichnet und auch die Rotationsanimation des Bandes ist auf Basis von CSS3 implementiert.

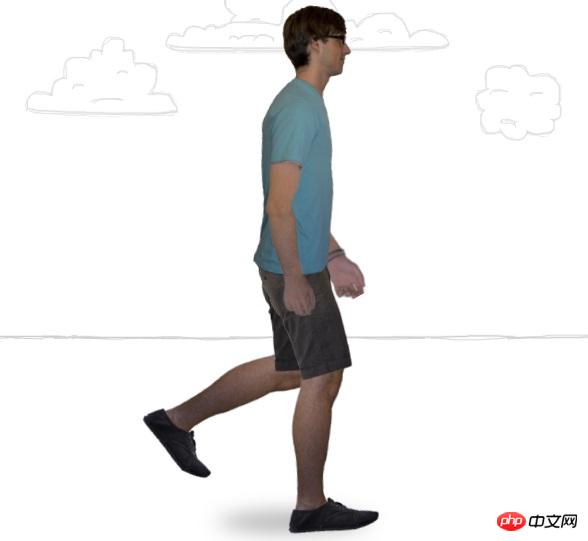
3. Reine CSS3-Charakterlaufanimation
Diese CSS3-Charakterlaufanimation kann sein Mit dem Namen „Excellent“ lässt sich nicht sagen, ob es von Flash oder CSS3 erstellt wurde.

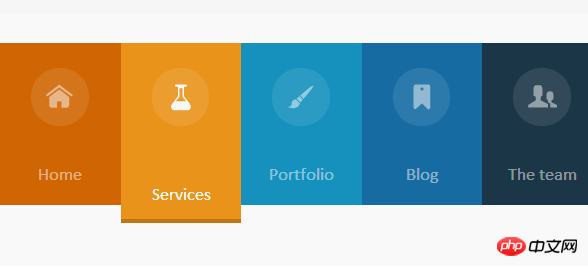
4. Reines CSS3 zur Implementierung eines responsiven Schiebemenüs
Dieses CSS3-Menü folgt Das Layout lässt sich je nach Bildschirmgröße neu anordnen und ist somit ideal für den Einsatz auf mobilen Webseiten geeignet.

5. CSS Sprites implementiert BilderGruppierung Effekte
Verwenden Sie die Sprites-Funktion von CSS, um ein Bild in viele kleine Bilder aufzuteilen, und verwenden Sie CSS3, um diese kleinen Bilder zu gruppieren und zu rendern.

6. Reine CSS3-SymboleSchaltflächengruppeKombiniert
Dies ist eine Reihe von Symbolschaltflächen in schwarzer Serie. Seien Sie nicht überrascht, diese Symbole werden alle mit CSS3 gezeichnet.

7. Die reine CSS3-Charakterlaufanimation
ähnelt dem vorherigen Charakterlauf Animation Im Vergleich dazu ist diese Laufanimation etwas schwerfällig, aber auch recht interessant. Sie können sie sich ansehen.

8. Reine CSS3-Kreative Animation wird geladen
Ich fürchte, Sie haben' So eine Ladeanimation haben Sie noch nie gesehen. Der Effekt der Simulation der Engine ist doch sehr kreativ, nicht wahr?

9. Reines CSS3 zur Realisierung eines personalisierten Menüs
Dieses Menü sieht sehr personalisiert aus. Vor allem das Hintergrundbild ist sehr interessant.

10. Benutzerdefiniertes CSS3-Auswahl-Dropdown-Formular
Ist das mit dem Browser gelieferte Auswahl-Dropdown-Feld hässlich? Dann können Sie es mit dieser CSS3-Anwendung verschönern.

Dieser Artikel endet hier. Weitere Inhalte und technische Artikel in CSS3-Qualität werden in Zukunft veröffentlicht Bleiben Sie dran, erwarten Sie.
【Verwandte Empfehlungen】
Kostenloses CSS3-Video-Tutorial
Das obige ist der detaillierte Inhalt vonEmpfohlene zehn CSS3-Animationsbeispiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".




