 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Ausführliche Erklärung der Farbwerte RGBA und Verlaufsfarben in CSS3 (Bild)
Ausführliche Erklärung der Farbwerte RGBA und Verlaufsfarben in CSS3 (Bild)
Ausführliche Erklärung der Farbwerte RGBA und Verlaufsfarben in CSS3 (Bild)
Verlaufsfarben vor CSS3BilderNur Hintergrundbilder können verwendet werden
CSS3-Verlaufssyntax ermöglicht es uns, die Kosten für das Herunterladen von Bildern zu sparen
und dort ist ein besserer Effekt, wenn die Browserauflösung geändert wird
Farbwert RGBA
Der uns bekannte RGB-Farbstandard setzt sich aus r (rot), g (grün), b (blau) zusammen Farben werden überlagert und geändert, um verschiedene Farben
mit einem Wert von 0~255 oder 0~100 % zu bilden
rgba basiert auf rgb und fügt einen Alpha-Deckkraftparameter hinzu
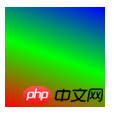
.demo { width: 100px; height: 100px; background-color: rgb(255, 0, 0);}
.demo { width: 100px; height: 100px; background-color: rgba(255, 0, 0, 0.5);}
Alpha nimmt den Wert 0~1 an, je kleiner der Wert, desto transparenter ist es
Linearer Farbverlauf, linearer Farbverlauf
Verlauf ist „Neigung“ „Grad“ bedeutet „linear“
Verlaufsfarbe ist ein sanfter Übergang zwischen mehreren Farben, um brillante Farben zu bilden
Linearer Verlauf Der lineare Verlaufsparameter hat die Richtung des Verlaufs (optional). ) und jede Verlaufsfarbe
.demo { width: 100px; height: 100px; background: linear-gradient(red,lime,blue);} Beachten Sie, dass es sich bei dem, was ich hier geschrieben habe, um den Hintergrund und nicht um die Hintergrundfarbe
handelt (tatsächlich ist die Verlaufsfarbe die Funktion von Hintergrund). -image) 
Wenn Sie die Verlaufsrichtung nicht eingeben, erfolgt die Standardeinstellung von oben nach unten
Die Verlaufsrichtung hat folgendes AttributeWert
nach oben, nach unten (Standard), nach links, nach rechts
nach oben links, nach oben rechts, nach unten links, nach unten rechts
Oder geben Sie den Winkel xxxdeg ein
Nach oben links bedeutet beispielsweise, dass die Richtung nach links oben geht
.demo { width: 100px; height: 100px; background: linear-gradient(to top left,red,lime,blue);}
Winkel 0 Grad entspricht nach oben, eine Vergrößerung des Winkels entspricht Im Uhrzeigersinn drehen
.demo { width: 100px; height: 100px; background: linear-gradient(20deg,red,lime,blue);}
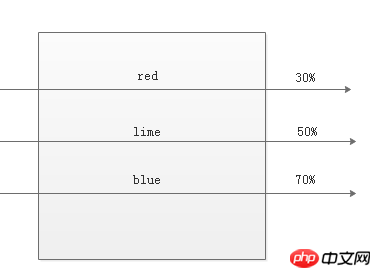
Sie können hinzufügen die Position jedes Farbverlaufs hinter jeder Farbe
.demo { width: 100px; height: 100px; background: linear-gradient(red 30%,lime 50%,blue 70%);}

Wenn Sie es nicht ausfüllen, teilt der Browser es standardmäßig gleichmäßig auf. Beispielsweise sind die drei Standardfarbwerte 0 %, 50 % und 100 %
Außerdem gibt es eine ungewöhnliche Funktion „repeating-linear-gradient“, mit der wir lineare Farbverläufe wiederholen können
.demo { width: 100px; height: 100px; background: repeating-linear-gradient(red, rgba(100,100,100,0.5),blue 50%);}
und das Ergebnis ist so ein hässlicher Farbverlauf
Radialer Farbverlauf radial-gradient
radial bedeutet „radial, radial“
Es ist ein Gradientenzentrum, das einen nach außen gerichteten Gradienten ausstrahlt
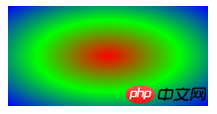
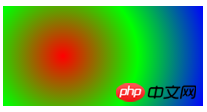
.demo { width: 200px; height: 100px; background: radial-gradient(red,lime,blue);}
Ähnlich dem linearen Gradienten
Aber der erste Parameter (optional) ist die Gradientenform und die Position des Radials Farbverlauf
Sie können einen Kreis oder eine elliptische Ellipse verwenden (Standard)
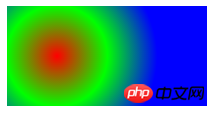
.demo { width: 200px; height: 100px; background: radial-gradient(circle,red,lime,blue);}
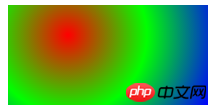
Sie können das Form-an-Position-Format verwenden, um die Position des Farbverlaufs zu definieren Mitte
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30% 30%,red,lime,blue);}
Die Verlaufsposition kann in Prozent oder Pixel angegeben werden
Wenn nur ein Wert geschrieben wird, ist der andere Wert standardmäßig auf 50 eingestellt % der Mittelposition
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30%,red,lime,blue);}
Wenn Sie keine Schlüsselwörter verwenden möchten, können Sie auch die numerische Form
.demo { width: 200px; height: 100px; background: radial-gradient(100px 100px at 50px 50px,red,lime,blue);}
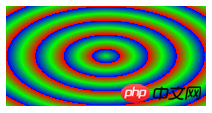
Radialer Verlauf hat auch eine Funktion, die Verläufe wiederholt
Die Verwendung ist ähnlich zu einem linearen Gradienten, daher wird es hier nicht viel Erklärung geben
.demo { width: 200px; height: 100px; background: repeating-radial-gradient(red 10%,lime 20%,blue 30%);}
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung der Farbwerte RGBA und Verlaufsfarben in CSS3 (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 Vorgang zum Erstellen eines dreidimensionalen Zylinders mit Farbverlauf in PPT
Mar 26, 2024 pm 04:21 PM
Vorgang zum Erstellen eines dreidimensionalen Zylinders mit Farbverlauf in PPT
Mar 26, 2024 pm 04:21 PM
1. Öffnen Sie PPT und rufen Sie die Hauptoberfläche auf. 2. Löschen Sie die beiden Eingabefelder Klicken Sie hier, um Titel und Untertitel hinzuzufügen. 3. Klicken Sie auf das Menü „Einfügen“ und wählen Sie das Formwerkzeug aus. 4. Suchen Sie den Zylinder in der Grundform und klicken Sie darauf, um einen Zylinder zu zeichnen. 5. Klicken Sie auf „Format“ und wählen Sie „Formfüllung“. 6. Klicken Sie auf den Farbverlauf und dann im sich öffnenden Dropdown-Menü auf weitere Farbverläufe. 7. Wählen Sie „Verlaufsfüllung“, klicken Sie auf den langen gelben Sand in der voreingestellten Farbe und klicken Sie auf „Schließen“. 8. Wir haben in PPT einen langen Zylinder mit gelbem Sandverlauf erstellt.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".



