 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Gemeinsame Nutzung von JavaScript-Motion-Framework-Beispielcode für die Bewegung beliebiger Werte mehrerer Objekte (3)
Gemeinsame Nutzung von JavaScript-Motion-Framework-Beispielcode für die Bewegung beliebiger Werte mehrerer Objekte (3)
Gemeinsame Nutzung von JavaScript-Motion-Framework-Beispielcode für die Bewegung beliebiger Werte mehrerer Objekte (3)
Dieser Artikel stellt hauptsächlich den dritten Teil des JavaScriptMotionFrameworks im Detail vor, die Bewegung mit beliebigem Wert für mehrere Objekte, die für Interessierte einen gewissen Referenzwert hat bis
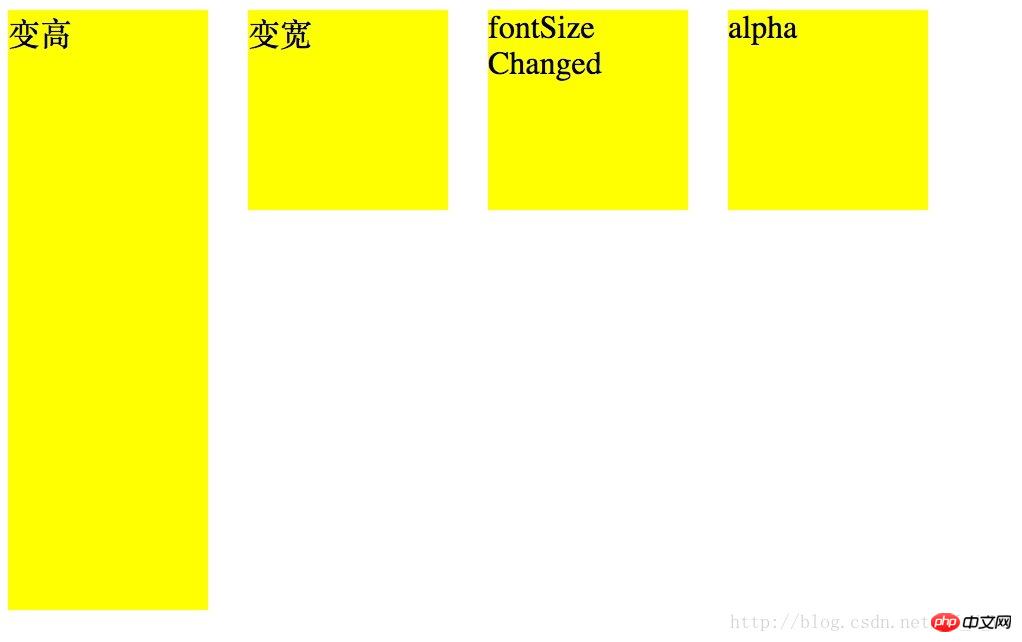
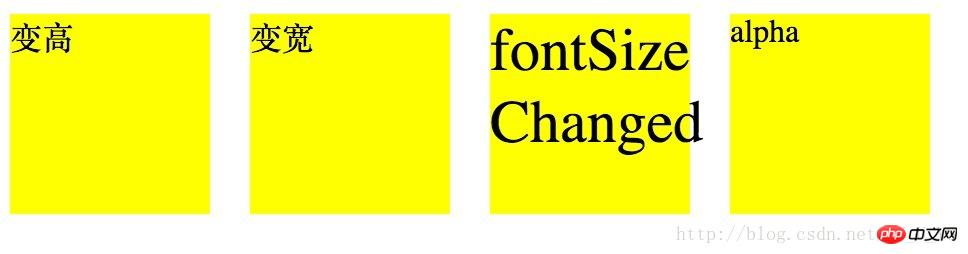
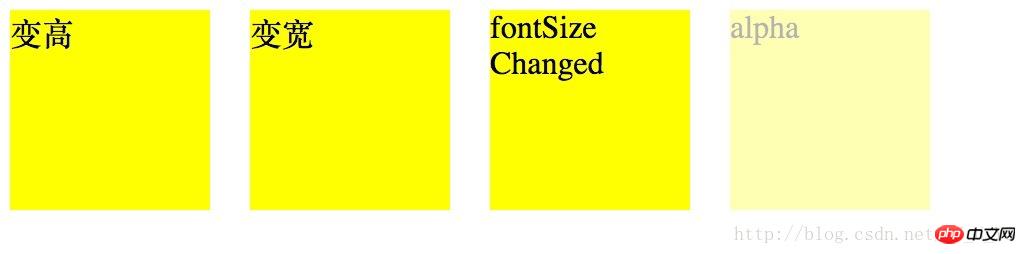
In den beiden vorherigen Artikeln geht es um die Bewegung eines einzelnen Objekts. In diesem Artikel geht es zunächst um die Bewegung mehrerer Objekte, beispielsweise um die verschiedenen Attribute mehrerer ps wie Breite, Höhe, Schriftgröße, Pufferbewegungsänderungen für Transparenz.
