nodejs + websocket vervollständigt eine Chat-Systemfunktion
In diesem Artikel wird hauptsächlich die verbesserte Version des Echtzeit-Chat-Systems nodejs+websocket vorgestellt, die einen gewissen Referenzwert hat
Dieser Artikel gehört zur Verbesserung des nodejs+websocket Echtzeit-Chat-System. Der spezifische Inhalt ist wie folgt
Ich bin auch wirklich gut darin, ich habe so viele Tage an einem einfachen Websocket-Chat-System gearbeitet.
Es scheint, dass ich in Zukunft mehr Code schreiben muss.
client.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.kuang {
width: 600px;
min-height: 50px;
max-height: 296px;
border: 1px solid;
float: left;
display: block;
position: relative;
overflow-y: scroll;
}
.value {
width: 200px;
}
.input {
display: block;
position: absolute;
left: 0;
margin-top: 300px;
}
</style>
</head>
<body>
<label>连接用户:</label>
<input type="text" id="name" />
<button id="conn">连接</button>
<button id="close">断开</button><br/><br/>
<p class="kuang" id="mess"></p>
<p class="input">
<input type="text" class="value" id="value1" />
<button id="send">发送</button>
</p>
<script>
var input = document.getElementById("name");
var conn = document.getElementById("conn");
var close = document.getElementById("close");
var mess = document.getElementById("mess");
var value1 = document.getElementById("value1");
var pattern = /^[\u4e00-\u9fa5]{2,10}$/;
close.disabled = true;
if (window.WebSocket) {
conn.onclick = function () {
if (!pattern.test(input.value)) {
alert("名称不能为空且必须为中文");
return;
}
var ws = new WebSocket('ws://127.0.0.1:8082');
conn.disabled = true;
close.disabled = false;
ws.onopen = function (e) {
console.log("连接服务器成功");
ws.send(input.value);
input.setAttribute("readOnly", 'true');
value1.setAttribute("readOnly", 'true');
}
ws.onmessage = function (e) {
value1.removeAttribute("readOnly");
var time = new Date();
mess.innerHTML += time.toUTCString() + ":" + e.data + "<br>";
document.getElementById("send").onclick = function (e) {
ws.send(input.value + "说:" + value1.value);
value1.value = " ";
}
document.onkeydown = function (e) {
e = e || window.event;
if (e.keyCode == 13) {
document.getElementById("send").onclick();
return false;
}
}
}
ws.onclose = function (e) {
console.log("服务器关闭");
}
ws.onerror = function () {
console.log("连接出错");
}
/**
* 客户端主动断开连接
*
* **/
close.onclick = function () {
ws.onclose();
ws.send(input.value + 'close' + "了连接");
input.removeAttribute("readOnly");
conn.disabled = false;
close.disabled = true;
}
}
}
</script>
</body>
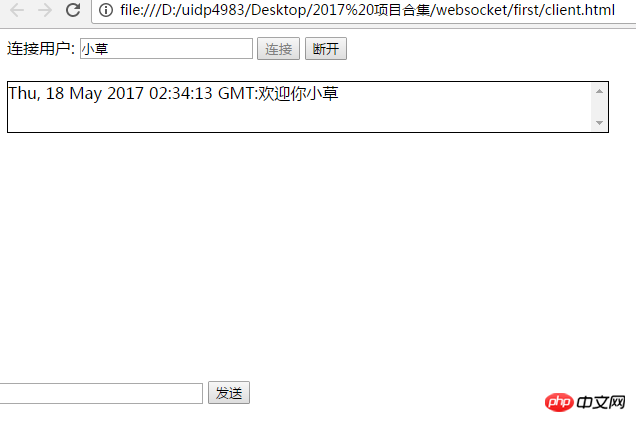
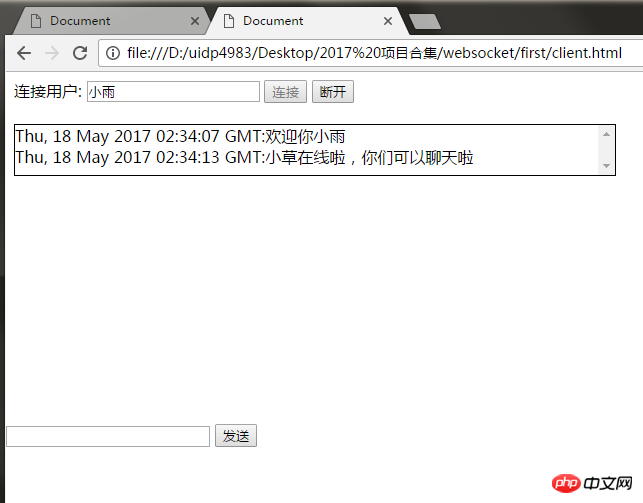
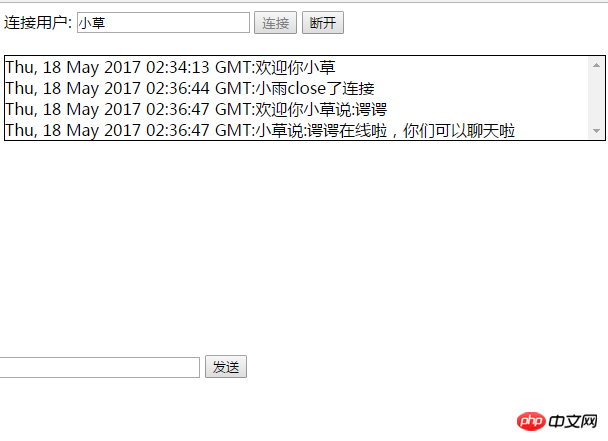
</html> Ich kann nur sagen, dass die Schnittstelle hässlich ist und ignoriere sie.
