 WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 WeChat-Entwicklungsdemo und tatsächliche Entwicklung eines Einkaufszentrums
WeChat-Entwicklungsdemo und tatsächliche Entwicklung eines Einkaufszentrums
WeChat-Entwicklungsdemo und tatsächliche Entwicklung eines Einkaufszentrums
Beispiel-Tutorial
Dieses Beispiel wurde ausschließlich von mir selbst geschrieben und wird nicht verletzt oder gelöscht
1 Umgebungseinrichtung
Suchen Sie die für Ihren Computer geeignete Version im Offizielle Website-Dokumentation, laden Sie sie herunter und installieren Sie sie direkt (ich empfehle nicht, die gecrackte Version zu verwenden)
Laden Sie das neueste Tool für das WeChat-Miniprogramm herunter
Sie werden aufgefordert, sich mit dem WeChat-QR-Code anzumelden und ihn direkt zu scannen. Code-Anmeldung
2. Laden Sie die Demo herunter
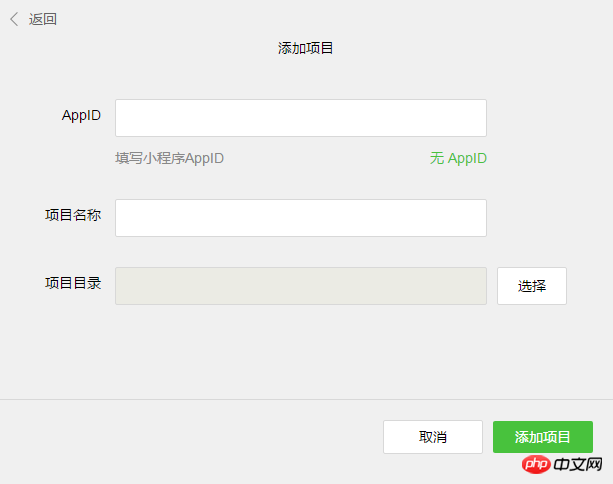
Verwenden Sie direkt das Git-Tool, um den obigen Code zu klonen, klicken Sie Projekt hinzufügen und dieses Programm zum Projekt hinzufügen!
(appid wählt keine AppID aus, der Projektname ist nicht unbedingt der Dateiname, wählen Sie das heruntergeladene Verzeichnis)

3. Beginnen Sie mit dem Schreiben von Code
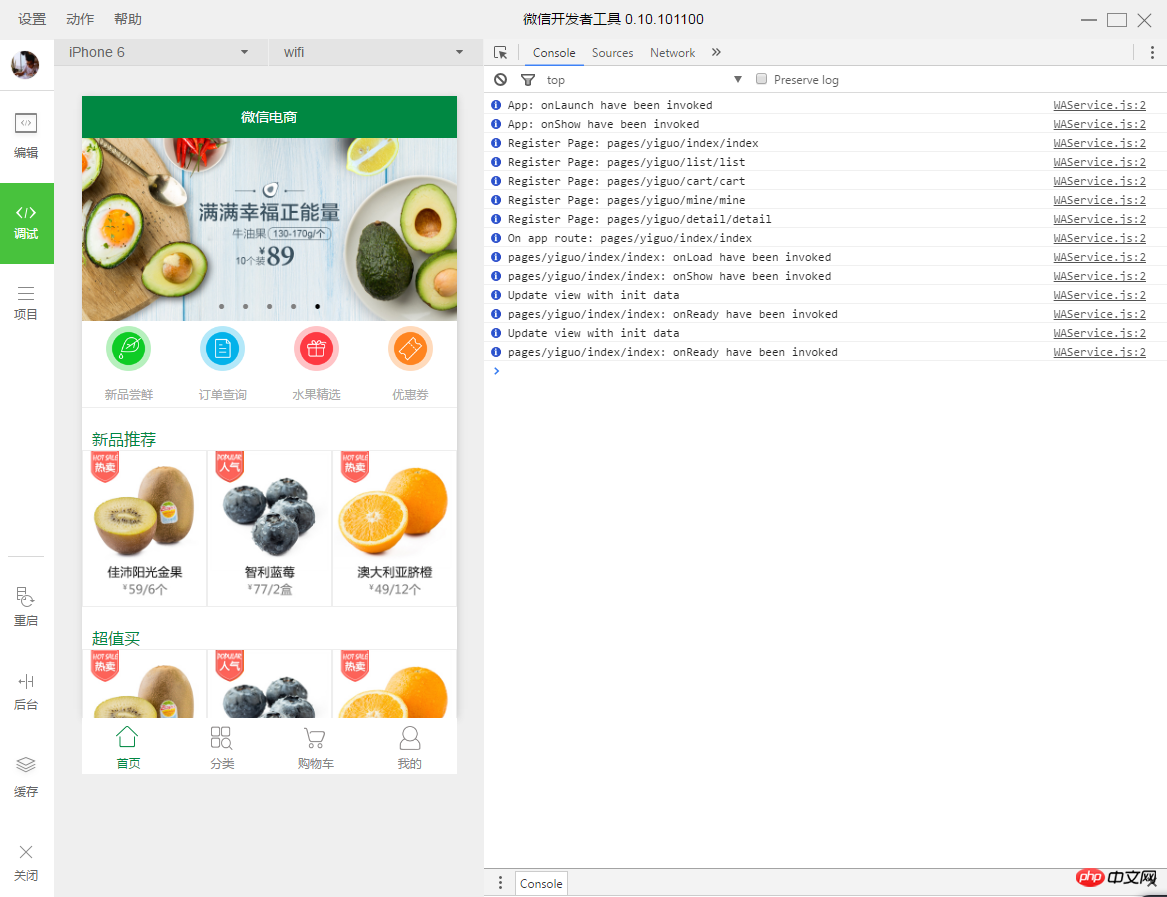
Gehen Sie zur Debugging-Seite (links ist die Debugging-Vorschau, rechts ist ein Tool ähnlich dem Google Web-Debugging)

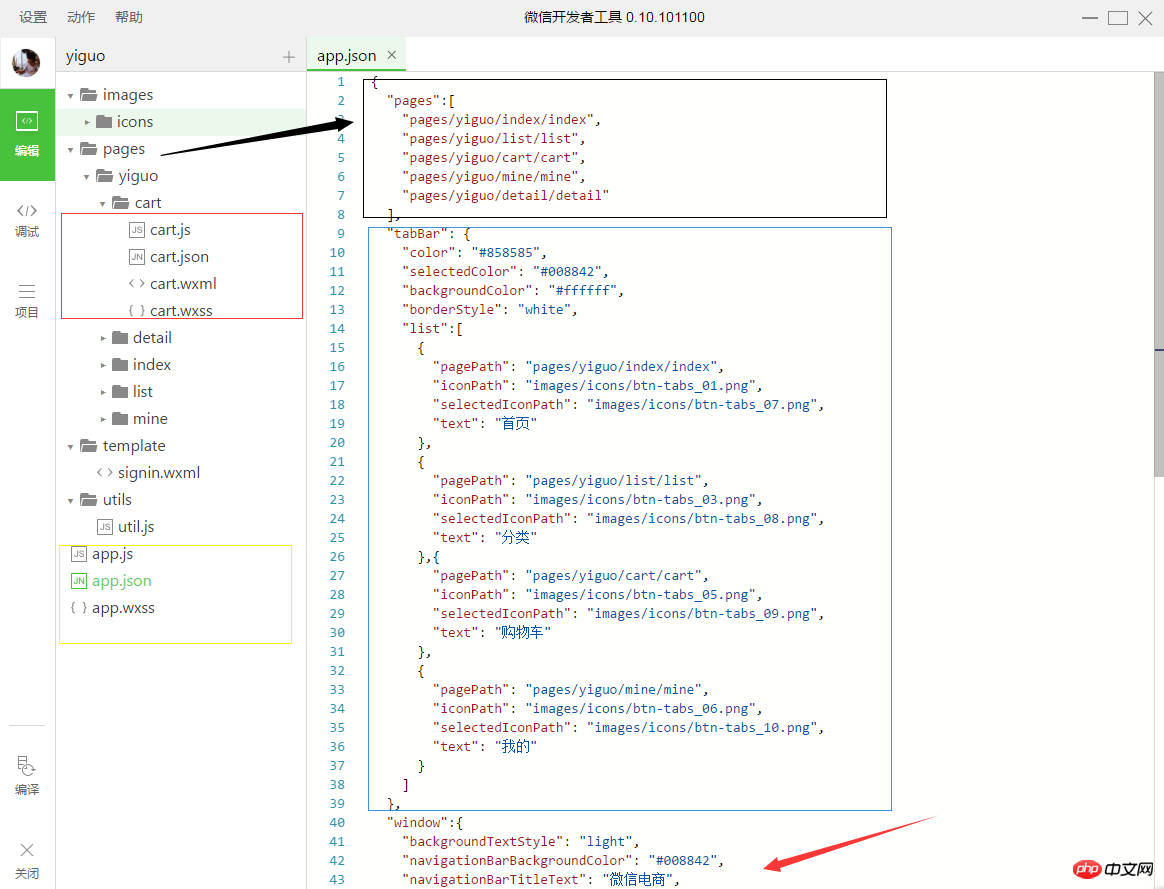
Geben Sie die Bearbeitungscodeseite ein

