 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 So schließen Sie die Lücke zwischen der Ober- und Unterseite des img-Tags
So schließen Sie die Lücke zwischen der Ober- und Unterseite des img-Tags
So schließen Sie die Lücke zwischen der Ober- und Unterseite des img-Tags
Dieser Artikel stellt Ihnen hauptsächlich die Methode zum Lösen der Lücke zwischen der Ober- und Unterseite des IMG-Tags vor. Da ich kürzlich bei der Arbeit auf dieses Problem gestoßen bin, habe ich darüber nachgedacht, es aufzuzeichnen. Schauen wir uns für Sie selbst oder für Freunde in Not einen Blick unten an.
In unserem normalen Entwicklungsprozess müssen wir oft mehrere Bilder verwenden. Wenn wir mehrere Bilder verwenden, verwenden wir normalerweise eine Liste, um unser Bild zu hosten.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<ul>
<li>
<img src="lipeng.png">
</li>
</ul>
</body>
</html>Aber dieses Mal haben wir ein Problem entdeckt: Warum befindet sich unter meinem Bild eine zusätzliche Zeile?

Was ist los?
Habe ich nicht alle Ränder und Abstände des Bildes gelöscht?
Eigentlich wird dies durch das Inline-Element verursacht.
Jedes sichtbare Element, das kein Element auf Blockebene ist, ist ein Inline-Element und seine Leistungsmerkmale liegen in Form eines „Zeilenlayouts“ vor. ----„CSS Definitive Guide“
Was bedeutet das?
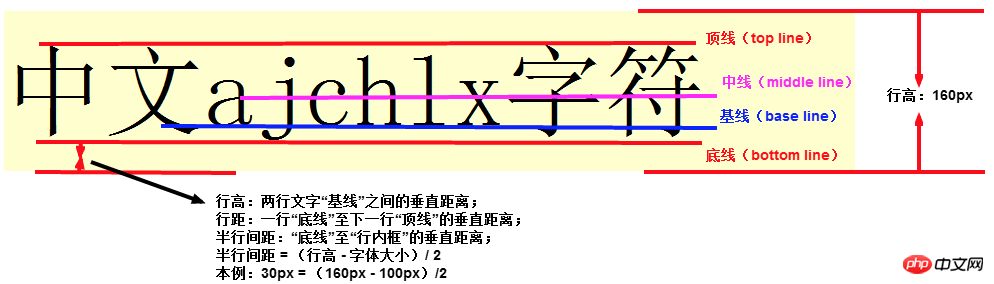
bedeutet, dass die Standardausrichtung von Inline-Elementen wie Bildern und Text an der Grundlinie ihres übergeordneten Elements ausgerichtet ist. Was Sie jedoch ausrichten, ist die Grundlinie, und es ist das Element, das die Höhe erweitert Die Gesamthöhe (untere Linie) wird definitiv eine gewisse Lücke verursachen, was das Problem ist, das wir oben hatten.

Jetzt, da wir die Ursache dieses Problems kennen, wird es viel einfacher sein, es zu lösen.
1. Die erste Lösung
Da dieses Problem nur bei Inline-Elementen auftritt, können wir dieses Problem natürlich einfach und grob lösen, nicht wahr? genug, um die Persönlichkeit unserer Elemente zu ändern und sie von Inline zu Block zu ändern?
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
display: block;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>2. Die zweite Lösung
Das ist zu grob, das Geschlecht zu ändern. Wie können wir Spielen Sie wieder glücklich, also müssen wir versuchen, die Kurve zu speichern. Wir können ihre vertikale Ausrichtung ändern.
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
vertical-align: middle;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>Es zeigt sich, dass damit auch der gewünschte Effekt erzielt werden kann.
Der Grund dafür ist, dass das Standardattribut von „vertikal-align“ „baseline“ ist. Solange wir ein anderes Attribut als „baseline“ festlegen, können wir dieses Problem vermeiden.

3. Die dritte Lösung
Aber die Ausrichtung wird geändert, was auch zu Problemen führen kann Dieses Element schweben lassen? Da Sie sich nicht mehr im aktuellen Dokumentenfluss befinden, werden Sie beim Layouten natürlich nicht auf diesen Text zur Ausrichtung zurückgreifen.
Wir können Floats verwenden.
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
float: left;
}
ul li {
overflow: hidden;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>Dies kann auch dieses Problem lösen, aber bitte beachten Sie: „Floating ist gut, aber seien Sie nicht gierig“.
Sie müssen in der Lage sein, mit den Auswirkungen von Floats richtig umzugehen, und wenn Sie ursprünglich geplant haben, einen Textumbrucheffekt zu erzeugen, dann ist die Verwendung von Floats sicher die beste Wahl.
