Es gibt einige coole Dinge, die Sie über CSS3 noch nicht wissen
Wenn wir uns den Quellcode einiger Webseiten ansehen
, werden wir vielleicht Attribute oder Verwendungen finden, die wir noch nie zuvor gesehen haben
Ich werde sie heute zusammenfassen
Kaltes Wissen über CSS3
Stilberechnung
Sie können auch einfache Berechnungen in CSS durchführen
Dies kann über die Funktion calc erreicht werden
Dies kann unsere Elemente auch adaptiv machen
Natürlich sollte der berechnete Wert ein zulässiger Wert sein
.demo { ...
width: calc(100% - 500px); height: 200px;}In dieser Demo ist der Breitenwert des Elements die Breite des übergeordneten Elements Element minus 500 Pixel
Wenn das übergeordnete Element ein Körper ist
Eine Änderung der Größe des Fensters ändert auch seine Breite
Unscharfer Text
Zwei einfache Codezeilen können den Effekt erzielen von unscharfem Text
.demo { ...
color: transparent; text-shadow: black 0 0 2px;}Tatsächlich wird der bekannte Textschatten mit der Vordergrundfarbtransparenz verwendet
um einen filterähnlichen Effekt zu erzielen
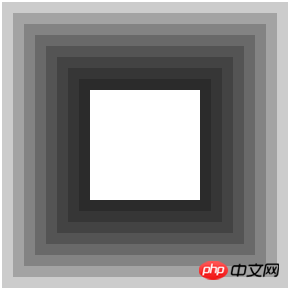
Mehrfach Grenzen
Vielleicht können wir mit border und outline zwei Ebenen von Rändern erzielen
Tatsächlich können wir Boxschatten verwenden, um den Effekt mehrerer zu erzielen Grenzen
.demo { ...
box-shadow: 0 0 0 10px rgba(0, 0, 0, 0.2),
0 0 0 20px rgba(0, 0, 0, 0.2),
0 0 0 30px rgba(0, 0, 0, 0.2),
0 0 0 40px rgba(0, 0, 0, 0.2), 0 0 0 50px rgba(0, 0, 0, 0.2), 0 0 0 60px rgba(0, 0, 0, 0.2), 0 0 0 70px rgba(0, 0, 0, 0.2), 0 0 0 80px rgba(0, 0, 0, 0.2);}
ZeigerEreignisse
Das pointer-events-Attribut ermöglicht es uns, das Verhalten des Cursors<🎜 zu steuern >
a { pointer-events: none;}Selbst wenn Sie mit der Maus über diesen Link fahren, ändert sich nicht der Zeiger-Cursor-Stil.
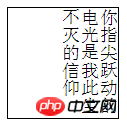
Schreiben Das Attribut -mode wird verwendet, um den Schreibmodus anzugeben Dieses Attribut soll das Problem lösen, dass nicht alle Sprachen von links nach rechts geschrieben werden
Zum Beispiel möchte ich um die vertikale Richtung des Schreibmodus von rechts nach links anzugeben
.demo { width: 100px; height: 100px; writing-mode: vertical-rl; border: 1px solid black;}
Bild verwendet Clippingbackground-clip Aber tatsächlich kann CSS Elemente ausschneiden
durch die Verwendung des Clip-Attributs
Aber es scheint, dass es wirklich nicht häufig verwendet wird
Dieses Attribut ist sehr zimperlich
Es wird nur wirksam, wenn es in absoluter oder fester Position positioniert ist.
Dieses Attribut ist wie folgt: Verwenden Sie
.demo { ...
position: absolute; clip: rect(20px,140px,140px,20px);}chreinem BrowserIch habe festgestellt, dass es nicht dasselbe ist wie das Zuschneiden von HintergrundbildernObwohl die vier Pixelwerte auch oben, rechts, unten und links entsprechen
, aber nur der erste Wert (oben) und der letzte Der Wert (links) gibt die Größe des Zuschnitts an
, während der zweite Wert (rechts) und der dritte Wert (unten) eher die Größe angeben, die beibehalten werden soll
Da es nicht häufig verwendet wird, werde ich es nicht tun Gehen Sie hier auf Details ein
Interessierte Schüler können
debuggen
im Browser
Mir fällt später etwas ein
Organisieren es hier
Das obige ist der detaillierte Inhalt vonEs gibt einige coole Dinge, die Sie über CSS3 noch nicht wissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.




