
Ich habe Ihnen einmal eine sehr clevere Technik zum Zeichnen von Dreiecken mit reinem CSS vorgestellt (siehe verwandten Artikel). Im letzten Jahr habe ich festgestellt, dass diese Technik des Zeichnens von Dreiecken mit CSS sehr nützlich und effizient ist, insbesondere für die Erstellung von Tooltips/Eingabeaufforderungen und ähnlichen Webeffekten.
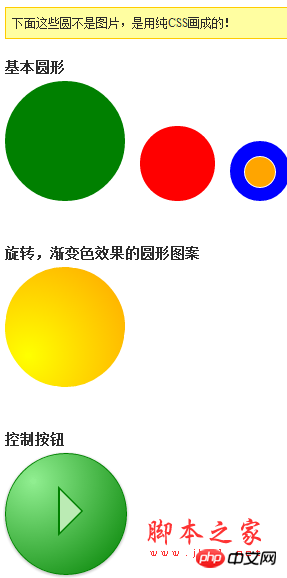
Eine weitere Form, die sich ebenfalls einfach per CSS umsetzen lässt, ist der Kreis. Mit border-radius können Sie verschiedene schöne kreisförmige Muster zeichnen.

CSS-Code
Ändern Sie einfach den Randradius jeder Seite Ihres Webelements auf sogar 50 % und Sie können es tun Holen Sie sich einen Kreis beliebiger Größe:
Der Code lautet wie folgt:
.circle {
border-radius: 50%;
width: 200px;
height: 200px;
/* 宽度和高度需要相等 */
}Das ist zwar sehr einfach, aber wir können der Verwendung von CSS-Verlaufsfarben und grundlegender Drehung nicht widerstehen darauf. Die Versuchung der Animation::
Der Code lautet wie folgt:
/* Animationsdefinition*/
@
key
frames spin {
from { trans
form: rotate(0deg); }
to { transform: rotate(360deg); }
}</p>
<p>/* 旋转,渐变色 */
#advanced {
width: 200px;
height: 200px;</p>
<p>
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, yellow, orange);
background-image: radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);</p>
<p> animation-name: spin;
animation-duration: 3s; /* 3 seconds */
animation-iteration-count: infinite;
animation-timing-function: linear;
}
Wow, das ist dieser wunderschöne CSS-Kreis!
Die Technik, Kreise mit CSS zu zeichnen, mag auf den ersten Blick nicht so nützlich erscheinen wie die Technik, Dreiecke mit CSS zu zeichnen, hat aber dennoch ihren Wert für die Seitengestaltung. Sie können animierte Kreise verwenden, um den Ladevorgang der Seite darzustellen. Die Verwendung hängt von Ihrer Kreativität ab. Habt ihr gute Ideen?
[Verwandte Empfehlungen]
1. CSS3-Kostenloses Video-Tutorial
2. CSS3-Code-Tutorial zur Vervollständigung eines Kasteneffekts mit abgerundeten Ecken
3. Lernen Sie, wie Sie CSS-Stile auf standardisierte Weise schreiben
4 Tutorial zur Verwendung der H5- und CSS3-Formularvalidierung
5. Detaillierte Code-Erklärung des allmählich leuchtenden Randes durch CSS3-Pseudoelemente
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen bei, wie Sie mit CSS standardmäßige kreisförmige Muster zeichnen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie ein rundes Bild in ppt
So erstellen Sie ein rundes Bild in ppt
 nh-Datei
nh-Datei
 So konfigurieren Sie Maven in der Idee
So konfigurieren Sie Maven in der Idee
 So stellen Sie eine MySQL-Datenbank wieder her
So stellen Sie eine MySQL-Datenbank wieder her
 Konfiguration von Python-Umgebungsvariablen
Konfiguration von Python-Umgebungsvariablen
 Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
 Verwendung der qsort-Funktion
Verwendung der qsort-Funktion
 So lösen Sie das Problem, dass CAD nicht in die Zwischenablage kopiert werden kann
So lösen Sie das Problem, dass CAD nicht in die Zwischenablage kopiert werden kann




