 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Detaillierte Methode zur Verwendung von Komponenten zur Entwicklung des WeChat-Applet-Kalenders
Detaillierte Methode zur Verwendung von Komponenten zur Entwicklung des WeChat-Applet-Kalenders
Detaillierte Methode zur Verwendung von Komponenten zur Entwicklung des WeChat-Applet-Kalenders
Zusammenfassung: Wir alle wissen, dass JS-Dateien aufgrund der Einschränkungen der WeChat-Applet-Entwicklungsdokumente und -Tools WXML-Dateien nicht direkt bedienen können und Entwickler keine Dom-Vorgänge ausführen können Komponentenstruktur muss zuerst gut definiert werden! Das heißt, die Komponentenstruktur muss zuerst in der WXML-Datei definiert werden und dann werden die Daten gemäß der Klasse j...
|
Wir alle wissen, dass JS-Dateien aufgrund der Einschränkungen der WeChat-Applet-Entwicklungsdokumente und -Tools WXML-Dateien nicht direkt bedienen können und Entwickler keine Dom-Operationen ausführen können Wenn Sie hier eine Komponente erstellen, muss die Komponente zunächst Die Struktur ist klar definiert! Das heißt, die Komponentenstruktur muss zuerst in der WXML-Datei definiert werden, dann werden die Daten gebunden und das dynamische Rendering wird basierend auf den Daten in der JS-Datei durchgeführt. Wir Bei der Entwicklung des Kalender-Applets (diese Website hat auch zwei Quellcode-Demos des Applet-Kalenders vorgestellt, können interessierte Freunde mehr darüber erfahren:
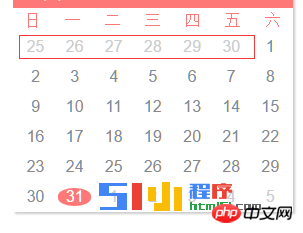
Der folgende Teil der Implementierung: Die Anzeige der ersten Zeile der Tage ist hier eine feste Anzeige, es ist keine js-Operation erforderlich. Da die Woche sieben Tage hat, können dann im Kalenderhauptteil unten die gebundenen Daten auf dieser Grundlage generiert werden, und die Daten für jede Zeile werden auf der Grundlage des aktuellen Datums generiert. Datumsgenerierung: Erhalten Sie den ersten Tag des aktuellen Monats, rufen Sie die Woche ab und berechnen Sie das Datum in der ersten Zeile des vorherigen Monats, wie im roten Feld unten gezeigt:  WXML-Code:JS-Code: |
Das obige ist der detaillierte Inhalt vonDetaillierte Methode zur Verwendung von Komponenten zur Entwicklung des WeChat-Applet-Kalenders. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52