1. app.json ist die Konfigurationsdatei des Projekts, wie rechts gezeigt,
Der erste Teil (Black Box) ist die gesamte Seite Wenn die Seite hinzugefügt wird, muss der Pfad hier eingegeben werden:
Der zweite Teil der Tableiste kann die Navigation am unteren Rand der App generieren, solange Sie diese Dateien konfigurieren (Einzelheiten finden Sie in der Dokumentation)
Der dritte Teil ist die globale Konfiguration von Windows
2. Seiten bedeutet, dass Sie auf jeder Seite vier Dateien haben: json (Konfigurationsdatei), js (von Ihnen selbst geschriebenes js), wxml (entspricht html), wxss (entspricht CSS)
3. Öffentliche Dateien können im Allgemeinen remote gespeichert werden, aktuelle Entwicklungen können lokal erstellt werden, z. B. Bilder (Symboldateien können nicht verwendet werden)
[Verwandte Empfehlungen ]
1. Quellcode der WeChat-Plattform herunterladen
3. WeChat Connection King v3.4.5 Advanced Commercial Edition WeChat Zauberwürfel Quellcode
Das obige ist der detaillierte Inhalt vonWeChat-Entwicklungsdemo und tatsächliche Entwicklung eines Einkaufszentrums. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 PHP WeChat-Entwicklung: So implementieren Sie die Nachrichtenverschlüsselung und -entschlüsselung
May 13, 2023 am 11:40 AM
PHP WeChat-Entwicklung: So implementieren Sie die Nachrichtenverschlüsselung und -entschlüsselung
May 13, 2023 am 11:40 AM
