
In diesem Artikel wird hauptsächlich der Lowpoly-Animationseffekt eines beliebigen Bildes vorgestellt, der mit CSS3 realisiert wird. Dies ist ein Effekt, der mit Lowpoly (Low-Polygon-Stil) kombiniert wird, der durch die Verwendung des Animationsattributs von CSS3 realisiert wird. Dabei werden hauptsächlich die Rotations- und Übersetzungsbewegungen verwendet des CSS3-Transformationsattributs, Skalierungsskalierung
Dies ist ein Effekt in Kombination mit Lowpoly (Low-Polygon-Stil), der durch die Verwendung der Animationseigenschaften von CSS3 erreicht wird. Er nutzt hauptsächlich die Rotations-, Verschiebungs- und Skalierungsskalierung von CSS3 Der CSS-Codeteil ist sehr einfach, das einzig Interessante ist, dass UI-Designer hier keine Angst haben müssen und die Parameter wiederverwendet werden können nach Belieben entsprechend Ihren eigenen Anforderungen geändert werden (alle SVG-Animationscodes, die nicht wiederverwendet werden können, sind (Es ist eine Schurkensache). Dann kann der UI-Designer die folgenden Effekte perfekt erzielen, indem er die ihm vertrauten KI-Tools verwendet.

Schrittweise Demontage:
1. Herstellung von Low-Polygon Stilbilder
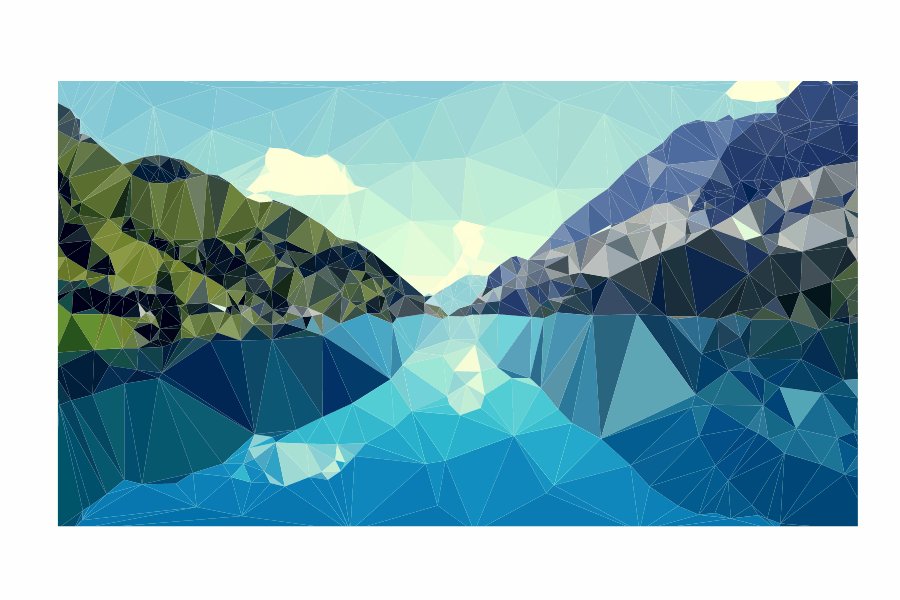
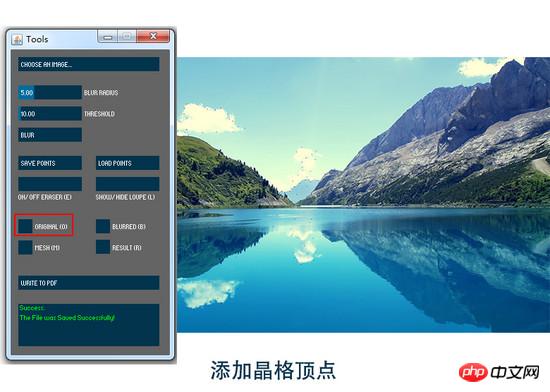
Mein Originalbild sieht wie folgt aus:

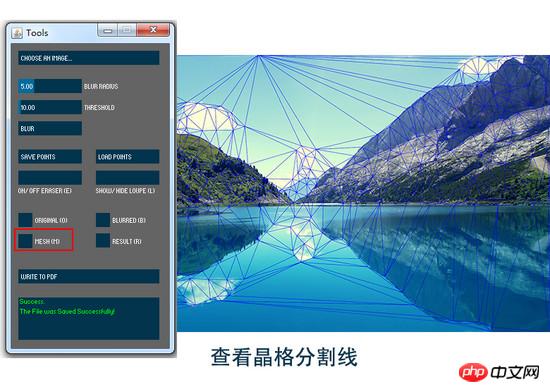
Ich habe zufällig ein Hintergrundbild vom Computer gefunden und dann den Artefakt-Bildtriangulator verwendet Ich muss seufzen, dieses Tool ist so einfach zu bedienen, dass der Designer nur Punkte auf dem Bild hinzufügen muss (zum Testen habe ich die Scheitelpunkte sehr grob hinzugefügt). Wenn Sie einen sehr brillanten Effekt erzielen möchten, müssen Sie dies tun Trennen Sie die hellen und dunklen Bereiche fein.



