WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 Detaillierte Erläuterung des Flex-Layouts für die WeChat-Entwicklung
Detaillierte Erläuterung des Flex-Layouts für die WeChat-Entwicklung
Detaillierte Erläuterung des Flex-Layouts für die WeChat-Entwicklung
Das Seitenlayout des WeChat-Miniprogramms übernimmt das Flex-Layout. FlexLayout ist eine neue Lösung, die 2009 von W3c vorgeschlagen wurde und mit der verschiedene Seitenlayouts einfach, vollständig und reaktionsschnell realisiert werden können.
Flex-Layout sorgt für die Ausrichtung, Richtung und Reihenfolge der Elemente im Container und sie können sogar dynamisch oder unbegrenzt groß sein.
Das Hauptmerkmal des Flex-Layouts ist die Möglichkeit, seine untergeordneten Elemente so anzupassen, dass sie den entsprechenden Raum auf die am besten geeignete Weise in verschiedenen Bildschirmgrößen ausfüllen.

Flex-Layout
Merkmale des Flex-Layouts:
Teleskopierbar in jede Richtung , links, rechts, unten, oben
Die Reihenfolge kann in der Stilebene ausgetauscht und neu angeordnet werden
Die Hauptachse und die Seitenachse sind bequem zu konfigurieren
Raumdehnung und -füllung von untergeordneten Elementen
Entlang des Containers ausrichten
WeChat Mini Das Programm implementiert das Flex-Layout. Lassen Sie uns kurz die Verwendung des Flex-Layouts in WeChat-Miniprogrammen vorstellen.
Flexibler Container
Ein Element mit <a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:flex oder display:block ist ein flex container (flexibler Container), und die darin enthaltenen untergeordneten Elemente heißen flex item (flexible Elemente), flex container Neutronenelemente werden alle im Flex-Layout eingegeben.
display:blockist als Blockcontainermodus angegeben und beginnt immer mit der Anzeige mit einer neuen Zeile. Die Ansichtscontainer (Ansicht, Bildlaufansicht und Wischbewegung) des WeChat-Applets sind alle .dispaly:block-
