
In diesem Artikel werden hauptsächlich die Verwendungsbeispiele der Methode drawImage() in der HTML5-Canvas-API vorgestellt. Die Methode drawImage() wird hauptsächlich zum Skalieren oder Zuschneiden von Bildern verwendet Sie können sich auf
drawImage() beziehen, eine sehr wichtige Methode. Sie kann Bilder, Leinwände und Videos einführen und skalieren oder zuschneiden.
Es gibt drei Ausdrucksformen:
Syntax 1
JavaScript-CodeInhalt in die Zwischenablage kopieren
context.drawImage(img,dx,dy); Inhalt in die Zwischenablage kopieren
Syntax 3
Inhalt in die Zwischenablage kopieren
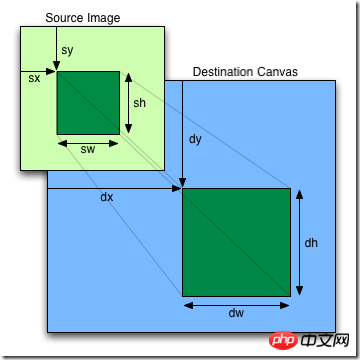
context.drawImage(img,sx,sy,sw,sh, dx,dy,dw,dh);
Schauen wir uns die Koordinatenskizze an:
Die Version mit drei Parametern ist ein Standardformular und kann zum Laden von Bildern, Leinwänden oder Videos verwendet werden. Die Version mit fünf Parametern kann nicht nur Bilder laden, sondern das Bild auch auf eine bestimmte Breite und Höhe zoomen Zusätzlich zur Skalierung kann die Version auch zugeschnitten werden. Die Bedeutung der einzelnen Parameter finden Sie in der folgenden Tabelle.
| Parameter | |
|---|---|
| img | |
| sx | Optional. Die x-Koordinatenposition, an der mit dem Scheren begonnen werden soll. |
| sy | Optional. Die Y-Koordinatenposition, an der mit dem Scheren begonnen werden soll. |
| Breite | Optional. Die Breite des zugeschnittenen Bildes. |
| Höhe | Optional. Die Höhe des ausgeschnittenen Bildes. |
| x | Platzieren Sie die x-Koordinatenposition des Bildes auf der Leinwand. |
| y | Platzieren Sie die Y-Koordinatenposition des Bildes auf der Leinwand. |
| Breite | Optional. Die Breite des zu verwendenden Bildes. (Bild strecken oder verkleinern) |
| Höhe | Die Höhe des zu verwendenden Bildes. (Bild strecken oder verkleinern) |
Als nächstes versuchen wir, ein Bild zu laden. 
Inhalt in die Zwischenablage kopieren
| 参数 | |
|---|---|
| img | |
| sx | 可选。开始剪切的 x 坐标位置。 |
| sy | 可选。开始剪切的 y 坐标位置。 |
| swidth | 可选。被剪切图像的宽度。 |
| sheight | 可选。被剪切图像的高度。 |
| x | 在画布上放置图像的 x 坐标位置。 |
| y | 在画布上放置图像的 y 坐标位置。 |
| width | 可选。要使用的图像的宽度。(伸展或缩小图像) |
| height | 要使用的图像的高度。(伸展或缩小图像) |
Ergebnis ausführen:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>drawImage()</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
var img = new Image();
img.src = "./images/20-1.jpg";
img.onload = function(){
context.drawImage(img,200,50);
}
};
</script>
</body>
</html>
Inhalt in die Zwischenablage kopieren
Ergebnis ausführen:
Das obige ist der detaillierte Inhalt vonAnwendungsbeispiele für drawImage (Bildskalierung oder Zuschneiden) in der H5 Canvas API. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




