
In diesem Artikel wird hauptsächlich der erste Teil des JavaScriptMotionFrameworks im Detail vorgestellt, das das Problem der positiven und negativen Geschwindigkeitsrundung löst. Es hat einen gewissen Referenzwert für diejenigen, die es sind Wir können uns auf
beziehen. Die hier erwähnte Pufferbewegung führt dazu, dass das Objekt allmählich „landet“ statt „hart zu landen“. was sehr schnell aussieht.
Merkmale der Pufferung:
Die Geschwindigkeit nimmt mit abnehmender Distanz ab
Geschwindigkeit = (Sollwert - aktuell Wert) / Skalierungskoeffizient;
Die Geschwindigkeit muss eine Ganzzahl sein
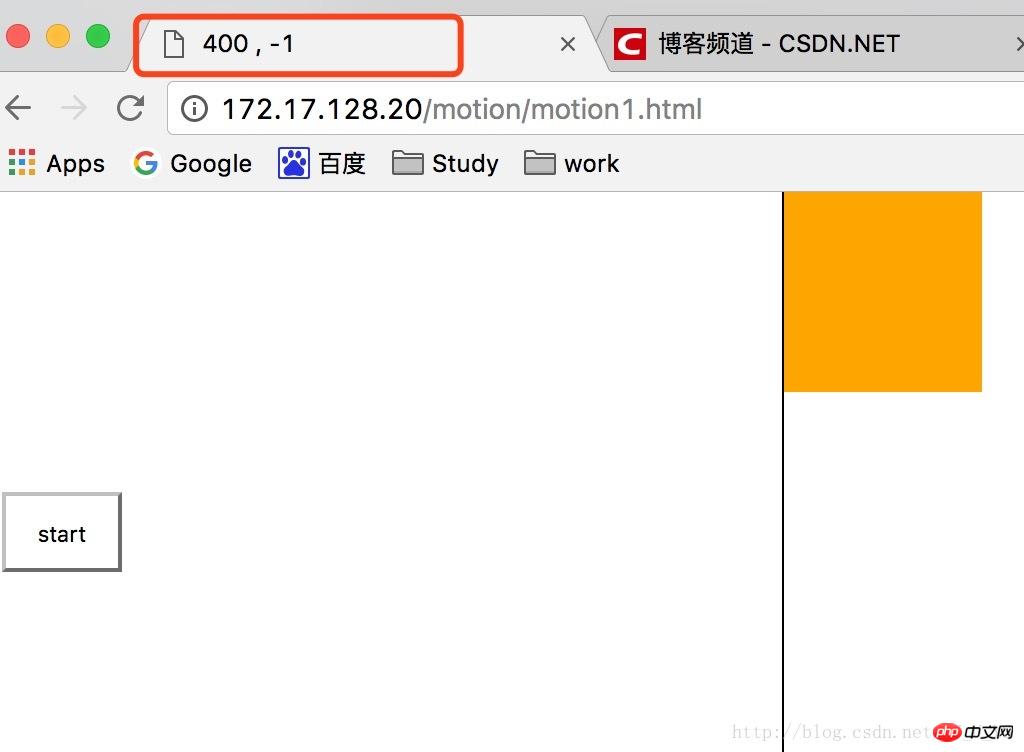
Zum Beispiel bewegt sich ein p von ganz links Stoppen Sie an der Position, an der left gleich 400 ist, was wie folgt erreicht werden kann:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运动框架(一)</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#p1 {
width: 100px;
height: 100px;
background: orange;
position: absolute;
}
#p2 {
width: 1px;
height: 300px;
background: black;
position: absolute;
left: 400px;
}
#btn1 {
width: 60px;
height: 40px;
background: #fff;
position: absolute;
left: 10px;
top: 150px;
}
</style>
</head>
<body>
<p id="p1"></p>
<p id="p2"></p>
<input id="btn1" type="button" value="start" onclick="startMove()" />
<script type="text/javascript">
var op = document.getElementById('p1');
var oBtn = document.getElementById('btn1');
var timer = null;
function startMove() {
/* 每次启动定时器应该把上次的定时器清理掉,
因为有的人会多次点击按钮,多次启动定时器,速度会叠加越来越快!