: Als Inline-Containermodus gekennzeichnet, untergeordnete Elemente in einer Zeile anzeigen. Mit dem Attribut
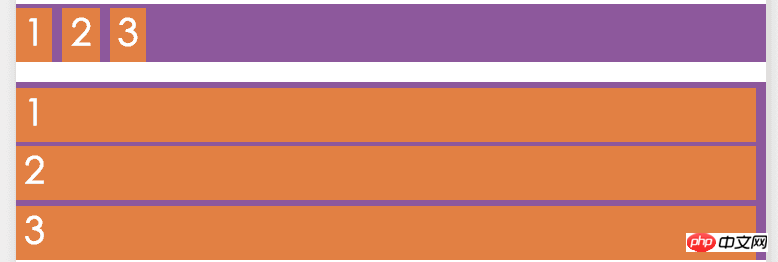
Anzeigeeffekt:display:flexkönnen Sie angeben, ob es einen Umbruch haben soll drei Werte:flex-wrapnowrap (kein Zeilenumbruch)flex-wrap,wrap (Zeilenumbruch),wrap-reverse (erste Zeile unten umbrechen)Verwenden Sie (Standardwert) Code:display:block<view class="flex-row" style="display: block;"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view>Nach dem Login kopieren

Block
ist geändert zu
Anzeigeeffekt:display:flex

flex
Sie können den Unterschied zwischen
und aus der Darstellung erkennen, das untergeordnete Element blockOb es in einer neuen Zeile (flex) oder inline (view) angezeigt wird. blockflexHauptachse und Querachse
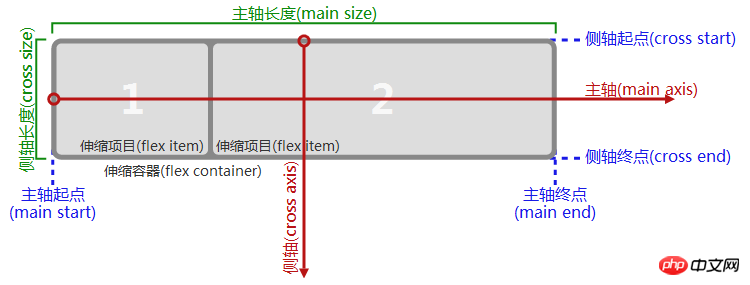
-Container verfügt standardmäßig über zwei Achsen: FlexHauptachse (
Haupt-Achse) und Querachse (Querachse) . Die Startposition der Hauptachse ist (Hauptanfang), die Endposition der Hauptachse ist
(Hauptende) und die Länge der Hauptachse ist 主轴起点 (Hauptgröße). . 主轴终点In ähnlicher Weise ist der Startpunkt der Querachse 主轴长度(Kreuzanfang), die Endposition ist
(Kreuzende) und die Länge ist 侧轴起点(Kreuzgröße). Einzelheiten finden Sie im Bild unten: 侧轴终点侧轴长度

Flex-Richtung
Beachten Sie, dass
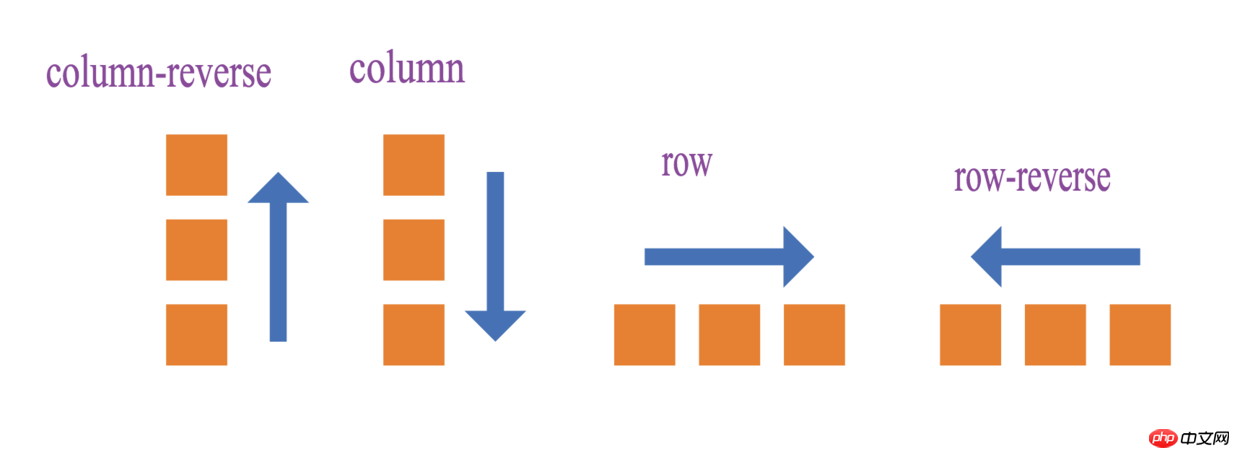
nicht unbedingt bedeutet. 主轴 ist nicht unbedingt 从左到右. Die Richtung der Hauptachse wird durch das Attribut 侧轴 gesteuert. Es hat 4 optionale Werte: 从上到下flex-direction
- : von links nach rechts Die horizontale Richtung ist die Hauptachse
row - : von rechts nach links Die horizontale Richtung ist die Hauptachse
row-reverse - : von oben nach unten Die vertikale Richtung ist die Hauptachse
column - Die vertikale Richtung von unten nach oben ist die Hauptachse
column-reverse Wenn die horizontale Richtung die Hauptachse ist, ist die vertikale Richtung die Seitenachse und umgekehrt.

