 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So implementieren Sie Lowpoly-Animationseffekte auf jedem Bild mit CSS3
So implementieren Sie Lowpoly-Animationseffekte auf jedem Bild mit CSS3
So implementieren Sie Lowpoly-Animationseffekte auf jedem Bild mit CSS3
Dieser Artikel stellt hauptsächlich die CSS3-Implementierung eines beliebigen BildLowpolyAnimations-Effektbeispiels vor. Dies ist ein Animations--Attribut von CSS3, das mit Lowpoly (Low) kombiniert wird Polygon-Stil)-Effekt, hauptsächlich unter Verwendung des CSS3-Transfürm-Attributs „Drehen, Drehen, Verschieben, Skalieren“
Dies ist eine Kombination aus Lowpoly (niedriges Polygon), die durch die Verwendung des Animationsattributs von realisiert wird CSS3-Stil)-Effekt, der hauptsächlich die Rotationsdrehung, die Verschiebungsbewegung und die Skalierungsskalierung des CSS3-Transformationsattributs verwendet. Das einzig Interessante ist die Verwendung des N-Typ-Selektors Hier muss man sich nicht abschrecken lassen und die Parameter können nach Belieben entsprechend den eigenen Anforderungen geändert werden (alle SVG-Animationscodes, die nicht wiederverwendet werden können, sind nur Hooligans). Dann kann der UI-Designer die KI verwenden Werkzeuge, mit denen er vertraut ist, um Folgendes perfekt zu erreichen: Der Effekt ist verschwunden.

