
Ansichten verstehen
ASP.NET MVCIm Gegensatz zu ASP.NET oder Dynamic Server Pages (ASP) gibt es nichts, was direkt einer Seitensache entspricht . In einer ASP.NET MVC-Anwendung gibt es keine Seite auf der Festplatte, die dem URL-Pfad entspricht, den Sie in die Adressleiste des Browsers eingeben. In einer ASP.NET MVC-Anwendung kommt einer Seite am nächsten eine sogenannte Ansicht .
In einer ASP.NET MVC-Anwendung werden eingehende Browseranforderungen Controller-Aktionen zugeordnet. Eine Controller-Aktion kann eine Ansicht zurückgeben. Eine Controller-Aktion kann jedoch eine Aktion ausführen, beispielsweise die Weiterleitung zu einer anderen Controller-Aktion.
Codeauflistung 1 enthält einen einfachen Controller namens HomeController, der zwei Controller-Aktionen namens index() und details() verfügbar macht.
代码清单1 - HomeController.cs
使用系统; 使用 System.Collections.Generic; 使用 System.Linq; 使用 System.Web; 使用 System.Web.Mvc; 命名空间 MvcApp.Controllers{ [HandleError] public class HomeController:Controller { public ActionResult Index() { return View(); } public ActionResult Details() { return RedirectToAction( “Index”); } }}Sie können die erste Aktion, die index()-Aktion, aufrufen, indem Sie die folgende URL in die Adressleiste Ihres Browsers eingeben:
/首页/index
Sie Sie können die zweite Aktion, die Aktion „details()“, aufrufen, indem Sie diese Adresse in Ihren Browser eingeben:
/Home/Details
Die Aktion „index()“ gibt eine Ansicht zurück. Die meisten von Ihnen erstellten Aktionen geben eine Ansicht zurück, Aktionen können jedoch jede Art von Aktionsergebnis zurückgeben. Beispielsweise gibt die Aktion „details()“ ein RedirectToActionResult zurück, das eingehende Anforderungen an die Aktion „index()“ umleiten kann.
Die index()-Aktion enthält die folgende Codezeile:
return View();
Diese Codezeile gibt eine Ansicht und den Pfad der Ansicht zurück Der Server muss den gleichen Pfad haben wie der folgende:
Index.aspx auf der Startseite anzeigen
Der Pfad zur Ansicht wird aus den Namen des Controllers und der Controller-Aktionen abgeleitet.
Wenn Sie möchten, können Sie die Ansicht explizit angeben. Die folgende Codezeile gibt eine Ansicht mit dem Namen „Fred“ zurück:
return view("Fred");
Wenn diese Codezeile ausgeführt wird, wird eine Ansicht aus dem folgenden Pfad zurückgegeben:
Homepage Fred.aspx anzeigen
2 Eine Ansicht erstellen
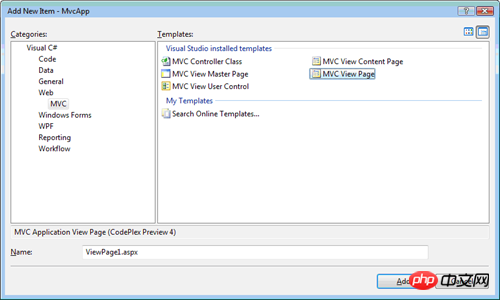
Sie können rechts- Klicken Sie im Lösungsbrowser auf den Ordner und wählen Sie den Menüpunkt „Hinzufügen“, „Neues Projekt“ (Abbildung 1). Wählen Sie die Vorlage „MVC-Ansichtsseite“, um Ihrem Projekt Standardansichten hinzuzufügen. 
Sie sollten sich darüber im Klaren sein, dass Sie Ansichten nicht nach Belieben zu Ihrem Projekt hinzufügen können, wie dies in ASP.NET oder ASP-Anwendungen möglich ist. Sie müssen die Ansicht zu einem Ordner mit demselben Namen wie der Controller hinzufügen (ohne das Controller-Suffix). Wenn Sie beispielsweise eine neue Ansicht mit dem Namen „Index“ erstellen möchten, kann die Ansicht erstellt werden, indem ein Controller mit dem Namen „ProductController“ zurückgegeben wird Sie müssen diese Ansicht dem folgenden Ordner des Projekts hinzufügen:
Produkt anzeigen Index.aspx
Der Name des Ordners, der die Ansicht enthält, muss mit dem Namen des Controllers identisch sein dieser Ansicht entspricht.