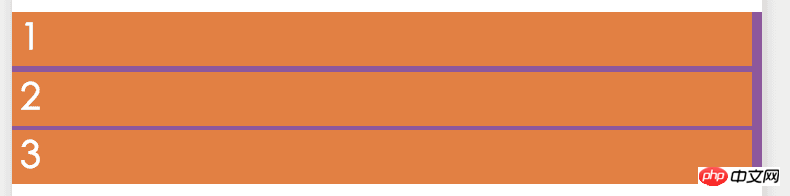
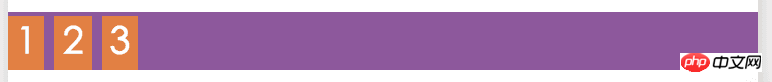
Beispielbild
Das Beispiel in der Abbildung zeigt die Verwendung verschiedener The Unterschied in der Anordnungsrichtung der
-Werte.Beispielcode:flex-direction
<view >
<view class="flex-row" style="display: flex;flex-direction: row;">
<view class="flex-view-item">1</view>
<view class="flex-view-item">2</view>
<view class="flex-view-item">3</view>
</view>
<view class="flex-column" style="display:flex;flex-direction: column;" >
<view class="flex-view-item">c1</view>
<view class="flex-view-item">c2</view>
<view class="flex-view-item">c3</view>
</view>
</view>
Flex-Richtung
Ausrichtung
Es gibt zwei Ausrichtungsmethoden für untergeordnete Elemente:
Definieren Sie die Ausrichtung von untergeordneten Elementen auf der Hauptachsehat 5 optionale Ausrichtungen:
justify-conentDefinieren Sie die Ausrichtung von untergeordneten Elementen auf der Seitenachsealign-items
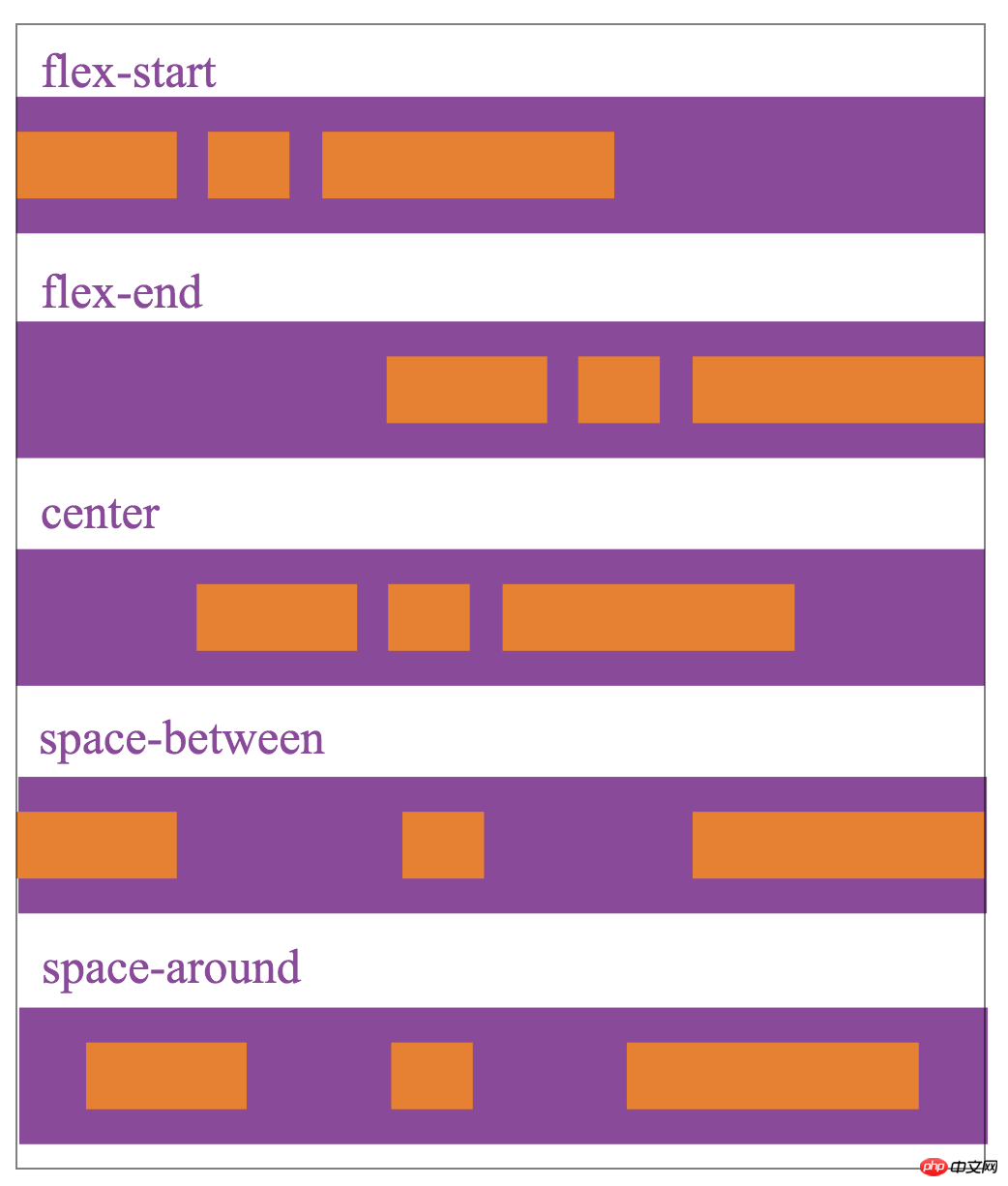
flex-startSpindel-Startpunktausrichtung (Standardwert)flex-endSpindel-EndpunktausrichtungcenterMittig ausgerichtet in der Hauptachsespace-betweenAn beiden Enden ausgerichtet, mit Ausnahme der untergeordneten Elemente an beiden Enden, die sich in der Nähe der Container an beiden Enden befinden Die Abstände zwischen anderen untergeordneten Elementen sind gleich-
space-aroundDer Abstand zwischen den einzelnen untergeordneten Elementen ist gleich, und der Abstand zwischen den untergeordneten Elementen an beiden Enden des Containers ist ebenfalls gleich Abstand zwischen anderen untergeordneten Elementen. Die Ausrichtung vonjustify-contentbezieht sich auf die Richtung der Hauptachse. Die folgende Abbildung verwendetflex-directionalsrow, der Hauptachsenmodus ist从左到右und beschreibt den Anzeigeeffekt der 5 Werte vonjstify-content:
justify-content
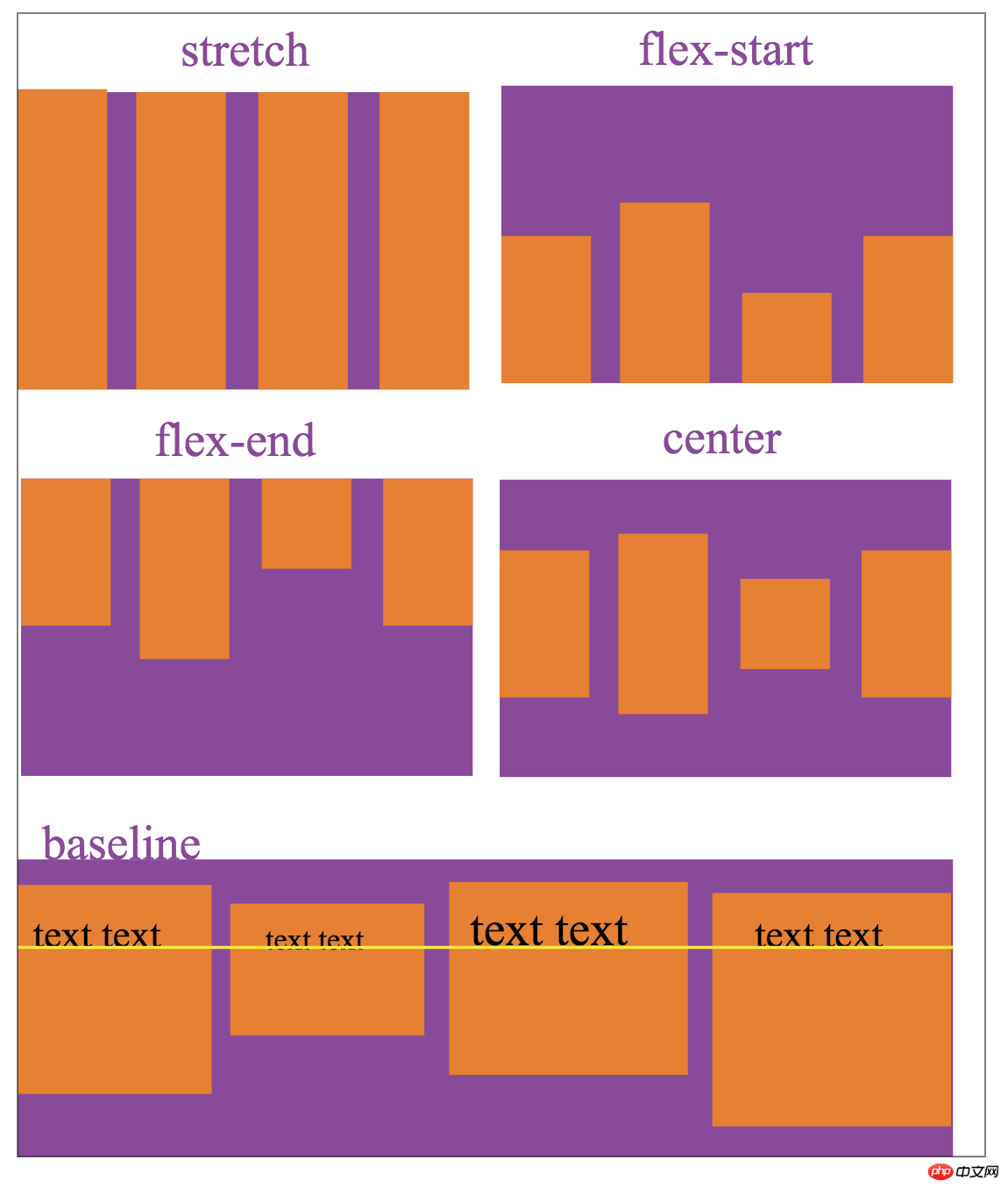
align-items stellt die Ausrichtung auf der dar Querachse:
-
stretchDen gesamten Behälter füllen (Standard) flex-startStartpunkt der Querachse ausrichtenflex-endQuerachse Richten Sie die Endpunkte dercenterMitte in der QuerachseAn der ersten Textzeile des untergeordneten Elements ausrichten
baseline
Die Ausrichtungseinstellung hängt von der Richtung der Querachse ab. Das folgende Bild verwendet align-tiems als flex-direction, die Querrichtung ist row und beschreibt die 5 von 从上到下 Wertanzeigeeffekt: align-items

