 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Ausführliche Erläuterung zu mehreren CSS3-Hintergründen sowie zum Zuschneiden, Positionieren und Größe von Hintergrundbildern
Ausführliche Erläuterung zu mehreren CSS3-Hintergründen sowie zum Zuschneiden, Positionieren und Größe von Hintergrundbildern
Ausführliche Erläuterung zu mehreren CSS3-Hintergründen sowie zum Zuschneiden, Positionieren und Größe von Hintergrundbildern
Vor CSS3 konnten wir ein Bild hinzufügen
CSS3 erlaubte uns, mehrere Bilder zu einem Element hinzuzufügen
Mehrere Hintergrundbilder
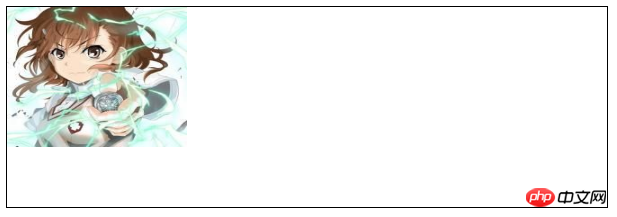
<p class="demo"></p>
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat;}
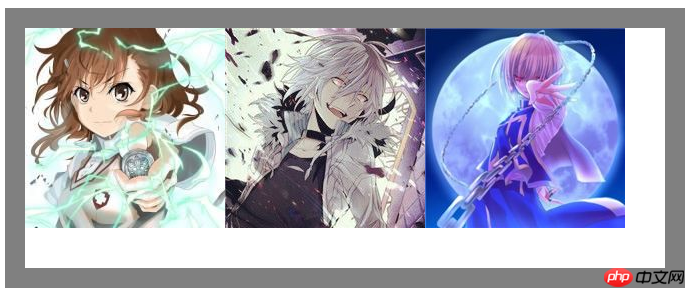
Mehrere Hintergründe Sie können dem Hintergrundattribut mehrere Bildressourcen hinzufügen, diese durch Kommas trennen
und dann verwenden Hintergrundposition, um sie an der gewünschten Stelle zu positionieren
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}
Wenn keine Wiederholung festgelegt ist, überschreiben die Bildressourcen unten die Bildressourcen oben
Startposition des BildesHintergrundursprung
Hintergrundursprung ermöglicht es uns zu definieren, wo das Bild positioniert werden soll
optionaler AttributwertPadding-Box ( default), border-box, content-box;
padding-box default image beginnt mit padding
Wir können padding hinzufügen, um dies zu beweisen
.demo { width: 600px; height: 200px; border: 20px solid gray/*改*/; padding: 20px/*增*/; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}[Hinweis: CSS kann nicht kommentiert werden. Ich kommentiere auf diese Weise zum Zweck der Hervorhebung vom Rand
Modifiziert in Border-Box haben wir festgestellt, dass ein Teil des Bildes am unteren Rand der grauen Hintergrundfarbe blockiert war
kann eigentlich als Rand verstanden werden , es sollte über dem Element.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: border-box/*增*/;}
content-box aus dem Inhaltsteil des Elements als Startposition
.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: content-box/*改*/;} Obwohl unsere Startposition auf den Inhaltsbereich festgelegt ist
Obwohl unsere Startposition auf den Inhaltsbereich festgelegt ist
Es kann im gesamten verwendet werden Elementrand und innerhalb des Randes Das gezeichnete kann leicht geändert werden und der obige Code beweist dies
Es gibt also eine Möglichkeit, den Bildbereich festzulegen display?
.demo { width: 600px; height: 200px; border: 20px solid transparent/*改*/; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png')/*删掉no-repeat 默认repeat*/ 400px 0; background-origin: content-box;}, einschließlich padding-box (Standard), border-box, content-box Bildanzeigebereich, als ob es zugeschnitten wäre
Auf diese Weise wird der überschüssige Teil des Bildes nicht sichtbar sein
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; background-clip: content-box/*增*/;}, was bedeutet, dass das Hintergrundbild auf den Text  beschränkt ist und Textfüllfarbe einen einzigartigen Maskentexteffekt bilden kann über
beschränkt ist und Textfüllfarbe einen einzigartigen Maskentexteffekt bilden kann über
Bildgröße
<p class="demo">某科学的超电磁炮</p> <--添加内容
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; -webkit-background-clip: text;/*增*/
-webkit-text-fill-color: transparent;/*增*/
font: 75px/200px bold;/*增*/}Zurück zu einem unserer Bilder Der Hintergrund Mit dem Attribut -size können wir die Größe des Bildes steuern
Der Hintergrund Mit dem Attribut -size können wir die Größe des Bildes steuern
Das Schreiben eines Pixelwerts bedeutet, dass der Breite und Höhe der Pixel sind gleich
Natürlich kann es auch in Prozentform geschrieben werden
.demo {/*新*/
width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: 180px 140px;}cover deckt den gesamten Bereich ab. In unserem Beispiel soll die Breite die volle 
enthalten, damit das Bild im maximalen Bereich angezeigt wird wird voll sein
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: cover/*改*/;}
Der Inhalt des CSS3-Hintergrundbilds ist ungefähr Das ist es
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung zu mehreren CSS3-Hintergründen sowie zum Zuschneiden, Positionieren und Größe von Hintergrundbildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Wie schneide ich einen IFrame in HTML zu?