Schrittweise Demontage:
1. Herstellung von Low-Polygon Stilbilder
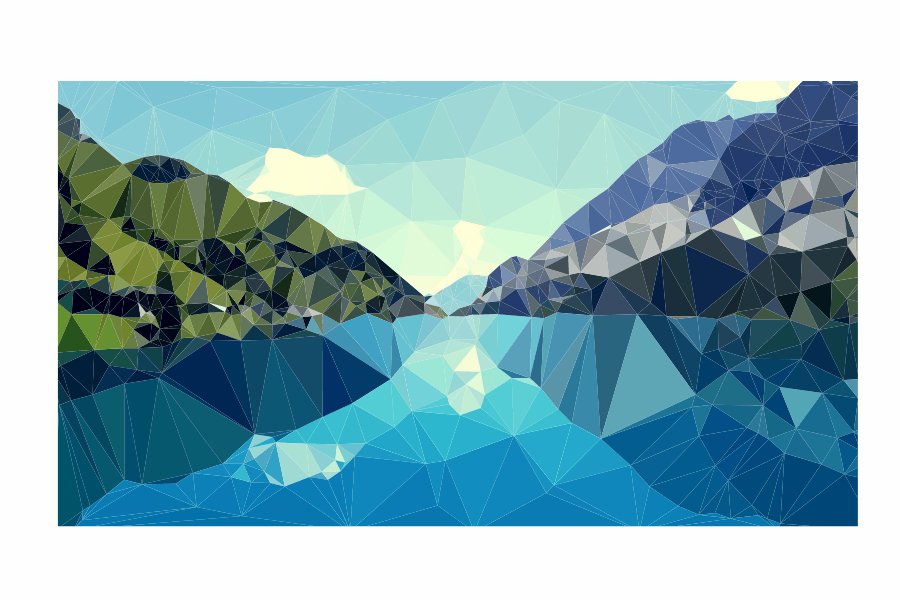
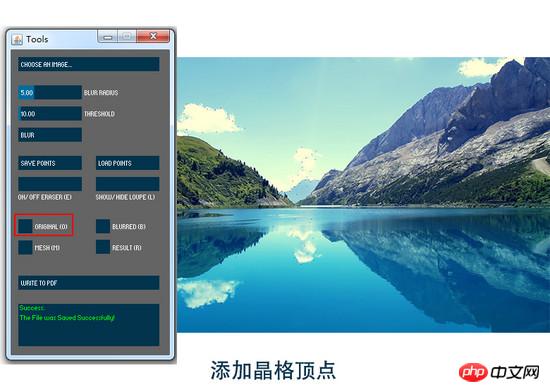
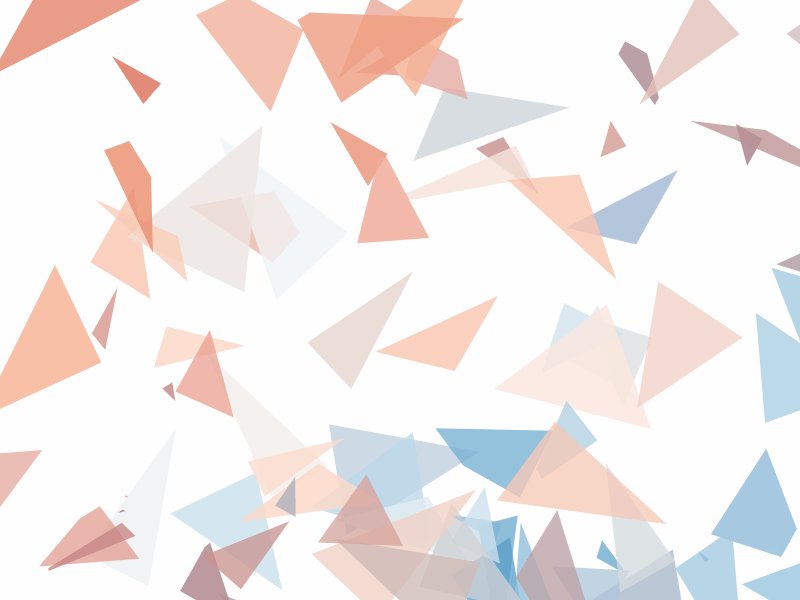
Mein Originalbild sieht wie folgt aus:

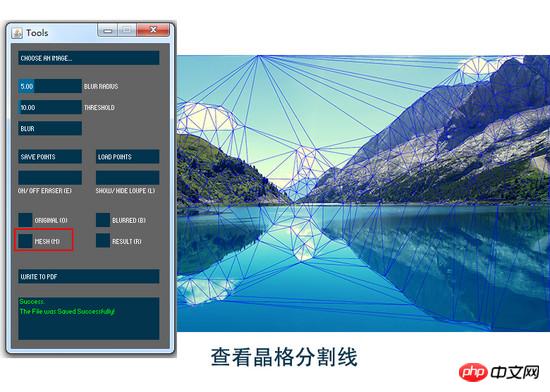
Ich habe zufällig ein Hintergrundbild vom Computer gefunden und dann den Artefakt-Bildtriangulator verwendet Ich muss seufzen, dieses Tool ist so einfach zu bedienen, dass der Designer nur Punkte auf dem Bild hinzufügen muss (zum Testen habe ich die Scheitelpunkte sehr grob hinzugefügt). Wenn Sie einen sehr brillanten Effekt erzielen möchten, müssen Sie dies tun Trennen Sie die hellen und dunklen Bereiche fein.



Dann kann die exportierte PDF-Formatdatei mit AI geöffnet werden.
2. Bildverarbeitung
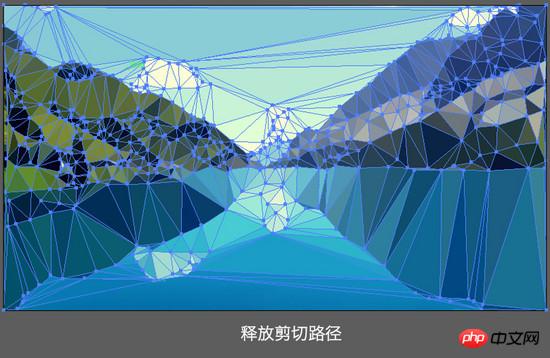
Hier ist ein wichtiger Schritt in der KI erforderlich: „Schnittmaske freigeben“. große Anzahl von Pfadausschnittmasken-Tags im SVG-Code <<a href="http://www.php.cn/wiki/921.html" target="_blank">clip<code> <<a href="http://www.php.cn/wiki/921.html" target="_blank">clip</a>Path>Pfad> /code> und das Clip-Pfad-Attribut des Polygons.

