
Was ich in diesen beiden Tagen geschrieben habe, sind alles kleine Wissenspunkte
Weil ich wirklich ein bisschen beschäftigt bin
Obwohl es sehr einfach ist, aber auf dem Prinzip einer umfassenden Zusammenfassung basiert, habe ich Ich möchte noch etwas sagen.
Heute möchte ich über das BoxModell
in CSS3 und das Attribut des Boxmodells, das in CSS3 geändert werden kann
Es gibt zwei Arten von Boxmodellen in unserem CSS
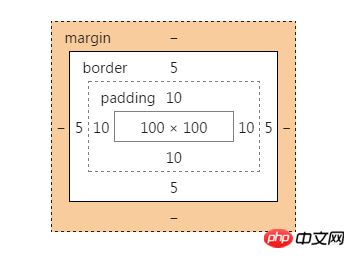
Die Elementgröße im Standard-Box-Modell wird wie folgt berechnet
Die tatsächliche Breite des Elements = Breite + Polsterung (linke und rechte Polsterung Größe) + bOrder (linke und rechte Randgröße)
tatsächliche Höhe des Elements = Höhe + Polsterung (oben und unten) (Polstergröße) + Rand (obere und untere Randgröße) Die von uns festgelegten Breiten- und Höhenattribute sind tatsächlich die Breite und Höhe des Inhaltsbereichs des Elements
Nach dem Festlegen von Abstand und Rand ändert sich die Elementgröße. Groß
In Der Promiscuous-Modus von IE6 (ältere Version vor IE6) verfügt auch über ein eigenes Boxmodell
Das Boxmodell ist für uns möglicherweise besser zu verstehen
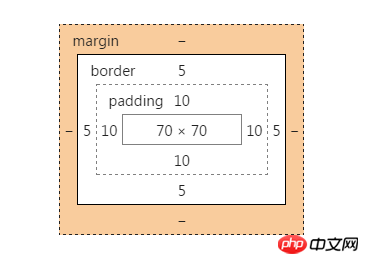
Die von uns festgelegten Breiten- und Höhenattribute entsprechen der tatsächlichen Breite und Höhe des Elements
Die Berechnungsformel lautet wie folgt
Breite des Elementinhaltsinhaltsbereichs = Breite – Polsterung (Größe des linken und rechten Innenrands) – Rand (Größe des linken und rechten Rands)
Element Höhe des Inhaltsinhaltsbereichs = Höhe - Polsterung (Größe der oberen und unteren Polsterung) - Rand (Größe des oberen und unteren Rands) gemischt in IE6 Unter dem Box-Modell im Modus
Nachdem wir die Breite und Höhe eingestellt haben
Breite und Höhe des Elements werden bestimmt
Durch das Festlegen von Innenabstand und
Rand wird der Inhaltsbereich kleiner gemacht
Mischmodus nicht standardmäßig ist und unabhängig vom Box-Modell ist die Marge nicht enthalten
Margins
ermöglicht es uns anzugeben, welches Boxmodell ein Element verwendet
zwei Attributwerte
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
}
Nach dem Hinzufügen von Polsterung und Rand die tatsächliche Größe des Elements wird erhöht
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
box-sizing: border-box; /*增*/}
Die Originalgröße der Box beträgt immer noch 100 Pixel*100 Pixel.
um unser Layout flexibler zu gestalten
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das Box-Modell und die Box-Modell-Attribut-Boxgröße in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 DJVU in PDF umwandeln
DJVU in PDF umwandeln
 Wie kann man Douyin-Flammen wiederherstellen, nachdem sie verschwunden sind?
Wie kann man Douyin-Flammen wiederherstellen, nachdem sie verschwunden sind?
 Was bedeutet Metaverse Concept Stock?
Was bedeutet Metaverse Concept Stock?
 ibatis
ibatis
 Wie lösche ich den Speicherplatz für WPS-Cloud-Dokumente, wenn er voll ist?
Wie lösche ich den Speicherplatz für WPS-Cloud-Dokumente, wenn er voll ist?
 Lösung dafür, dass Java-Code nicht ausgeführt wird
Lösung dafür, dass Java-Code nicht ausgeführt wird




