
CSS3 hat das -Attribut hinzugefügt, das ein mehrspaltiges Layout implementieren kann
Die vorherige Implementierung war sehr mühsam und erforderte möglicherweise verschiedene Positionierungen
Jetzt benötigen wir nur noch ein Attribut Sie können ein
Mehrspaltiges Layout ähnlich unserem Zeitungslayout erreichen
Dies kann für die Leser praktisch sein
Wenn eine Zeile von Der Text ist zu lang. Möglicherweise haben Sie keine Lust, so weiterzulesen
kann angeben, was Sie möchten. Die Anzahl der Spalten<p class="demo">......</p>
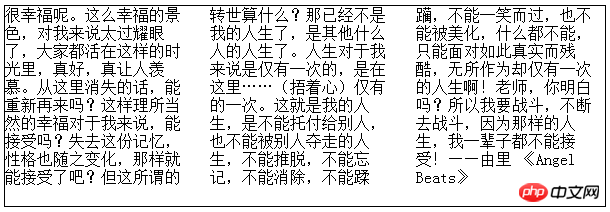
.demo { width: 600px; height: 200px; border: 1px solid black;}
Sie können auch verwenden Spaltenbreite, um die Spaltenbreite festzulegen, ohne die Anzahl der Spalten anzugebenEs entspricht dem obigen Code
.demo { width: 600px; height: 200px; border: 1px solid black; column-count: 3; /*增*/} , dann versucht der Browser, die größte Breite zu verwenden, um sicherzustellen, dass die Anzahl der Spalten das gesamte Element ausfüllt  Wenn beispielsweise die oben genannten 11em in 10em geändert werden, zeigt der Browser auch ein 3-Spalten-Layout an
Wenn beispielsweise die oben genannten 11em in 10em geändert werden, zeigt der Browser auch ein 3-Spalten-Layout an
column-count und columns-width können zu einem zusammengesetzten Attribut columns kombiniert werden
.demo { width: 600px; height: 200px; border: 1px solid black; column-width: 11em; /*改*/}
Spaltenintervallbreite
Wir können die Spaltenlücke über das Column-Gap-Attribut steuern.
.demo { width: 600px; height: 200px; border: 1px solid black; columns: 3; /*或者columns: 11em;*/
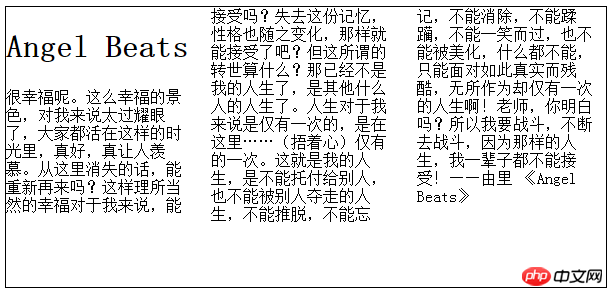
/*或者columns: 11em 3;*/} Ich habe dem Text ein Titelelement hinzugefügt und unterhalb der Höhe
.demo { width: 600px; height: 200px; border: 1px solid black; columns: 3; column-gap: 2em; /*增*/}
Standardmäßig belegt das h1-Element nur die erste Spalte
Stile für h1-Elemente festlegen
<p class="demo"><h1>Angel Beats</h1>......</p>
.demo { width: 600px; height: 280px;/*改*/
border: 1px solid black; columns: 3;}
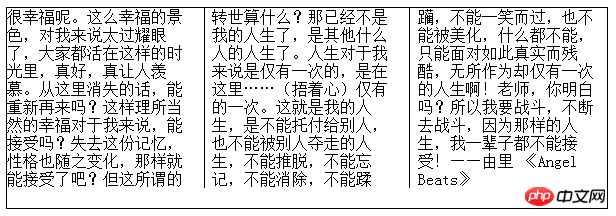
column-span kann die Anzahl der Spalten angeben, die das Element umfasst. Der Standardattributwert ist 1
Auf „Alle“ setzen, damit sich Elemente über alle Spalten erstrecken können
h1 { column-span: all; <--
text-align: center;}Dieses Attribut ist ein zusammengesetztes Attribut mit den folgenden Unterattributen: 
column-rule-width
column- Rule-style
.demo { width: 600px; height: 200px; border: 1px solid black; columns: 3; column-rule: 1px solid black;}
versteckt Ausblenden
gepunktet gepunktet
gestrichelte gestrichelte Linie
durchgezogene durchgezogene Linie
doppelte Doppellinie
Groove 3D-Rillenregeln definieren
Rippe 3D-Rillenregeln definieren
in
SatzDas mehrspaltige Layout von CS3 wird weniger verwendetaber wir müssen immer noch die grundlegendsten Attribute kennen
Das obige ist der detaillierte Inhalt vonInformationen zu den zugehörigen Eigenschaften von Spalten im mehrspaltigen Layout in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Was bedeutet Kappa?
Was bedeutet Kappa?
 So exportieren Sie Word mit Powerdesigner
So exportieren Sie Word mit Powerdesigner
 So finden Sie den Standort eines verlorenen Huawei-Telefons
So finden Sie den Standort eines verlorenen Huawei-Telefons
 Was sind die formellen Handelsplattformen für digitale Währungen?
Was sind die formellen Handelsplattformen für digitale Währungen?
 nvidia geforce 940mx
nvidia geforce 940mx
 Welche Inschrift ist im Währungskreis die vielversprechendste?
Welche Inschrift ist im Währungskreis die vielversprechendste?