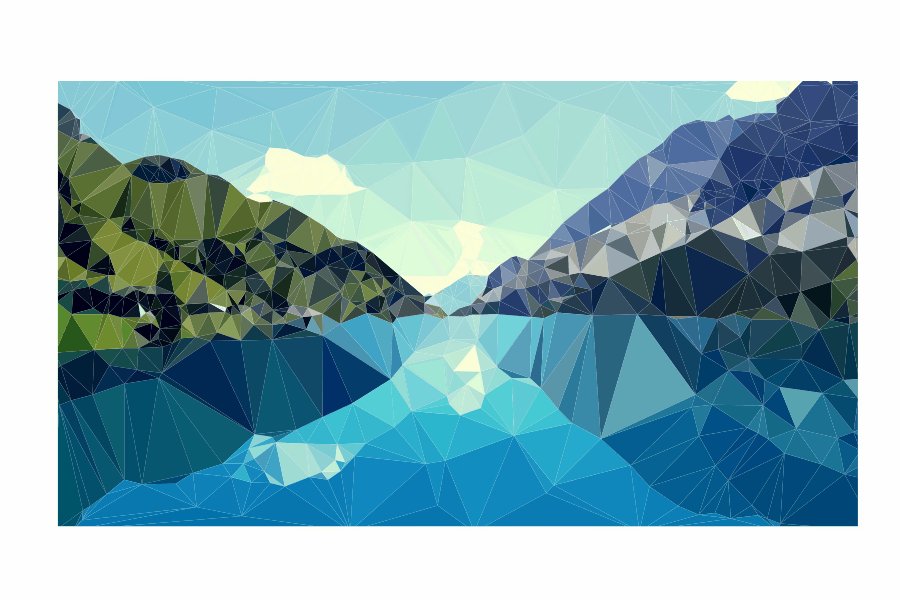
Nachdem Sie den Beschneidungspfad freigegeben und die Grafik ausgewählt haben, können Sie sehen, dass das Bild nun aus dreieckigen Farbblöcken besteht.
Exportieren Sie den SVG-Code und Sie können die dichten Polygon-Tags sehen <polygon fill="" points=""/> .
Image Triangulator generiert Bilder im Lowpoly-Stil und gibt Schnittmasken frei.
Hierbei ist zu beachten, dass das von dieser Software generierte PDF eine unverarbeitete Basiskarte hat. In der SVG-Datei gibt es eine -Tag, damit Sie ein paar weitere Punkte am Rand hinzufügen oder einen Teil davon abschneiden können, um Vertiefungen am Rand zu vermeiden.