Aug 29, 2023 pm 04:33 PM
Wie schneide ich einen IFrame in HTML zu?
Aug 29, 2023 pm 04:33 PM
Inline-Frames werden in HTML als Iframes bezeichnet. Eine Beschriftung gibt einen rechteckigen Bereich innerhalb des Inhalts an, in dem der Browser verschiedene Dokumente mit Bildlaufleisten und Rändern anzeigen kann. Um ein anderes Dokument in das aktuelle HTML-Dokument einzubetten, verwenden Sie Inline-Frames. Mit dem HTMLiframe-Namensattribut kann ein Verweis auf ein Element angegeben werden. In JavaScript werden Verweise auf Elemente auch über das Namensattribut hergestellt. Ein Iframe wird im Wesentlichen verwendet, um eine Webseite innerhalb der aktuell angezeigten Webseite anzuzeigen. Die URL des Dokuments, das den Iframe enthält, wird über das Attribut „src“ angegeben. Syntax Das Folgende ist die Syntax von HTML <iframesrc="URL"title="d
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 Wie schneide ich schiefe Bilder in Photoshop zu? PS Tutorial zum Zuschneiden und Neigen von Fotos
Mar 25, 2024 pm 10:07 PM
Wie schneide ich schiefe Bilder in Photoshop zu? PS Tutorial zum Zuschneiden und Neigen von Fotos
Mar 25, 2024 pm 10:07 PM
Einige Benutzer finden, dass einige Dinge im Bild schief sind und nicht direkt ausgewählt und zugeschnitten werden können. Gibt es eine Möglichkeit, die Dinge im Bild gerade auszurichten? Tatsächlich ist dieser Vorgang für PS-Meister sehr einfach. Hier erklärt der Editor den PS-Anfängern, wie sie in Photoshop schiefe Bilder zuschneiden können. PS-Tutorial zum Zuschneiden geneigter Fotos 1. Öffnen Sie Photoshop, bewegen Sie die Maus zum Zuschneidewerkzeug auf der linken Seite, klicken Sie dann mit der rechten Maustaste und wählen Sie „Perspektivisches Zuschneidewerkzeug“. 2. Wählen Sie das Bild aus, das gerade ausgerichtet werden soll, und bestimmen Sie die vier Punkte. 3. Drücken Sie dann die Eingabetaste, um es erfolgreich zu begradigen. 4. Auf diese Weise werden die Dinge auf dem Foto korrigiert und
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 iOS 17: So verwenden Sie das Zuschneiden mit einem Klick in Fotos
Sep 20, 2023 pm 08:45 PM
iOS 17: So verwenden Sie das Zuschneiden mit einem Klick in Fotos
Sep 20, 2023 pm 08:45 PM
Mit der iOS 17-Fotos-App erleichtert Apple das Zuschneiden von Fotos nach Ihren Vorgaben. Lesen Sie weiter, um zu erfahren, wie. Bisher umfasste das Zuschneiden eines Bildes in der Fotos-App in iOS 16 mehrere Schritte: Tippen Sie auf die Bearbeitungsoberfläche, wählen Sie das Zuschneidewerkzeug aus und passen Sie dann den Zuschnitt mithilfe einer Pinch-to-Zoom-Geste oder durch Ziehen an den Ecken des Zuschneidewerkzeugs an. In iOS 17 hat Apple diesen Vorgang dankenswerterweise vereinfacht, sodass beim Vergrößern eines ausgewählten Fotos in Ihrer Fotobibliothek automatisch eine neue Schaltfläche „Zuschneiden“ in der oberen rechten Ecke des Bildschirms angezeigt wird. Wenn Sie darauf klicken, wird die vollständige Zuschneideoberfläche mit der Zoomstufe Ihrer Wahl angezeigt, sodass Sie den gewünschten Teil des Bildes zuschneiden, das Bild drehen, umkehren, das Bildschirmverhältnis anwenden oder Markierungen verwenden können
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.