*/
clearInterval(timer);
timer = setInterval(function() {
//每次速度都随着距离的缩短而变慢
var speed = (400 - op.offsetLeft) / 10;
if (op.offsetLeft == 400) {
clearInterval(timer);
} else {
op.style.left = op.offsetLeft + speed + 'px';
document.title = op.offsetLeft + ' , ' + speed;
}
}, 30);
}
</script>
</body>
</html>

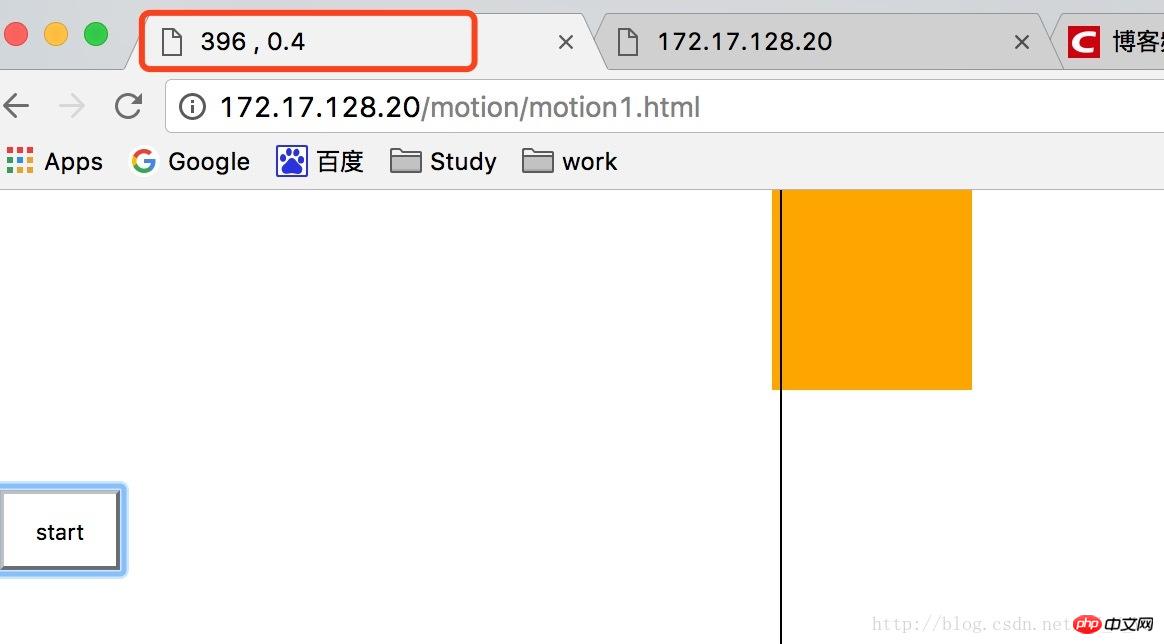
Sie Ich werde feststellen, dass p nach dem Start nicht die genaue Position von 400 erreicht. Als wir uns das tatsächliche Ziel und die auf dem Titel aufgedruckte Geschwindigkeit ansahen, stellten wir fest, dass das Endziel 396 war und die Geschwindigkeit 0,4 betrug : 1 Pixel ist die kleinste Einheit und es gibt kein Konzept für Dezimalstellen, daher wird das Konzept vom Computer als 0 Pixel betrachtet. Wenn p auf 396 Pixel läuft, sind noch 4 Pixel übrig 4/10 = 0,4, und die nächste Zeiteinheit (30 ms) läuft um 0,4 Pixel vorwärts, was eigentlich 0 ist, also stoppt es für immer und der Schritt des Löschens des Timers wird nie ausgeführt!
Wie löst man das? In der Mathematik gibt es eine Methode namens Aufrunden, die darin besteht, die Geschwindigkeit aufzurunden und zu helfen, diesen Schritt zu überstehen
Math.ceil(3.2) ==> 4 Math.ceil(-9.7) ==> -9 Math.floor(5.98) ==> 5
function startMove() {
clearInterval(timer);
timer = setInterval(function() {
var speed = (400 - op.offsetLeft) / 10;
speed = Math.ceil(speed);//划重点,划重点
if (op.offsetLeft == 400) {
clearInterval(timer);
} else {
op.style.left = op.offsetLeft + speed + 'px';
document.title = op.offsetLeft + ' , ' + speed;
}
}, 30);
}
Natürlich kann sich p sowohl in positive als auch in negative Richtung bewegen, zum Beispiel von 800 auf 400.
Wenn es ist nicht gerundet, es kann immer noch nicht genau 400 erreichen.
#p1 {
width: 100px;
height: 100px;
background: orange;
position: absolute;
left: 800px;/*0 --> 800*/
}
function startMove() {
clearInterval(timer);
timer = setInterval(function() {
var speed = (400 - op.offsetLeft) / 10;
console.log('speed = ' + speed);
speed = Math.floor(speed);//划重点,划重点,划重点
if (op.offsetLeft == 400) {
clearInterval(timer);
} else {
op.style.left = op.offsetLeft + speed + 'px';
document.title = op.offsetLeft + ' , ' + speed;
}
}, 30);
}
Zusammenfassung:
Vorwärtsbewegung (Geschwindigkeit > 0), Math.ceil(speed);
Rückwärtsbewegung (speed < 0), Math.floor(speed);
var speed = (iTarget - cur) / 系数; speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
function startMove(iTarget) {
setInterval(function() {
var speed = (iTarget- op.offsetLeft) / 10;
speed = speed > 0 ? Math.ceil(speed) : Match.floor(speed);
op.style.left = op.offsetLeft + speed + 'px';
}, 30);
}Die Geschwindigkeit wird gerundet, damit die Geschwindigkeit (Absolutwert) im letzten Moment ansteigt und diese Schwelle überschreitet, sonst kann sie nur in der Nähe bleiben!
Wenn die Geschwindigkeit nicht gerundet wird, wird das Endergebnis darin bestehen, in der Nähe des Zielwerts anzuhalten, der noch einige Pixel entfernt ist. Der Absolutwert der aus diesem Wert schließlich berechneten Geschwindigkeit muss kleiner als 1 sein. Dies führt dazu, dass ein paar Pixel fehlen, um überqueren zu können. Wenn Sie nun die Geschwindigkeit auf 1 runden lassen, bewegt sich die Entfernung der letzten paar Pixel tatsächlich mit konstanter Geschwindigkeit vorwärts und geht jedes Mal um 1 Pixel (30 ms). denn die für die letzten Male berechnete Geschwindigkeit beträgt 1, 1px 1px Gehen Sie zu Ihrem Ziel!
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem der Rundung positiver und negativer Geschwindigkeit im JavaScript-Bewegungsframework (1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