Dann kann die exportierte PDF-Formatdatei mit AI geöffnet werden.
2. Bildverarbeitung
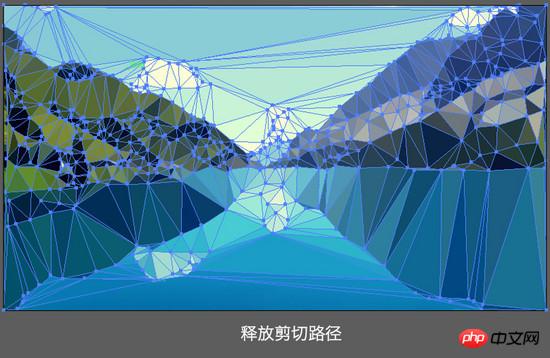
Hier ist ein wichtiger Schritt in der KI erforderlich: „Schnittmaske freigeben“. große Anzahl von Pfad-Clipping-Masken-Tags <clipPath> und Polygon-Clip-Pfad-Attributen im SVG-Code.

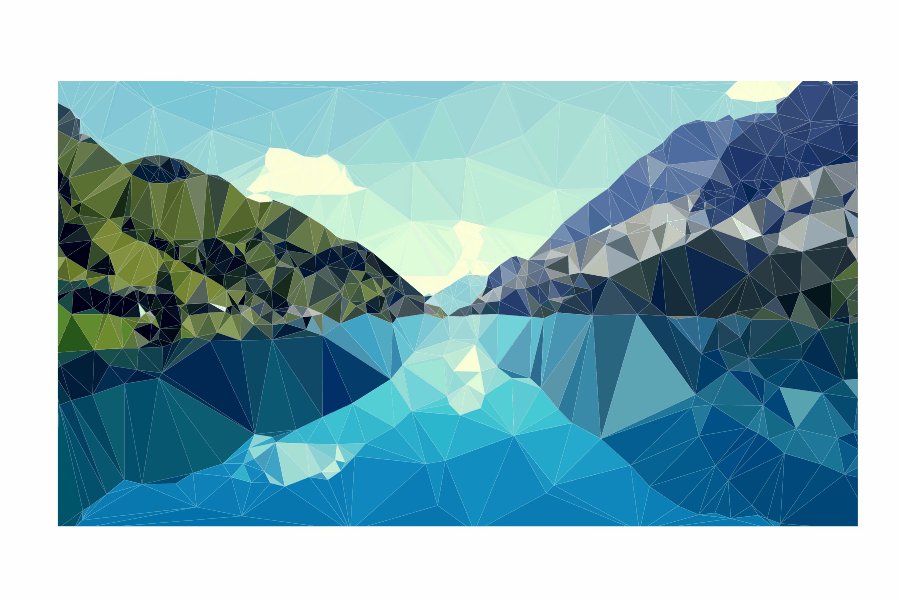
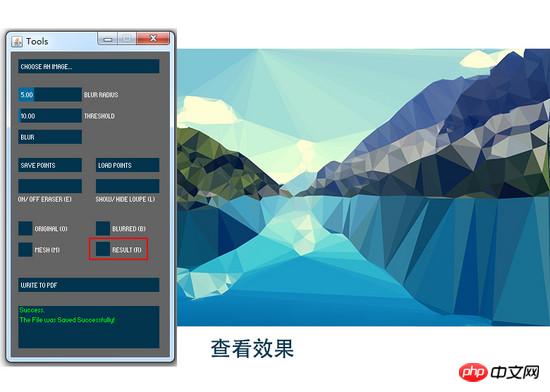
Nachdem Sie den Beschneidungspfad freigegeben und die Grafik ausgewählt haben, können Sie sehen, dass das Bild nun aus dreieckigen Farbblöcken besteht.