Download des Quellcodes der WeChat-Plattform für öffentliche Konten
2.Xiaozhu CMS Life Tong O2O-System v2. 0 Exclusive Edition herunterladenLittle Pigcms (pigcms) WeChat Marketing System V8.52 Pinhaohao Mall Secondary Development Special EditionDas obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Flex-Layouts für die WeChat-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben falsch ausgerichteter WordPress-Webseiten. Bei der Entwicklung von WordPress-Websites stoßen wir manchmal auf falsch ausgerichtete Webseitenelemente. Dies kann an Bildschirmgrößen auf verschiedenen Geräten, Browserkompatibilität oder falschen CSS-Stileinstellungen liegen. Um diese Fehlausrichtung zu beheben, müssen wir das Problem sorgfältig analysieren, mögliche Ursachen finden und es Schritt für Schritt debuggen und reparieren. In diesem Artikel werden einige häufig auftretende Probleme mit der Fehlausrichtung von WordPress-Webseiten sowie entsprechende Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt, die bei der Entwicklung helfen
 Was sind die am häufigsten verwendeten Flex-Layout-Eigenschaften?
Feb 25, 2024 am 10:42 AM
Was sind die am häufigsten verwendeten Flex-Layout-Eigenschaften?
Feb 25, 2024 am 10:42 AM
Was sind die gemeinsamen Eigenschaften von Flex-Layout? Es sind spezifische Codebeispiele erforderlich. Flex-Layout ist ein leistungsstarkes Tool zum Entwerfen responsiver Webseitenlayouts. Es erleichtert die Steuerung der Anordnung und Größe von Elementen auf einer Webseite mithilfe eines flexiblen Satzes von Eigenschaften. In diesem Artikel werde ich die allgemeinen Eigenschaften des Flex-Layouts vorstellen und spezifische Codebeispiele bereitstellen. Anzeige: Stellen Sie den Anzeigemodus des Elements auf Flex ein. .container{display:flex;}flex-directi
 So implementieren Sie ein responsives Layout mit Vue
Nov 07, 2023 am 11:06 AM
So implementieren Sie ein responsives Layout mit Vue
Nov 07, 2023 am 11:06 AM
Vue ist ein hervorragendes Front-End-Entwicklungsframework, das den MVVM-Modus verwendet und durch die bidirektionale Datenbindung ein sehr gutes reaktionsfähiges Layout erreicht. In unserer Frontend-Entwicklung ist das responsive Layout ein sehr wichtiger Teil, da es unseren Seiten ermöglicht, die besten Effekte für verschiedene Geräte anzuzeigen und so die Benutzererfahrung zu verbessern. In diesem Artikel stellen wir vor, wie man mit Vue ein responsives Layout implementiert, und stellen spezifische Codebeispiele bereit. 1. Verwenden Sie Bootstrap, um ein reaktionsfähiges Layout zu implementieren