Die vierte Lösung
Wenn keine der oben genannten Lösungen Ihr Problem lösen kann, muss ich meinen großen Killer verwenden.
Sie können die Textgröße für Ihr übergeordnetes Element auf 0 festlegen.
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
}
ul li {
font-size: 0px;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>Da Sie sich an der Grundlinie des Textes orientieren, werde ich den Text direkt auf Sie festlegen, sodass Sie ihn nicht positionieren können, aber dies ist der Fall Die Anwendung dieser Methode wird nur dann empfohlen, wenn Sie „zu sehr darauf bedacht sind, es zu tun“.
Das obige ist der detaillierte Inhalt vonSo schließen Sie die Lücke zwischen der Ober- und Unterseite des img-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So öffnen Sie die IMG-Datei
Sep 18, 2023 am 09:40 AM
So öffnen Sie die IMG-Datei
Sep 18, 2023 am 09:40 AM
Zu den Methoden zum Öffnen von IMG-Dateien gehören die Verwendung von Software für virtuelle optische Laufwerke, die Verwendung von Komprimierungssoftware und die Verwendung spezieller Tools. Detaillierte Einführung: 1. Verwenden Sie die Software für virtuelle optische Laufwerke, um eine Software für virtuelle optische Laufwerke zu öffnen, herunterzuladen und zu installieren. Klicken Sie mit der rechten Maustaste auf die IMG-Datei, wählen Sie „Öffnen mit“ oder „Zugehöriges Programm“ und wählen Sie im Popup die installierte Software für virtuelle optische Laufwerke aus -up-Dialogfeld, virtuell Die Software des optischen Laufwerks lädt die IMG-Datei automatisch und verwendet sie als Disc-Image im virtuellen optischen Laufwerk. Doppelklicken Sie auf das Disc-Symbol im virtuellen optischen Laufwerk, um die IMG-Datei zu öffnen und auf deren Inhalt zuzugreifen. usw.
 So öffnen Sie die IMG-Datei
Jul 06, 2023 pm 04:17 PM
So öffnen Sie die IMG-Datei
Jul 06, 2023 pm 04:17 PM
So öffnen Sie die IMG-Datei: 1. Bestätigen Sie den IMG-Dateiöffner. 3. Wählen Sie die Öffnungsmethode. 5. Speichern Sie das Bild. Die IMG-Datei ist ein häufig verwendetes Bilddateiformat, das normalerweise zum Speichern von Bilddaten verwendet wird.
 So suchen Sie auf allen Registerkarten in Chrome und Edge nach Text
Feb 19, 2024 am 11:30 AM
So suchen Sie auf allen Registerkarten in Chrome und Edge nach Text
Feb 19, 2024 am 11:30 AM
Dieses Tutorial zeigt Ihnen, wie Sie bestimmte Texte oder Phrasen auf allen geöffneten Tabs in Chrome oder Edge unter Windows finden. Gibt es eine Möglichkeit, eine Textsuche auf allen geöffneten Tabs in Chrome durchzuführen? Ja, Sie können eine kostenlose externe Weberweiterung in Chrome verwenden, um Textsuchen auf allen geöffneten Tabs durchzuführen, ohne die Tabs manuell wechseln zu müssen. Einige Erweiterungen wie TabSearch und Strg-FPlus können Ihnen dabei helfen, dies einfach zu erreichen. Wie durchsucht man Text auf allen Registerkarten in Google Chrome? Strg-FPlus ist eine kostenlose Erweiterung, die es Benutzern erleichtert, auf allen Registerkarten ihres Browserfensters nach einem bestimmten Wort, einer bestimmten Phrase oder einem bestimmten Text zu suchen. Diese Erweiterung
 Was ist das Format von img?
Mar 17, 2023 am 10:33 AM
Was ist das Format von img?
Mar 17, 2023 am 10:33 AM
img ist ein Dateikomprimierungsformat, das hauptsächlich zum Erstellen von Disketten-Image-Dateien verwendet wird. Es kann zum Komprimieren des Inhalts einer gesamten Diskette oder einer gesamten CD verwendet werden. Die IMG-Datei enthält drei grundlegende Knoten, nämlich „Ehfa_HeaderTag“, „Ehfa_File“ und „Ehfa_Entry“.
 Wie füge ich Tags auf Douyin hinzu, um Traffic anzulocken? Zu welchen Tags auf der Plattform lässt sich am einfachsten Traffic anziehen?
Mar 22, 2024 am 10:28 AM
Wie füge ich Tags auf Douyin hinzu, um Traffic anzulocken? Zu welchen Tags auf der Plattform lässt sich am einfachsten Traffic anziehen?