Exportieren Sie den SVG-Code und Sie können die dichten Polygon-Tags sehen <polygon fill="" points=""/> .
Image Triangulator generiert Bilder im Lowpoly-Stil und gibt Schnittmasken frei.
Hierbei ist zu beachten, dass das von dieser Software generierte PDF eine unverarbeitete Basiskarte hat. In der SVG-Datei gibt es eine -Tag, damit Sie ein paar weitere Punkte am Rand hinzufügen oder einen Teil davon abschneiden können, um Vertiefungen am Rand zu vermeiden.
3. Verarbeitung von online generierten Low-Polygon-Hintergrundbildern
Wenn Sie nur ein Hintergrundbild benötigen, empfiehlt sich die Nutzung der Website qrohlf.com/trianglify- Generator/, Sie können die Größe, Farbe und Gittergröße anpassen und die Generierung des SVG-Formats unterstützen. Beispiel:

Wenn das mit diesem Online-Tool generierte Bild nicht verarbeitet wird, erhält es ein
Bis zu diesem Schritt ist unser Grafikverarbeitungsteil abgeschlossen und der Rest ist die Realisierung von Animationseffekten
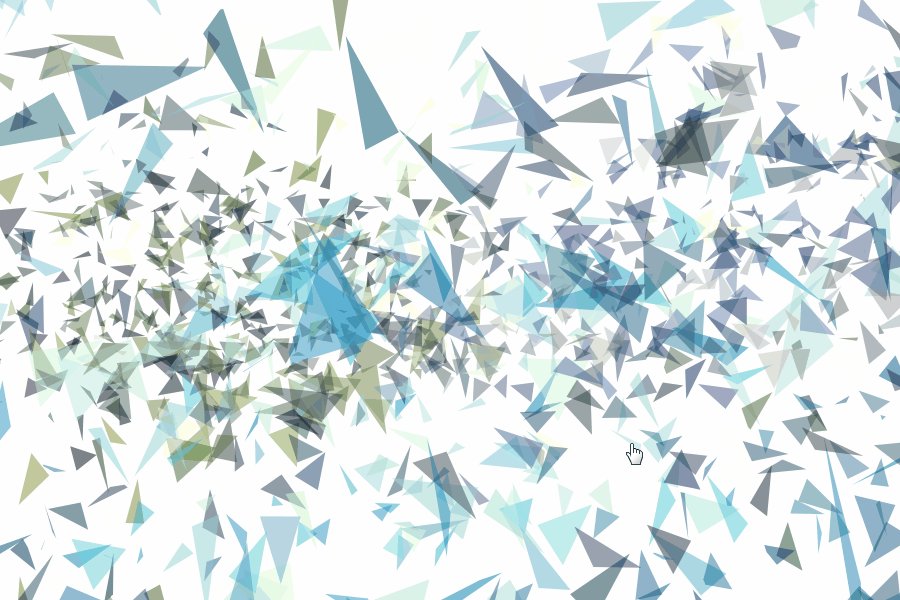
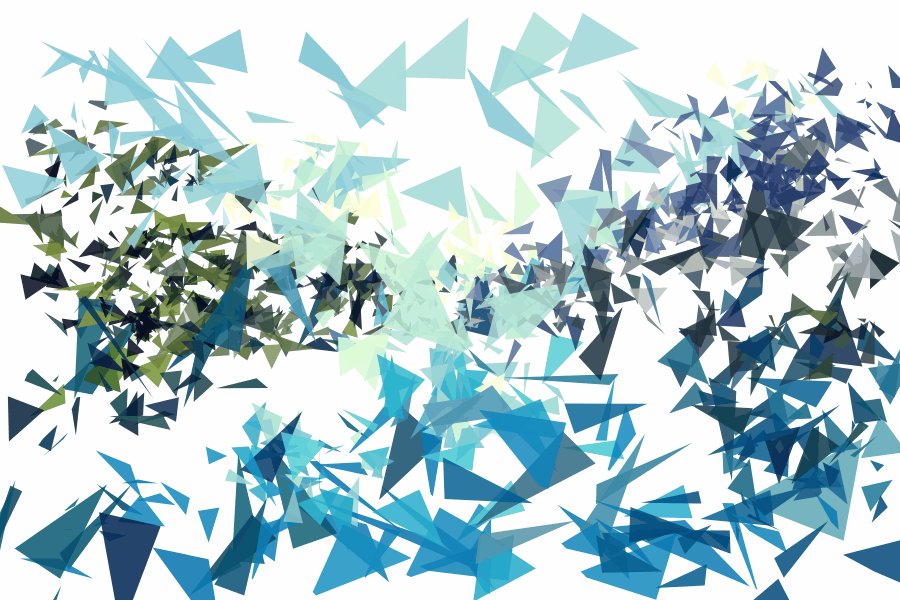
Lassen Sie uns zunächst über die vorläufige Idee der Animationsumsetzung sprechen. Ich möchte, dass sich die Rotation, Verschiebung und Größe dieser erzeugten Polygonfragmente ändert. Dies ist auch ein Effekt, der mit CSS leicht zu erreichen ist, aber ich brauche unterschiedliche Streuungseffekte, unterschiedliche Verschiebungsrichtungen, unterschiedliche Abstände und unterschiedliche Skalierungen , aber ich bin ein JavaScript-Dreckskerl, der keine zufälligen Funktionen schreiben kann. Glücklicherweise bietet CSS3 einen leistungsstarken Selektor nth-of-type(an+b), mit dem ich kann verschiedenen Polygonfragmenten unterschiedliche Animationseigenschaftswerte zuweisen.
Eine kurze Einführung in nth-of-type(an+b), n beginnt bei 0 und fügt nacheinander 1 hinzu, sodass Sie das Element a+b, 2a+b, 3a+b … erhalten .
Zum Beispiel möchte ich, dass meine
