
In diesem Artikel wird hauptsächlich das Springen und Abrufen von Werten auf der Web-Front-End-Seite vorgestellt, dh das Springen von Seite A zu Seite B, das Abrufen des Werts von Seite B und das Zuweisen von Seite A zur Anzeige die spezifische Implementierungsmethode.
Zeichnen Sie es auf
(Springen Sie von Seite A zu Seite B, rufen Sie den Wert von Seite B ab und weisen Sie ihn Seite A zur Anzeige zu)
Schauen wir uns zuerst eine Kastanie an ;)
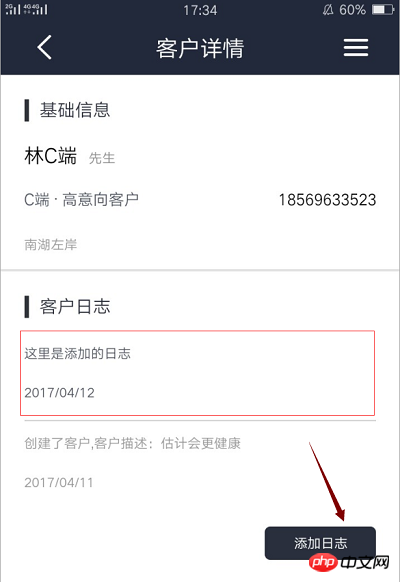
Das ist Seite A

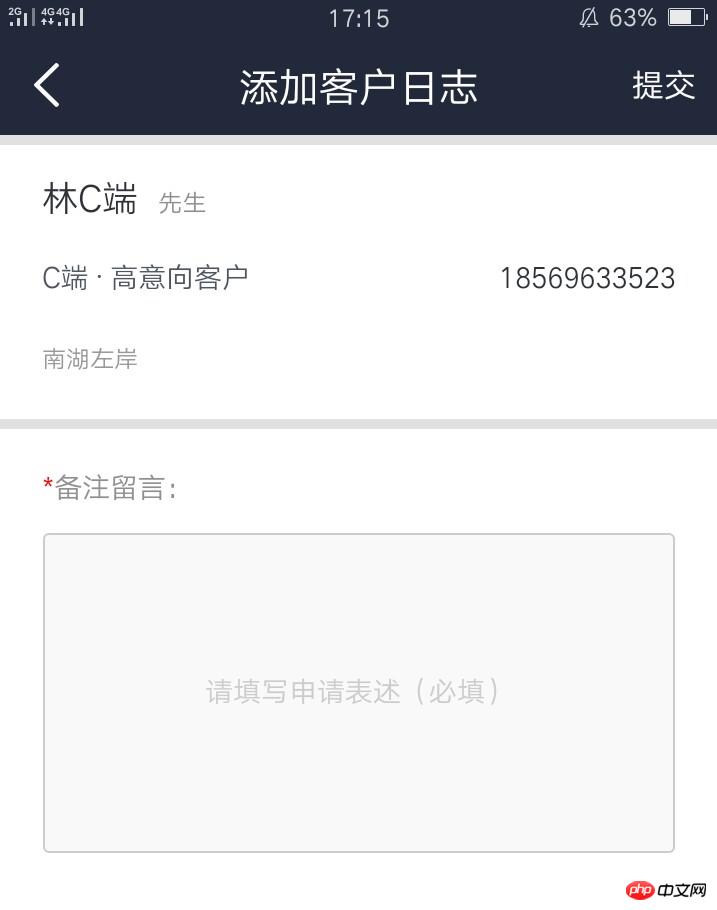
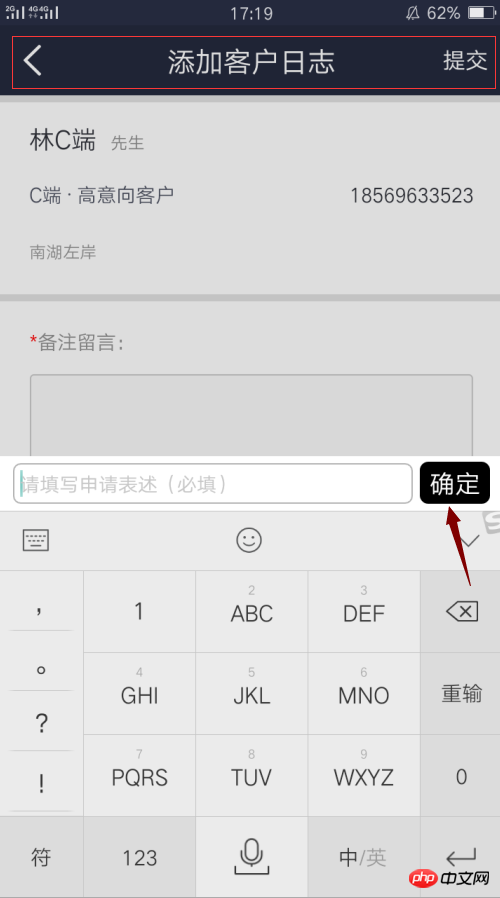
Das ist Seite B

Durch Klicken auf Das hinzugefügte Protokoll auf Seite A wird zu Seite B gesprungen und der auf Seite B hinzugefügte Protokollinhalt wird in die rote Box-Position auf Seite A übertragen
Erstes Zitat js, ich habe eines davon mein eigenes, das openpage.js Plug-in zitiert
//这个是放在A页面上的
//将填写的日志 返回的json数据 填充到客户详情
function DunnAge(data) { //成功之后从B页面返回的数据data
var data = JSON.parse(JSON.stringify(data));
var Remark = data.Body.Remark;//内容
var AddTimeStr = data.Body.AddTimeStr;
var html = '<p class="accessLog"><p class="val-log">' + Remark + '</p><p class="time-log">' + AddTimeStr + '</p></p>';
$(".js_noJilu").hide();
$(".js_rizhi").prepend(html)
}
<p class="detailss-btn js_openPage" data-url="/OACustomer/AddLogView?Id=@detail.Id">添加日志</p>
Konfigurieren Sie den Header in öffentlichem js
(detaillierte Beschreibung der App-Header-Konfiguration ----------Kopfzeile der App-Konfigurationsseite)
A页面的头部 "/OACustomer/CustomerDetail": { title: "客户详情", headLeft: [{ foreImage: "iconback", eventString: "gjj://Close.Page/1?jsCallBack=JC5wYWdpbmcuc2VhcmNoKCk7"}],
headRight: [{ foreImage: "icondrop", type: "DropDownList", menus: [{ iconImage: "iconcontentchange", alpha: "100", text: "修改客户信息", textSize: 16, textColor: "000000", backColor: "FFFFFF", eventString: "modiFicaTion()" }, ], }] },
B页面的头部 "/OACustomer/AddLogView": { title: "添加客户日志", headRight: [{ text: "提交", eventString: "submit()" }] }//js里配置的头部
//这是放在B页面上的
//提交
function submit() {
var mes = $("form").validtor();
if (mes) {
$.dialog.openDialogString(mes);
return false;
}
var url = "/OACustomer/SubmitAddLog";