Mar 22, 2024 am 10:28 AM
Als beliebte soziale Plattform für Kurzvideos verfügt Douyin über eine riesige Nutzerbasis. Für Douyin-Ersteller ist die Verwendung von Tags zur Gewinnung von Traffic eine wirksame Möglichkeit, die Bekanntheit von Inhalten zu erhöhen und Aufmerksamkeit zu erregen. Wie nutzt Douyin also Tags, um Traffic anzulocken? Dieser Artikel beantwortet diese Frage ausführlich für Sie und stellt verwandte Techniken vor. 1. Wie füge ich Tags auf Douyin hinzu, um Traffic anzulocken? Achten Sie beim Posten eines Videos darauf, Tags auszuwählen, die für den Inhalt relevant sind. Diese Tags sollten das Thema und die Schlüsselwörter Ihres Videos abdecken, damit Benutzer Ihr Video mithilfe von Tags leichter finden können. Die Nutzung beliebter Hashtags ist eine effektive Möglichkeit, die Bekanntheit Ihres Videos zu erhöhen. Recherchieren Sie aktuelle beliebte Tags und Trends und integrieren Sie diese in Ihre Videobeschreibungen und Tags. Diese beliebten Tags sind in der Regel besser sichtbar und können die Aufmerksamkeit von mehr Zuschauern auf sich ziehen. 3. Etikett
 Was ist die Uhr hinter dem TikTok-Label? Wie markiere ich ein Douyin-Konto?
Mar 24, 2024 pm 03:46 PM
Was ist die Uhr hinter dem TikTok-Label? Wie markiere ich ein Douyin-Konto?
Mar 24, 2024 pm 03:46 PM
Wenn wir Douyin-Werke durchsuchen, sehen wir oft ein Uhrsymbol hinter dem Tag. Was genau ist diese Uhr also? Dieser Artikel konzentriert sich auf die Diskussion „Was ist die Uhr hinter dem Douyin-Label“ und hofft, Ihnen nützliche Hinweise für die Verwendung von Douyin zu geben. 1. Was ist die Uhr hinter dem Douyin-Label? Douyin wird einige heiße Themenherausforderungen starten. Wenn Benutzer teilnehmen, sehen sie nach dem Tag ein Uhrsymbol, was bedeutet, dass die Arbeit an der Themenherausforderung teilnimmt, und zeigt die verbleibende Zeit der Herausforderung an. Bei einigen zeitkritischen Inhalten wie Feiertagen, besonderen Ereignissen usw. fügt Douyin nach dem Etikett ein Uhrensymbol hinzu, um Benutzer an die Gültigkeitsdauer des Inhalts zu erinnern. 3. Beliebte Tags: Wenn ein Tag beliebt wird, fügt Douyin hinter dem Tag ein Uhrsymbol ein, um anzuzeigen, dass der Tag beliebt ist
 Ein genauerer Blick auf das Videoelement in HTML
Feb 24, 2024 pm 08:18 PM
Ein genauerer Blick auf das Videoelement in HTML
Feb 24, 2024 pm 08:18 PM
Ausführliche Erklärung des Video-Tags in HTML Der Video-Tag in HTML5 ist ein Tag, der zum Abspielen von Videos auf Webseiten verwendet wird. Es kann Videos in verschiedenen Formaten rendern, z. B. MP4, WebM, Ogg und mehr. In diesem Artikel stellen wir die Verwendung von Video-Tags im Detail vor und stellen spezifische Codebeispiele bereit. Grundstruktur Das Folgende ist die Grundstruktur des Video-Tags:
 So löschen Sie externe Kontakt-Tags in der DingTalk-App
Feb 24, 2024 am 08:20 AM
So löschen Sie externe Kontakt-Tags in der DingTalk-App
Feb 24, 2024 am 08:20 AM
Wie lösche ich externe Kontakt-Tags in der DingTalk-App? Die meisten Freunde wissen nicht, wie man externe Kontakt-Tags in der DingTalk-App löscht Wie man externe Kontakt-Tags in der Ding-App löscht, können Interessierte vorbeischauen! So löschen Sie externe Kontakt-Tags in der DingTalk-App. 1. Öffnen Sie zuerst die DingTalk-App und klicken Sie auf die Funktion [Verwaltung], wie unten auf der Hauptseite gezeigt. 2. Rufen Sie dann die Unternehmensverwaltungsoberfläche auf und suchen Sie nach [Externe Kontakte]; Wählen Sie auf der Seite mit den externen Kontakteinstellungen den Dienst [Label Management] aus. 4. Wählen Sie dann auf der Hauptseite für Kontaktlabels den Typ der Labelgruppe aus, den Sie löschen möchten. 5. Klicken Sie abschließend auf die rote Labelgruppe