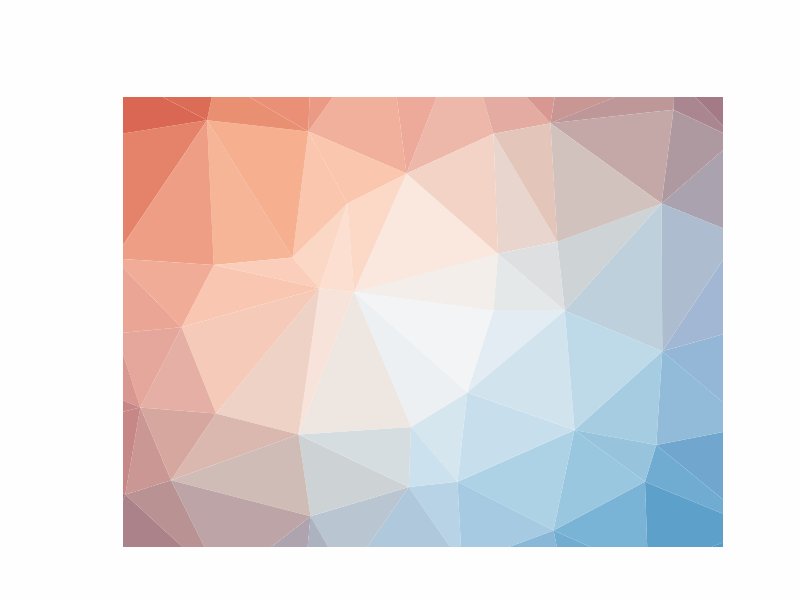
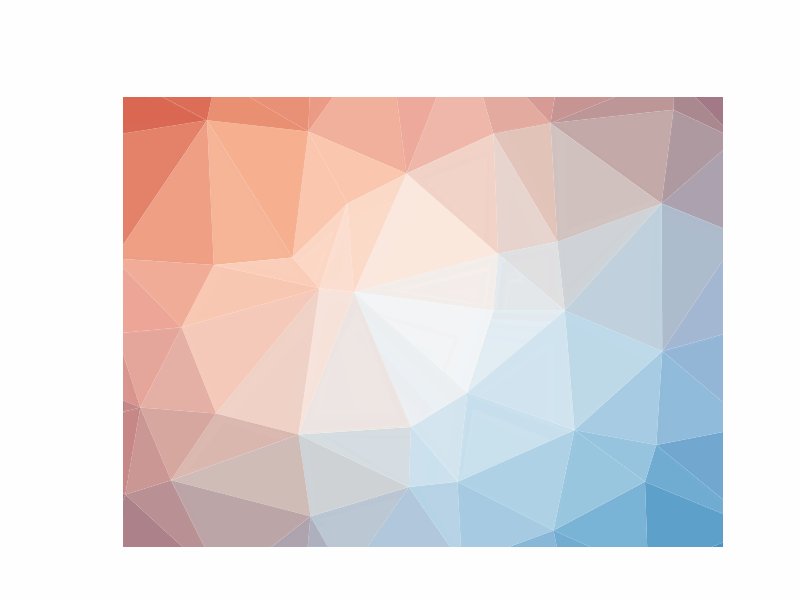
3. Verarbeitung von online generierten Low-Polygon-Hintergrundbildern
Wenn Sie nur ein Hintergrundbild benötigen, können Sie die Größe, Farbe und Gittergröße anpassen und Generate unterstützen SVG-Format. Beispiel:

Wenn das mit diesem Online-Tool generierte Bild nicht verarbeitet wird, erhält es ein
Bis zu diesem Schritt ist unser Grafikverarbeitungsteil abgeschlossen und der Rest ist die Realisierung von Animationseffekten
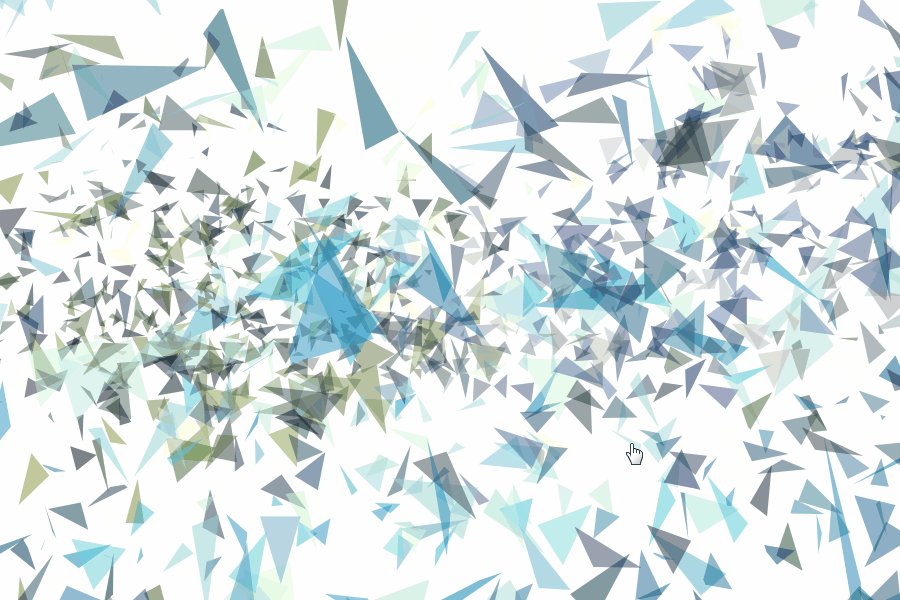
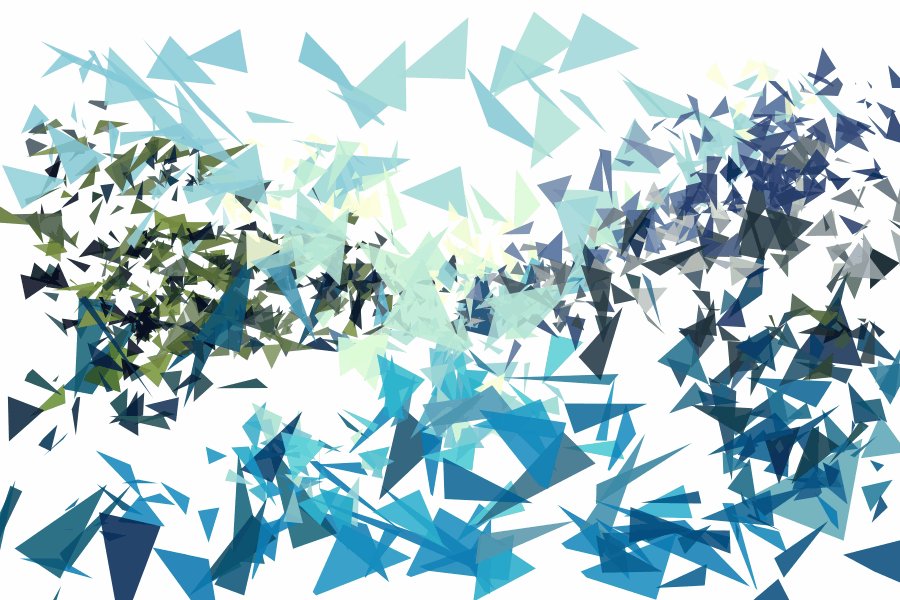
Lassen Sie uns zunächst über die vorläufige Idee der Animationsumsetzung sprechen. Ich möchte, dass sich die Rotation, Verschiebung und Größe dieser erzeugten Polygonfragmente ändert. Dies ist auch ein Effekt, der mit CSS leicht zu erreichen ist, aber ich brauche unterschiedliche Streuungseffekte, unterschiedliche Verschiebungsrichtungen, unterschiedliche Abstände und unterschiedliche Skalierungen , aber ich bin ein JavaScript-Dreckskerl, der keine zufälligen Funktionen schreiben kann. Glücklicherweise bietet CSS3 einen leistungsstarken Selektor nth-of-type(an+b), mit dem ich kann verschiedenen Polygonfragmenten unterschiedliche Animationseigenschaftswerte zuweisen.
Eine kurze Einführung in nth-of-type(an+b), n beginnt bei 0 und fügt nacheinander 1 hinzu, sodass Sie die Elemente a+b, 2a+b, 3a+b... erhalten.