polygon:nth-of-type(6n+1){transform: translate(x , y) scale() rotate();}Dies ist der Animationseffekt von Polygonen in der Reihenfolge 6n+1 (d. h. 1,7,13,19...) Ebenso ist die nächste Gruppe polygon:nth-of-type(6n+2). ) , das heißt, das 2., 8., 14., 20.... Polygon wird ausgewählt und der Reihe nach nach hinten verschoben, bis polygon:nth-of-type(6n+6)
Fügen Sie nun alle Codes und hinzu Kommentar
Lassen Sie uns über alle folgenden Codes sprechen:
<html>
<head>
<style>
/*以下为可复用的CSS代码部分*/
.cover{
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
z-index: 2;
}
/*cover和svg的宽高位置都重合,唯一不同的是z-index属性*/
svg {
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
overflow: visible;
z-index: 1;
}
polygon{
transition:all 1s ease;
transform-origin: 50% 50%;
}
/*以下为设定的6组动画效果*/
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+1){
transform: translate(-400% , -400%) scale(1.5) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+2){
transform: translate(800% , -400%) scale(1.1) rotate(200deg);
opacity: .4;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+3){
transform: translate(-800% , 400%) scale(1.2) rotate(200deg);
opacity: .3;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+4){
transform: translate(-400% , 800%) scale(1.4) rotate(200deg);
opacity: .4
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+5){
transform: translate(400% , 400%) scale(1.3) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+6){
transform: translate(800% , 400%) scale(1.2) rotate(200deg);
opacity: .3
}
</style></head>
<body><p class="cover"></p><!--定义的触发区域-->
<svg>
<g id="lowpoly">
……此处为若干<polygon>标签 即需要自行替换的部分
</g>
</svg></body></html>Da SVG nach der Ausführung des Animationseffekts in den Vollbildmodus wechselt, wenn unsere Animation so eingestellt ist, dass sie die Maus auslöst Um in das Gebrochene zu gelangen, erfordert der Wiederherstellungseffekt beim Herausbewegen der Maus einen Bereich, um die Aktion auszulösen. Dies ist die Bedeutung unserer Definition von Abdeckung, und die hierarchischen Attribute sind höher als die SVG-Attribute.

