
wx.request(OBJECT)
wx.request
initiiert eine HTTPS-Anfrage. Ein WeChat-Applet kann nur 5 Netzwerkanforderungsverbindungen gleichzeitig haben.
Beschreibung auf der offiziellen Website
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 开发者服务器接口地址 |
| data | Object、String | 否 | 请求的参数 |
| header | Object | 否 | 设置请求的 header , header 中不能设置 Referer |
| method | String | 否 | 默认为 GET,有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT |
| success | Function | 否 | 收到开发者服务成功返回的回调函数,res = {data: '开发者服务器返回的内容'} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
Beispiel für ein WeChat-Applet
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})Diese Methode zum Anfordern von GET ist in Ordnung, ebenso der Header auch OK Kein Bedarf zum Hinzufügen.
Aber POST hat ein großes Problem.
Ich verwende den folgenden Code zum Debuggen (Code 1):
wx.request({
url: ApiHost + '/?service=default.getOrderInfo',
data: {
'order_id': order_id
},
method: 'POST',
success: function (res) {
// console.log(res);
if (res.data.ret == 200) {
//something to do
}
else{
//something to do
}
}
fail: function (res) {
console.log(res);
}
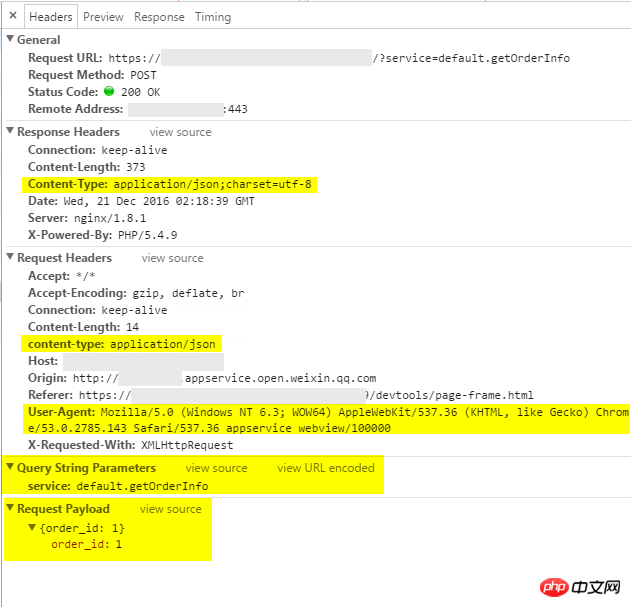
});Achten Sie auf das Bild unten, die Eingabeaufforderung im WeChat-Entwicklungstool:

2016-12-21_111056.png
POST-Anfrage fügt den Wert der Daten in die Anforderungsnutzlast anstelle der Abfragezeichenfolgenparameter ein , das Backend Wenn der Server nicht aufpasst, kann er die Daten nicht abrufen.
Im Internet gibt es viele Reformmethoden, die so aussehen. ----Header hinzufügen
wx.request({
url: ApiHost + '/?service=default.getOrderInfo',
data: {
//数据urlencode方式编码,变量间用&连接,再post
'order_id='+order_id
},
method: 'POST',
header:{
'content-type':'application/x-www-form-urlencoded'
},
success: function (res) {
// console.log(res);
if (res.data.ret == 200) {
//something to do
}
else{
//something to do
}
}
fail: function (res) {
console.log(res);
}
});Wenn Sie ihn auf diese Weise ändern, benötigt das Backend keine spezielle Verarbeitung.
Aber...
Da ich immer noch die Standardmethode verwenden möchte, besteht die einzige Möglichkeit darin, den Backend-Server zu ändern.
Ich verwende hier das Phalapi-Framework, ich empfehle es~~~
if(DI()->request->getHeader('content-type'))
{
$contentType = DI()->request->getHeader('content-type');
}
if(!empty($contentType)&&(strtolower(@$contentType) === 'application/json'))
{
$HTTP_RAW_POST_DATA = isset($GLOBALS['HTTP_RAW_POST_DATA']) ? $GLOBALS['HTTP_RAW_POST_DATA'] : "{}";
DI()->request = new PhalApi_Request(array_merge($_GET,json_decode($HTTP_RAW_POST_DATA, true)));
}Schließlich habe ich das Debugging mit Code 1 auf dem PC bestanden. Verwenden Sie Standardanfragen und nicht den application/x-www-form-urlencoded-Modus.
Aber ... wenn ich eine echte Maschine zum Debuggen verwende, warum kann ich dann die Anforderungsparameter nicht erneut erhalten? Seltsame Dinge. . . . . . . . .
Schließlich durch Paketerfassungsanalyse
Echtes Maschinenterminal
POST /?service=default.getOrderInfo HTTP/1.0
Host: proxy
Connection: close
Content-Length: 43
Content-Type: application/json
Accept-Encoding: gzip, deflate
Accept: */*
User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 9_3_5 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Mobile/13G36
MicroMessenger/6.5.1 NetType/WIFI Language/zh_CN
Referer: https://servicewechat.com/###/0/page-frame.html
Accept-Language: zh-cn
{"order_id":"011T00wO0gZVR72P89tO0DFNvO0T00w0"}PC-Simulationsentwicklungsterminal
POST /?service=default.getOrderInfo HTTP/1.0
Host: proxy
Connection: close
Content-Length: 43
Origin: http://###.appservice.open.weixin.qq.com
X-Requested-With: XMLHttpRequest
User-Agent: Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.143 Safari/537.36
appservice webview/100000
content-type: application/json
Accept: */*
Referer: https://servicewechat.com/####/devtools/page-frame.html
Accept-Encoding: gzip, deflate, br
{"order_id":"011T00wO0gZVR72P89tO0DFNvO0T00w0"}Endlich den Unterschied gefunden:
Content-Type und Content-Type
Der Standardwert des Simulators ist Content-Type
Der Standardwert der realen Maschine ist Content-Type
Der Back-End-Server Fügt die Verarbeitung von Content-Type hinzu und fertig.
[Verwandte Empfehlungen]
1. Quellcode der WeChat-Plattform herunterladen
2. Betriebsversion des PigCms-Mikro-E-Commerce-Systems (unabhängiges WeChat-Einkaufszentrum + dreistufiges Vertriebssystem)
3.WeChat People Network v3.4.5 Advanced Business Edition WeChat Rubik's Cube Quellcode
Das obige ist der detaillierte Inhalt vonPosten Sie eine Anfrage zu den Fallstricken der WeChat-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So installieren Sie den Druckertreiber unter Linux
So installieren Sie den Druckertreiber unter Linux
 Detaillierte Erläuterung der Symbolklasse in JS
Detaillierte Erläuterung der Symbolklasse in JS
 So zeigen Sie den Tomcat-Quellcode an
So zeigen Sie den Tomcat-Quellcode an
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs
 Mein Computer kann es nicht durch Doppelklick öffnen.
Mein Computer kann es nicht durch Doppelklick öffnen.
 Welche Software ist ae
Welche Software ist ae
 So starten Sie den Dienst im Swoole-Framework neu
So starten Sie den Dienst im Swoole-Framework neu
 So fangen Sie belästigende Anrufe ab
So fangen Sie belästigende Anrufe ab
 Einführung in den Unterschied zwischen Javascript und Java
Einführung in den Unterschied zwischen Javascript und Java