Ab diesem Artikel werden offsetWdith, offsetHeight usw. nicht mehr verwendet, da Probleme auftreten, z. B. das Hinzufügen eines Rahmens, offsetWidth verursacht schwerwiegende Probleme, siehe den „Fehler“ von offsetWidth in JavaScript Mein persönlicher Blog Die Gegenmaßnahme und Lösung besteht darin, die Funktion getStyle(obj, attr) zu kapseln und damit den aktuellen Wert in Bewegung zu erhalten!
function getStyle(obj, name) {
if(obj.currentStyle) {//IE
return obj.currentStyle[name];
} else {
return getComputedStyle(obj, false)[name];
}
}Da sich jedes Objekt unabhängig bewegt, können einige Variablen nicht zwischen ihnen geteilt werden, wie z. B. Timer, jedes ObjektJeder Timer sollte dies tun Es gibt einen eigenen Timer, denn jedes Mal, wenn der Timer gestartet wird, muss der vorherige Timer gelöscht werden. Das heißt, wenn sich das erste Objekt noch bewegt, bewegen Sie einfach die Maus zum zweiten Objekt und löschen Sie es sofort des ersten Objekts, das angehalten wird, wenn es den Zielwert nicht erreichen kann
Darüber hinaus gibt es grundsätzlich zwei Arten von Objektbewegungsstilen: eine ist die Größe, die in px-Eigenschaften angegeben ist, und eine andere Kategorie ist Transparenz!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运动框架(三):多物体运动</title>
<style type="text/css">
p {
width: 100px;
height: 100px;
background: yellow;
margin: 10px;
float: left;
filter: alpha(opacity:100);
opacity: 1;
}
</style>
</head>
<body>
<p id="p1">变高</p>
<p id="p2">变宽</p>
<p id="p3">fontSize Changed</p>
<p id="p4">alpha</p>
<script type="text/javascript">
var doc = document;
var op1 = doc.getElementById('p1');
op1.onmouseover = function() {
startMove(this, 'height', 300);
};
op1.onmouseout = function() {
startMove(this, 'height', 100);
};
var op2 = doc.getElementById('p2');
op2.onmouseover = function() {
startMove(this, 'width', 300);
};
op2.onmouseout = function() {
startMove(this, 'width', 100);
};
var op3 = doc.getElementById('p3');
op3.onmouseover = function() {
startMove(this, 'fontSize', 30);
};
op3.onmouseout = function() {
startMove(this, 'fontSize', 16);
};
var op4 = doc.getElementById('p4');
op4.onmouseover = function() {
startMove(this, 'opacity', 30);
};
op4.onmouseout = function() {
startMove(this, 'opacity', 100);
};
function getStyle(obj, attr) {
if (obj.currentStyle) {
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, null)[attr];
}
}
function startMove(obj, attr, iTarget) {
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var cur = 0;
if (attr === 'opacity') {
cur = parseFloat(getStyle(obj, attr)) * 100;
} else {
cur = parseInt(getStyle(obj, attr));
}
var speed = (iTarget - cur) / 10;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (iTarget == cur) {
clearInterval(obj.timer);
} else {
if (attr === 'opacity') {
cur += speed;
obj.style.filter = 'alpha(opacity:' + cur + ')';
obj.style.opacity = cur / 100;//FireFox && Chrome
} else {
cur += speed;
obj.style[attr] = cur + 'px';
}
}
}, 30);
}
</script>
</body>
</html>



Das obige ist der detaillierte Inhalt vonGemeinsame Nutzung von JavaScript-Motion-Framework-Beispielcode für die Bewegung beliebiger Werte mehrerer Objekte (3). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann





