 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Eingehende Analyse der lokalen Datenverarbeitung von Webstorage – HTML5
Eingehende Analyse der lokalen Datenverarbeitung von Webstorage – HTML5
Eingehende Analyse der lokalen Datenverarbeitung von Webstorage – HTML5
Der unten stehende Editor bietet Ihnen eine detaillierte Analyse des Webstorage [lokale HTML5-Datenverarbeitung]. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Kommen Sie und schauen Sie sich den Editor an, ich wünsche Ihnen allen viel Spaß beim Spielen
1 Was ist webStorage?
WebStorage ist eine Methode zur lokalisierten Speicherung in HTML5, aber bevor wir Cookie-Speicher verwendet haben
2. Was ist der Unterschied zwischen ihnen?
Ⅰ Probleme mit Cookies:
ⅰ Cookie muss eine Anfrage an den Server senden und der Server gibt eine Cookie-ID zurück, die im Browser-Cache gespeichert wird . Verbraucht eine gewisse Bandbreite. [Cookies werden zusammen mit den Header-Informationen jeder HTTP-Anfrage gesendet, was den Netzwerkverkehr unsichtbar erhöht];
ⅱ Die von Cookies gespeicherte Datenkapazität ist begrenzt und variiert je nach Browsertyp ca. 2K;
Ⅱ Und Webstorage muss nur Daten lokal speichern;
3 Wir können ein kleines Beispiel zur Veranschaulichung geben
z. B.: Geben Sie den Benutzernamen und das Passwort ein. Klicken Sie auf die Schaltfläche 2 und die Seite wird aktualisiert.
ⅰ . Erstellen Sie ein Ereignis
Inhalt in die Zwischenablage kopieren
function MyClick1() { }Nach dem Login kopierenⅱ. Erhalten Sie seinen Benutzernamen über eine ID
Inhalt kopieren nach die Zwischenablage
var username = $( "#TxtUserName" ).val();
Nach dem Login kopierenⅲ Holen Sie sich das Passwort über eine ID
Inhalt in die Zwischenablage kopieren
var pwd = $( "#TxtPwd" ).val();
Nach dem Login kopierenⅳ Wie speichern wir die Daten, nachdem wir den Benutzernamen und das Passwort erhalten haben? Es gibt zwei Möglichkeiten:
①. Die erste: sessionStorege, verwendet im Firefox-Browser von Firefox2+;
Lebenszyklus: Die auf diese Weise gespeicherten Daten sind nur auf Fensterebene gültig. Dasselbe Die lokal gespeicherten Daten können durch Aktualisieren oder Springen der Fenster- (oder Tab-)Seite abgerufen werden. Wenn ein neues Fenster oder eine neue Seite geöffnet wird, sind die Originaldaten ungültig [nur aktuelle Seite]
Nachteile: IE Wird nicht unterstützt, Datenpersistenz kann nicht erreicht werden.
JavaScript-CodeInhalt in die Zwischenablage kopieren
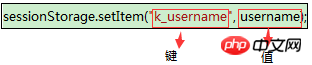
- sessionStorage.setItem(
- "k_username"
, username); sessionStorage.setItem("k_pwd", pwd);
Hinweis: sessionStorage.setItem wird in Schlüssel-Wert-Paaren gespeichert; > lokaler Speicher
Lebenszyklus: Wird auf dem lokalen Laufwerk C gespeichert und bleibt auch nach dem Schließen und Öffnen des Browsers dort.
Nachteile: Browser mit niedrigeren Versionen unterstützen es nicht. 
ⅴ.Drucken
localStorage.setItem("k_username", username); localStorage.setItem("k_pwd",pwd);Nach dem Login kopierenJavaScript-Code
Inhalt in die Zwischenablage kopieren
„Speichern erfolgreich!“);
ⅵ Druckt alle oben genannten Daten aus- Erster Druck eine Möglichkeit:
JavaScript-Code
Inhalt in die Zwischenablage kopieren
Die zweite way prints
JavaScript-Code- Inhalt in die Zwischenablage kopieren
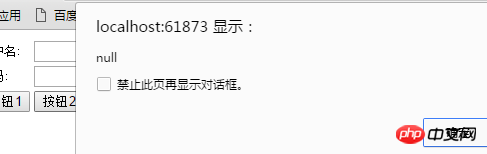
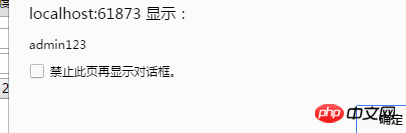
function MyClick2() { alert(sessionStorage.getItem("k_username")); alert(sessionStorage.getItem("k_pwd")); }Nach dem Login kopieren
Die Ergebnisse werden angezeigt :
- ⅶ Erweiterung: removeItem-Methode von localStorage
function MyClick2() { alert(localStorage.getItem("k_username")); alert(localStorage.getItem("k_pwd")) }Nach dem Login kopieren 用户名: 密码: Nach dem Login kopieren<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="js/jquery-1.4.1.min.js"></script> <script type="text/javascript"> $(function () { //4.页面刷新之后判断它是否为空? if (localStorage.getItem("k_showCon") != null) { //5.存在,就把获取到的内容存到里面去 "k_showCon", $("#showCon").html(localStorage.getItem("k_showCon")); } }); function preservationClick() { var sCon = $("#mCon").val(); //2.获取到内容之后加到显示p里去?怎么放呢?这里我们用append方法 $("#showCon").append("<p>" + sCon + "</p>"); //3.预期的是刷新之后留言还在 localStorage.setItem("k_showCon", $("#showCon").html()); } function ClearClick() { //6.获取到显示p里面的内容清除 $("#showCon").html(""); localStorage.clear(); } </script> </head> <body> <p> <table> <tr> <td colspan="2"> <textarea id="mCon" cols="25" rows="10"></textarea> </td> </tr> <tr> <td><input type="button" value="留言" onclick="preservationClick()" /></td> <td><input type="button" value="清除" onclick="ClearClick()" /></td> </tr> </table> <p id="showCon"></p> </p> </body> </html>Nach dem Login kopieren
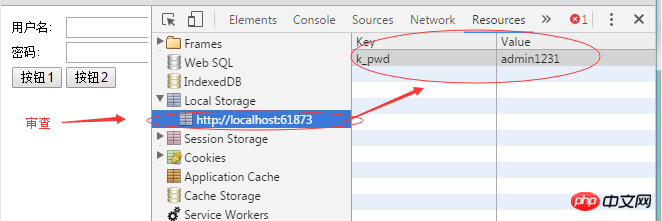
//如果我想删除它的用户名怎么做呢?通过它的key把它删除,这样获取时就为空
//localStorage.removeItem("k_username");跟踪本地数据情况:

结果显示:


ⅷ.localStorage的clear方法
//如果我想把所有数据都清除?localStorage有个方法
localStorage.clear();
结果显示:


代码显示:
XML/HTML Code复制内容到剪贴板
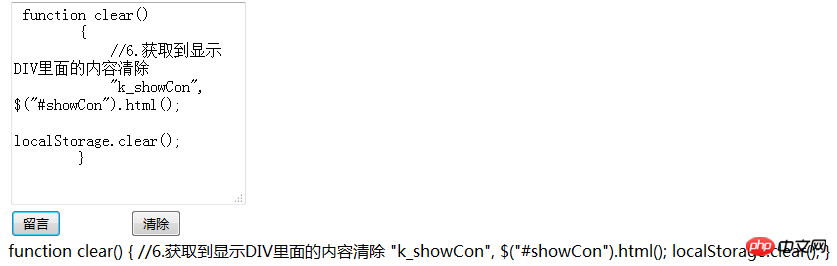
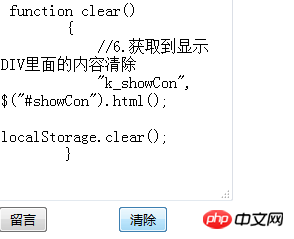
4.webStorage制作简易留言板[代码为了展示效果所以把js就直接在html里面写]
XML/HTML Code复制内容到剪贴板
效果显示:


Das obige ist der detaillierte Inhalt vonEingehende Analyse der lokalen Datenverarbeitung von Webstorage – HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.