 Lösen Sie das Problem des flexiblen Layoutstils in Vue
Jun 30, 2023 pm 08:51 PM
Lösen Sie das Problem des flexiblen Layoutstils in Vue
Jun 30, 2023 pm 08:51 PM
Vue ist ein beliebtes JavaScript-Framework, das häufig in der Front-End-Entwicklung verwendet wird. Seine Flexibilität und leistungsstarken Funktionen ermöglichen es Entwicklern, auf einfache Weise interaktionsreiche Webanwendungen zu erstellen. In der Vue-Entwicklung ist Flex-Layout fast überall anzutreffen. Bei Verwendung des Flex-Layouts treten jedoch manchmal einige Stilprobleme auf. In diesem Artikel werden einige Methoden zur Lösung der durch das Flex-Layout verursachten Stilprobleme vorgestellt. Lassen Sie uns zunächst die Grundkonzepte des Flex-Layouts verstehen. Das Flex-Layout bietet ein flexibles Boxmodell
 So implementieren Sie ein zweispaltiges Layout über das CSS Flex-Layout
Sep 26, 2023 am 10:54 AM
So implementieren Sie ein zweispaltiges Layout über das CSS Flex-Layout
Sep 26, 2023 am 10:54 AM
So implementieren Sie ein zweispaltiges Layout mit dem flexiblen CSSFlex-Layout. Das flexible CSSFlex-Layout ist eine moderne Layouttechnologie, die den Prozess des Webseitenlayouts vereinfachen kann und es Designern und Entwicklern ermöglicht, auf einfache Weise Layouts zu erstellen, die flexibel und an verschiedene Bildschirmgrößen anpassbar sind. Unter anderem ist die Implementierung eines zweispaltigen Layouts eine der häufigsten Anforderungen im Flex-Layout. In diesem Artikel stellen wir vor, wie Sie mit dem elastischen CSSFlex-Layout ein einfaches zweispaltiges Layout implementieren und stellen spezifische Codebeispiele bereit. Verwendung von Flex-Containern und -Projekten
 PHP WeChat-Entwicklung: So implementieren Sie die Nachrichtenverschlüsselung und -entschlüsselung
May 13, 2023 am 11:40 AM
PHP WeChat-Entwicklung: So implementieren Sie die Nachrichtenverschlüsselung und -entschlüsselung
May 13, 2023 am 11:40 AM