3. Inhalt zur Ansicht hinzufügen
Eine Ansicht ist ein Standard (X) HTML-Dokument , das Skripte enthalten kann. Sie verwenden Skripte, um dynamische Inhalte zu Ansichten hinzuzufügen.
Zum Beispiel zeigt die Ansicht in Listing 2 das aktuelle Datum und die aktuelle Uhrzeit an.
Codeauflistung 2 – Views Home Index.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index.aspx.cs”Inherits =“MvcApp.Views.Home.Index”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<头RUNAT = “服务器”>
<TITLE>索引</ TITLE>
</ HEAD>
<BODY>
<DIV>
的当前日期和时间是:
<%回复于(DateTime.Now);%>
</ DIV>
</ body>
</ html>Beachten Sie, dass der Text der HTML-Seite in Codeauflistung 2 das folgende Skript enthält:
<%Response.Write(DateTime.Now);%>
Verwenden Sie die Skripttrennzeichen <% und %>, um den Anfang und das Ende des Skripts zu markieren. Dieses Skript ist in C# geschrieben. Es zeigt das aktuelle Datum und die aktuelle Uhrzeit an und rendert den Inhalt durch Aufrufen der Reply()-Methode an das Browser-Skript. Die Trennzeichen <% und %> können zur Ausführung einer oder mehrerer Anweisungen verwendet werden.
Da die Methode „reply to ()“ häufig aufgerufen wird, bietet Microsoft Ihnen eine einfache Möglichkeit, die Methode „reply to ()“ aufzurufen. Die Ansicht in Listing 3 verwendet <%= und %> als einfache Möglichkeit, die Reply()-Methode aufzurufen.
Codeauflistung 3 – Views Home Index2.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index2.aspx.cs”Inherits =“MvcApp.Views.Home.Index2”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<头RUNAT = “服务器”>
<TITLE>索引2 </ TITLE>
</ HEAD>
<BODY>
<DIV>
的当前日期和时间是:
<%= DateTime.Now%>
</ DIV>
</ BODY>
< / HTML>Sie können jede .NET-Sprache verwenden, um dynamische Inhalte in Ansichten zu generieren, die mit Visual Basic.Net oder C# geschrieben werden können Controller und Ansichten.
4. Verwenden Sie HTML-Helfer, um Ansichtsinhalte zu generieren
为了使向视图中添加内容更加容易一些,你可以利用叫做HTML Helper的东西.HTML Helper是一个生成字符串的方法。你可以使用HTML帮助者来生成标准的HTML元素,例如文本框,链接,下拉框和列表框。
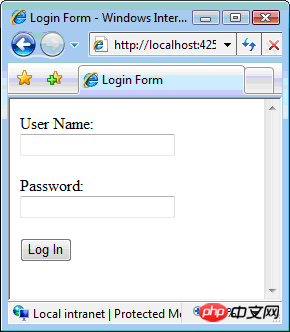
举个例子,代码清单4中的视图利用了两个HTML Helpers,TextBox()和Password(),用于生成一个登录窗体(见图2)。
代码清单4 - \ Views \ Home \ Index3.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index3.aspx.cs”Inherits =“MvcApp.Views.Home.Index3”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<head runat =“server”>
<title>登录表单</ title>
</ head>
<body>
<p>
<form method =“post”action =“/ Home / Login”>
<label for =“userName” >用户名:</ label>
<br />
<%= Html.TextBox(“userName”)%>
<br /> <br />
<label for =“password”>密码:</ label>
<br />
<%= Html.Password(“password” %>
<br /> <br />
<input type =“submit”value =“登录”/>
</ form>
</ p>
</ body>
</ html><br /> <%= Html.Password( “密码”)%> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> </ DIV> </ body> </ html><br /> <%= Html.Password( “密码”)%> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> </ DIV> </ body> </ html>
所有的HTML帮助者方法都在视图的Html属性上调。举个例子,你可以通过调用Html.TextBox()方法来呈现(render)一个文本框。
注意,当你在调用HTML Helper时,必须使用脚本分隔符<%=和%>。HTML Helper只是返回一个字符串你需要调用Response.Write()来将字符串呈现到浏览器中。
使用HTML帮助方法是可选的。它们通过减少你编写的HTML和脚本数量来使开发更为简单。代码清单5中的视图呈现了与代码清单4中完全相同的窗体,但是没有使用HTML助手。