Zum Beispiel möchte ich, dass meine
polygon:nth-of-type(6n+1){transform: translate(x , y) scale() rotate();}Das ist die Reihenfolge von 6n+ 1 (d. h. 1,7,13,19...) Polygon-Animationseffekt. Ebenso ist die nächste Gruppe Polygon:nth-of-type(6n+2), also das 20., 8., 14 , und 20. sind ausgewählt. ...Polygone, schieben Sie eins nach dem anderen zurück, bis polygon:nth-of-type(6n+6)
Fügen Sie nun alle Codes und Kommentare hinzu
Kombination Lassen Sie uns über alle folgenden Codes sprechen:
<html>
<head>
<style>
/*以下为可复用的CSS代码部分*/
.cover{
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
z-index: 2;
}
/*cover和svg的宽高位置都重合,唯一不同的是z-index属性*/
svg {
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
overflow: visible;
z-index: 1;
}
polygon{
transition:all 1s ease;
transform-origin: 50% 50%;
}
/*以下为设定的6组动画效果*/
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+1){
transform: translate(-400% , -400%) scale(1.5) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+2){
transform: translate(800% , -400%) scale(1.1) rotate(200deg);
opacity: .4;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+3){
transform: translate(-800% , 400%) scale(1.2) rotate(200deg);
opacity: .3;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+4){
transform: translate(-400% , 800%) scale(1.4) rotate(200deg);
opacity: .4
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+5){
transform: translate(400% , 400%) scale(1.3) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+6){
transform: translate(800% , 400%) scale(1.2) rotate(200deg);
opacity: .3
}
</style></head>
<body><p class="cover"></p><!--定义的触发区域-->
<svg>
<g id="lowpoly">
……此处为若干<polygon>标签 即需要自行替换的部分
</g>
</svg></body></html>Da das SVG nach der Ausführung des Animationseffekts in den Vollbildmodus wechselt, wenn unsere Animation so eingestellt werden soll, dass sich die Maus hinein- und bewegt Unterbrechen und die Maus zum Wiederherstellen bewegen, um einen Bereich auszulösen, ist dies das, was wir mit der Definition von Abdeckung meinen, und die hierarchischen Attribute sind höher als die SVG-Attribute.

Zum Auslösen von Animationseffekten verwende ich :hover, wenn die Maus vorbeifährt. Wenn Sie andere auslösende Ereignisse benötigen, können Sie um Hilfe bitten der vordere Belagerungslöwe.
Das Overflow-Attribut von SVG muss als sichtbar definiert werden, um sicherzustellen, dass der Teil über der SVG-Größe hinaus nach dem Animationseffekt sichtbar ist.
In Bezug auf die Einstellung der Polygon-Animationsattribute bedeutet dieser Übergang: alle 1 Sekunden, dass die gesamte Animationszeit 1 Sekunde beträgt, was einen Beschleunigungseffekt hat. transform-origin: 50 % 50 % definiert den Ursprung der Transformation als das Zentrum jedes Elements.
In Bezug auf 6 verschiedene Sätze von Animationseffekten stelle ich die Verschiebung, Verschiebung, Skalierung, Drehung der Auswahl und Änderungen der Transparenz-Deckkraft ein.
Für die Verschiebung der X-Achse und der Y-Achse empfiehlt es sich, selbst einen Bereich zu definieren. Je größer der Wert, desto höher ist beispielsweise die Diffusion. 800 % ~ 800 %. Darüber hinaus gilt in Bezug auf den Drehwinkel (rotate()) zur Einhaltung der Gesetze der Physik: Je weiter der Versatzpfad ist, desto größer ist der Drehwinkel und umgekehrt.
Wenn Sie mehr unterschiedliche Effekte einstellen möchten, müssen Sie nur den Koeffizienten a von n im n-ten Typ (an+b) ändern.
Wenn Sie zu faul sind, Änderungen vorzunehmen und es auszuprobieren, muss der UI-Designer nur das

Zusammenfassung der Wissenspunkte
1. Über die Produktion von Bildern im Low-Poly-Stil (Schwerpunkt). auf sich selbst Beliebige Grafiken erstellen)
2. Verwendung des CSS3-Selektors nth-of-type (an+b)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Lowpoly-Animationseffekte auf jedem Bild mit CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.