Zum Auslösen von Animationseffekten verwende ich :hover, wenn die Maus vorbeifährt. Wenn Sie andere auslösende Ereignisse benötigen, können Sie um Hilfe bitten der vordere Belagerungslöwe.
Das Overflow-Attribut von SVG muss als sichtbar definiert werden, um sicherzustellen, dass der Teil über der SVG-Größe hinaus nach dem Animationseffekt sichtbar ist.
In Bezug auf die Einstellung der Polygon-Animationsattribute bedeutet dieser Übergang: alle 1 Sekunden, dass die gesamte Animationszeit 1 Sekunde beträgt, was einen Beschleunigungseffekt hat. transform-origin: 50 % 50 % definiert den Ursprung der Transformation als das Zentrum jedes Elements.
In Bezug auf 6 verschiedene Sätze von Animationseffekten stelle ich die Verschiebung, Verschiebung, Skalierung, Drehung der Auswahl und Änderungen der Transparenz-Deckkraft ein.
Für die Verschiebung der X-Achse und der Y-Achse empfiehlt es sich, selbst einen Bereich zu definieren. Je größer der Wert, desto höher ist beispielsweise die Diffusion. 800 % ~ 800 %. Darüber hinaus gilt in Bezug auf den Drehwinkel (rotate()) zur Einhaltung der Gesetze der Physik: Je weiter der Versatzpfad ist, desto größer ist der Drehwinkel und umgekehrt.
Wenn Sie mehr unterschiedliche Effekte einstellen möchten, müssen Sie nur den Koeffizienten a von n im n-ten Typ (an+b) ändern.
Wenn Sie zu faul sind, Änderungen vorzunehmen und es auszuprobieren, muss der UI-Designer nur das

Zusammenfassung der Wissenspunkte
1. Über die Produktion von Bildern im Low-Poly-Stil (Schwerpunkt). auf sich selbst Erstellen Sie beliebige Grafiken)
2. Verwendung des CSS3-Selektors nth-of-type (an+b)
[Verwandte Empfehlungen]
1 ist ein kostenloses Video-Tutorial
2. Bringen Sie Ihnen bei, wie Sie mit CSS ein Standard-Kreismuster zeichnen3. Verwenden Sie CSS, um einen Text-Hyperlink hinzuzufügen rechts neben dem Textpfeilsymbol
4. Tutorial zur H5- und CSS3-Formularvalidierung
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des CSS3-Prozesses zur Vervollständigung des Lowpoly-Animationseffekts von Bildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So bereinigen Sie das Laufwerk C des Computers, wenn es voll ist
So bereinigen Sie das Laufwerk C des Computers, wenn es voll ist
 So starten Sie den Dienst im Swoole-Framework neu
So starten Sie den Dienst im Swoole-Framework neu
 navigator.useragent
navigator.useragent
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Der spezifische Prozess der Verbindung zu WLAN im Win7-System
Der spezifische Prozess der Verbindung zu WLAN im Win7-System
 Was macht Xiaohongshu?
Was macht Xiaohongshu?
 Wissen Sie, ob Sie die andere Person sofort kündigen, nachdem Sie ihr auf Douyin gefolgt sind?
Wissen Sie, ob Sie die andere Person sofort kündigen, nachdem Sie ihr auf Douyin gefolgt sind?