代码清单5 - \ Views \ Home \ Index4.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index4.aspx.cs”Inherits =“MvcApp.Views.Home.Index4”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<head runat =“server”>
<title>没有帮助的登录表单</ title>
</ head>
<body>
<p>
<form method =“post”action =“/ Home / Login”>
<label for = userName“>用户名:</ label>
<br />
<输入名称= “userName的”/>
<br /> <br />
</标签>:密码<用于= “密码”的标签>
<br />
<输入名称= “密码”类型= “密码”/>
< br /> <br />
<input type =“submit”value =“登录”/>
</ form>
</ p>
</ body>
</ html></标签> <br /> <输入名称= “密码”类型= “密码”/> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> < / p> </ body> </ html></标签> <br /> <输入名称= “密码”类型= “密码”/> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> < / p> </ body> </ html>/ body> </ html>/ body> </ html>你可以创建自己的HTML帮助者。据个例子,你可以创建一个GridView()Helper方法,它自动地在一个HTML表格中显示一系列的数据库记录。我们将在创建自定义HTML帮助者这篇教程中探讨这一话题。
5.使用ViewData属性将数据传递给视图
你可以使用视图的另一个属性,ViewData的属性,将数据从控制器传递给视图。例如,代码清单6中的控制器向ViewData的添加了一条消息。
代码清单6 - ProductController.cs
使用系统;
使用System.Collections.Generic;
使用System.Linq;
使用System.Web;
使用System.Web.Mvc;
namespace MvcApp.Controllers
{
public class ProductController:Controller
{
public ActionResult Details()
{
ViewData [“message”] =“Hello World!”;
return View();
}
}
}控制器的ViewData属性代表着一个名称/值对的集合。在代码清单6中,详细()方法向ViewData集合中添加了一个名为消息的项,其值为“Hello World!”当视图由详情()方法返回时,ViewData的将会自动传递给视图。
代码清单7中的视图从ViewData的中获取了消息,并且将消息呈现到了浏览器中。
代码清单7 - \ Views \ Product \ Details.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Details.aspx.cs”Inherits =“MvcApp.Views.Product.Details”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<头RUNAT = “服务器”>
<TITLE>产品详细信息</ TITLE>
</ HEAD>
<BODY>
<DIV>
<%=了Html.Encode(计算机[ “消息”])%>
</ DIV>
</ BODY >
</ html>注意到当前呈现消息时,视图利用了Html.Encode()Helper方法.Html.Encode()HTML Helper方法将例如“”这样的特殊字符编码为在网页面中能够安全显示的字符。无论何时呈现用户提交到网站的内容时,你都应该对内容进行编码,以避免的JavaScript注入攻击。
(因为我们自己在ProductController的中创建了消息,所以并不是真的需要对消息进行编码。然而,当在视图中显示获取自的ViewData中的内容时,总是调用了Html.Encode()是一个很好的习惯。)
在代码清单7中,我们利用了的ViewData来将一个简单的字符串消息从控制器传递到了视图。你也可以使用的ViewData将其他类型的数据从控制器传递到视图,例如一个数据库记录集合。举个例子,如果你想要在视图中显示产品数据库表的内容,那么你可以将数据库记录的集合保存在ViewData的中进行传递。
你也可以从控制器向视图传递强类型查看数据。我们将在教程“理解强类型查看数据和视图”中探讨这个话题。
总结
这篇教程提供了对ASP.NET MVC视图,视图数据(查看数据)和HTML帮助者的一个简短的介绍。在第一部分,你学习了如何向项目中添加新的视图你学习了必须将视图添加到正确的文件夹中,以使其能够被特定的控制器调用。接下来,我们讨论了HTML帮助者这一主题。你学习了HTML帮助者是如何轻松地生成标准的HTML内容的最后,你学习了如何利用ViewData将数据从控制器传递给视图。
【相关推荐】
1. 什么是ASP.NET MVC ?总结ASP.NET MVC
2. 详细介绍ASP.NET MVC--控制器(controller)
4. Detaillierte Einführung in das ASP.NET MVC-Routing
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in ASP.NET MVC--View. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 Was sind die DOS-Befehle?
Was sind die DOS-Befehle?
 So kaufen und verkaufen Sie Bitcoin legal
So kaufen und verkaufen Sie Bitcoin legal
 Was sind die Python-Bibliotheken für künstliche Intelligenz?
Was sind die Python-Bibliotheken für künstliche Intelligenz?
 Was sind die Parameter des Festzeltes?
Was sind die Parameter des Festzeltes?
 Fünf Gründe, warum sich Ihr Computer nicht einschalten lässt
Fünf Gründe, warum sich Ihr Computer nicht einschalten lässt
 Wie ist die Leistung von PHP8?
Wie ist die Leistung von PHP8?
 Wie man Douyin Xiaohuoren verkleidet
Wie man Douyin Xiaohuoren verkleidet
 So deinstallieren Sie phpnow
So deinstallieren Sie phpnow