$.ajax({
type: "post",
url: url,
data: $("form").serialize(),
dataType: "json",
beforeSend: function () {
},
error: function () {
$.dialog.openDialogString("加载失败,请重试");
},
success: function (data) {
if (data.DictJsonStatus == 200) {
//将填写的日志 返回的json数据 填充到客户详情
$.zProtocol({
type: "Close.Page",
path: "/1",
success: 'DunnAge(' + JSON.stringify(data) + ')'
});
} else {
$.dialog.openDialogString(data.Msg);
}
}
})
}
//页面内容
<form action="/OACustomer/SubmitAddLog">//后台提交数据的action(SubmitAddLog)
<!------action 提交地址------>
<input type="hidden" value="@detail.Id" name="FkOACustomer"/>
<p class="remarks">
<p><i style="color:#f00">*</i>备注留言:</p>
<p>
<textarea placeholder="请填写申请表述(必填)" class="js_inputbox" name="Remark" data-tipname="备注留言" data-valid='{required:true}'></textarea></p>
</p>
</form>Klicken Sie nach dem Abrufen der Daten auf „Senden“, um eine Seite, Seite B, zu schließen und zu zurückzukehren die vorherige Seite, Seite A. Abschließend wurden die Daten abgerufen und im roten Feld auf Seite A angezeigt.
[Verwandte Empfehlungen]
1. Kostenloses HTML5-Video-Tutorial
2. Ausführliche Erklärung zum Umgang mit IE8-Inkompatibilität mit RGBA( )
3.Detaillierte Erklärung des Codes für Phonegap zum Vervollständigen der Kontaktsuchfunktion
4.Detaillierte Erklärung des Codes für Phonegap Schließen Sie die Funktionen zum Klonen und Löschen von Kontakten ab
5Phonegap wartet auf andere Ereignisse, nachdem das Deviceready-Ereignis ausgelöst wurde
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen, die Seitensprünge implementieren und Werte übergeben können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist HDMI?
Was ist HDMI?
 Welche Währung ist USD?
Welche Währung ist USD?
 Webseite maximieren
Webseite maximieren
 Lösung für Syntaxfehler beim Ausführen von Python
Lösung für Syntaxfehler beim Ausführen von Python
 CSS außerhalb der Anzeige ...
CSS außerhalb der Anzeige ...
 Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
 So kommentieren Sie Code in HTML
So kommentieren Sie Code in HTML
 Mit welchen Methoden kann Docker in den Container gelangen?
Mit welchen Methoden kann Docker in den Container gelangen?