server.js:
var ws = require("nodejs-websocket");
console.log("开始建立连接...");
var str1 = null, str2 = null, clientReady = false, serverReady = false;
var a = [];
var server = ws.createServer(function (conn) {
conn.on('text', function (str) {
a.push(str);
if (!clientReady) {
if (a[0] === str) {
str1 = conn;
clientReady = true;
str1.sendText("欢迎你" + str);
}
} else if (!serverReady) {
if (str.indexOf('close') >= 0) {
a.splice(2, 1);
clientReady = false;
str1 = null;
return;
}
if (a[1] === str) {
str2 = conn;
serverReady = true;
str2.sendText("欢迎你" + str);
str1.sendText(str + "在线啦,你们可以聊天啦");
return;
}
} else if (clientReady && serverReady) {
str2.sendText(str);
str1.sendText(str);
if (str.indexOf('close') >= 0) {
a.splice(2, a.length);
var len = a.length;
for (var i = 0; i < len; i++) {
// 定位该元素位置
if (str.indexOf(a[i]) >= 0) {
a.splice(i, 1);
if (i == 0) {
str1 = str2;
}
serverReady = false;
str2 = null;
return;
}
}
}
}
})
conn.on("close", function (code, reason) {
console.log("关闭连接");
clientReady = false;
serverReady = false;
})
conn.on("error", function (code, reason) {
console.log("异常关闭");
});
}).listen(8082);
console.log("websocket连接完毕")Ein einfacher Screenshot zur Veranschaulichung:



Aktivieren Service, führen Sie dieselbe Seite zweimal aus und Sie können chatten. Wie auch immer, das ist der Prozess. Es gibt einfach ein weiteres großes Problem. Ich bin beispielsweise nicht mit A verbunden und nur B ist mit dem Riesen B verbunden. Wenn ich Nachrichten senden kann, wird dies als in Ordnung betrachtet. Tatsächlich erhält b seine eigenen Informationen. Dann kann ich es nicht ertragen.

Das ist alles, die Logik ist völlig durcheinander und die Logik zu klären ist eine gehirnraubende Aufgabe. Gibt es Mitschüler, die es wissen? Wie man damit umgeht
[Verwandte Empfehlungen]
1. Kostenloses Javascript-Video-Tutorial
3.Detaillierte Erläuterung der Methode zum rekursiven Löschen von Elementen in einem Array in JS
4.Detaillierte Erläuterung eines Beispiels von JS, der die Sternebewertungsfunktion abschließt
5.Js kompletter Countdown-Jetlag-Effekt
Das obige ist der detaillierte Inhalt vonnodejs + websocket vervollständigt eine Chat-Systemfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Node.js ist eine serverseitige JavaScript-Laufzeitumgebung, während Vue.js ein clientseitiges JavaScript-Framework zum Erstellen interaktiver Benutzeroberflächen ist. Node.js wird für die serverseitige Entwicklung verwendet, beispielsweise für die Entwicklung von Back-End-Service-APIs und die Datenverarbeitung, während Vue.js für die clientseitige Entwicklung verwendet wird, beispielsweise für Single-Page-Anwendungen und reaktionsfähige Benutzeroberflächen.
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.
 So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
Serverbereitstellungsschritte für ein Node.js-Projekt: Bereiten Sie die Bereitstellungsumgebung vor: Erhalten Sie Serverzugriff, installieren Sie Node.js, richten Sie ein Git-Repository ein. Erstellen Sie die Anwendung: Verwenden Sie npm run build, um bereitstellbaren Code und Abhängigkeiten zu generieren. Code auf den Server hochladen: über Git oder File Transfer Protocol. Abhängigkeiten installieren: Stellen Sie eine SSH-Verbindung zum Server her und installieren Sie Anwendungsabhängigkeiten mit npm install. Starten Sie die Anwendung: Verwenden Sie einen Befehl wie node index.js, um die Anwendung zu starten, oder verwenden Sie einen Prozessmanager wie pm2. Konfigurieren Sie einen Reverse-Proxy (optional): Verwenden Sie einen Reverse-Proxy wie Nginx oder Apache, um den Datenverkehr an Ihre Anwendung weiterzuleiten