PHP ist eine Open-Source-Skriptsprache, die in der Webentwicklung und serverseitigen Programmierung, insbesondere in der WeChat-Entwicklung, weit verbreitet ist. Heutzutage beginnen immer mehr Unternehmen und Entwickler, PHP für die WeChat-Entwicklung zu verwenden, da es sich zu einer wirklich leicht zu erlernenden und benutzerfreundlichen Entwicklungssprache entwickelt hat. Bei der WeChat-Entwicklung sind die Nachrichtenverschlüsselung und -entschlüsselung ein sehr wichtiges Thema, da sie die Datensicherheit betreffen. Bei Nachrichten ohne Verschlüsselungs- und Entschlüsselungsmethoden können Hacker leicht an die Daten gelangen, was eine Bedrohung für Benutzer darstellt.
 So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des CSS-Flex-Layouts
Sep 28, 2023 pm 09:49 PM
So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des CSS-Flex-Layouts
Sep 28, 2023 pm 09:49 PM
So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des elastischen CSSFlex-Layouts. Im Webdesign ist es häufig erforderlich, ein Rasterlayout zu verwenden, um eine regelmäßige Seitenaufteilung zu erreichen, und manchmal muss jedes Raster gleich groß sein einige unregelmäßige Rasteranordnung. Das elastische CSSFlex-Layout ist eine leistungsstarke Layoutmethode, mit der verschiedene Rasterlayouts, einschließlich unregelmäßiger Rasterlayouts, problemlos implementiert werden können. Im Folgenden stellen wir vor, wie Sie mit dem elastischen CSSFlex-Layout unterschiedliche Ergebnisse erzielen
 So erreichen Sie eine vertikale Zentrierung von Seitenelementen durch CSS Flex-Layout
Sep 27, 2023 pm 03:52 PM
So erreichen Sie eine vertikale Zentrierung von Seitenelementen durch CSS Flex-Layout
Sep 27, 2023 pm 03:52 PM
So erreichen Sie eine vertikale Zentrierung von Seitenelementen durch das elastische CSSFlex-Layout. Im Webdesign stoßen wir häufig auf Situationen, in denen Seitenelemente vertikal zentriert werden müssen. Das elastische CSSFlex-Layout ist eine elegante, prägnante und flexible Layoutmethode, mit der problemlos eine vertikale Zentrierung von Seitenelementen erreicht werden kann. In diesem Artikel wird ausführlich erläutert, wie Sie mithilfe des CSSFlex-Layouts eine vertikale Zentrierung von Seitenelementen erreichen, und es werden spezifische Codebeispiele bereitgestellt. 1. Grundprinzipien Um das CSSFlex-Layout zum Erreichen einer vertikalen Zentrierung von Seitenelementen zu verwenden, ist Folgendes erforderlich: