
In diesem Artikel werden hauptsächlich verschiedene Methoden der Javascript-Schleife zum Löschen von Elementen im -Array vorgestellt. Der Artikel enthält detaillierte Beispielcodes Als Referenz und zum Lernen für jedermann, das für jeden einen gewissen Referenz- und Lernwert hat. Freunde, die es brauchen, können einen Blick darauf werfen.
Dieser Artikel stellt Ihnen hauptsächlich mehrere Methoden der Javascript-Schleife zum Löschen von Elementen in einem Array vor. Er dient als Referenz und zum Lernen. Werfen wir einen Blick auf die ausführliche Einführung:
Probleme entdecken
Im Codierungsprozess stoßen wir oft auf die Notwendigkeit, bestimmte Elemente in einer Schleife zu entfernen. Gemäß der herkömmlichen Idee erstellen Sie einfach eine for-Schleife, treffen dann eine if-Beurteilung in der Schleife und löschen das angegebene Element in der Beurteilung. Doch die tatsächliche Situation verläuft oft nicht so reibungslos wie erwartet.
Im Folgenden wird ein Stück Javascript-Code als Beispiel verwendet, um diesen Prozess zu demonstrieren.
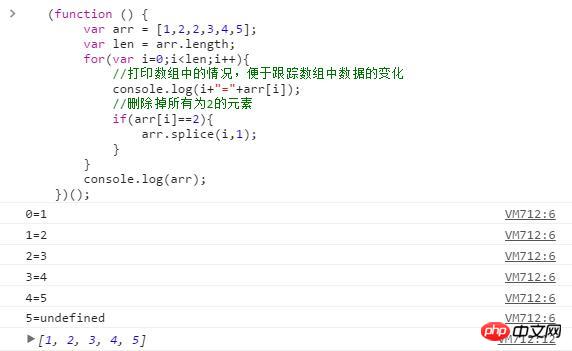
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();Die laufenden Ergebnisse lauten wie folgt:

Aus dem Endergebnis können Sie erkennen, dass nur eines der übereinstimmenden Elemente vorhanden ist tatsächlich gelöscht. Und ein anderes Element ist noch da.
Aus dem gedruckten laufenden Prozess ist nicht schwer herauszufinden, dass der Grund darin liegt, dass sich beim Löschen eines Elements der Index des Arrays ändert, was zu einer Ausnahme im Programm führt.
Lösung
Sobald Sie die Ursache des Problems gefunden haben, ist es nicht schwer, das Problem zu lösen.
Methode 1
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
//注意对比这行代码:删除元素后调整i的值
arr.splice(i--,1);
}
}
console.log(arr);
})();Der obige Code scheint schwer zu verstehen zu sein. Siehe unten
Methode 2
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length-1;
//start from the top
for(var i=len;i>=0;i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();Das Durchlaufen von hinten nach vorne kann das Problem effektiv lösen und ist leicht zu verstehen. Gibt es also eine einfachere Implementierung? Schauen Sie sich dann den folgenden Code an:
Methode 3
(function () {
var arr = [1,2,2,3,4,5];
var i = arr.length;
while(i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();Verwenden Sie while(i--) . Ich persönlich denke, dass dies der prägnanteste und effizienteste ist Code-Implementierung.
Zusammenfassung
Das obige ist der detaillierte Inhalt vonTeilen Sie Beispiele für mehrere Schleifenmethoden zum Löschen von Elementen in einem Array in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