PHP ist eine Open-Source-Skriptsprache, die in der Webentwicklung und serverseitigen Programmierung, insbesondere in der WeChat-Entwicklung, weit verbreitet ist. Heutzutage beginnen immer mehr Unternehmen und Entwickler, PHP für die WeChat-Entwicklung zu verwenden, da es sich zu einer wirklich leicht zu erlernenden und benutzerfreundlichen Entwicklungssprache entwickelt hat. Bei der WeChat-Entwicklung sind die Nachrichtenverschlüsselung und -entschlüsselung ein sehr wichtiges Thema, da sie die Datensicherheit betreffen. Bei Nachrichten ohne Verschlüsselungs- und Entschlüsselungsmethoden können Hacker leicht an die Daten gelangen, was eine Bedrohung für Benutzer darstellt.
 Verwendung von PHP zur Entwicklung von WeChat-Massen-Messaging-Tools
May 13, 2023 pm 05:00 PM
Verwendung von PHP zur Entwicklung von WeChat-Massen-Messaging-Tools
May 13, 2023 pm 05:00 PM
Mit der Popularität von WeChat beginnen immer mehr Unternehmen, es als Marketinginstrument zu nutzen. Die WeChat-Gruppen-Messaging-Funktion ist für Unternehmen eines der wichtigen Mittel zur Durchführung von WeChat-Marketing. Wenn Sie sich jedoch nur auf den manuellen Versand verlassen, ist dies für Vermarkter eine äußerst zeitaufwändige und mühsame Aufgabe. Daher ist es besonders wichtig, ein WeChat-Massen-Messaging-Tool zu entwickeln. In diesem Artikel wird erläutert, wie Sie mit PHP WeChat-Massen-Messaging-Tools entwickeln. 1. Vorbereitungsarbeiten Um WeChat-Massen-Messaging-Tools zu entwickeln, müssen wir die folgenden technischen Punkte beherrschen: Grundkenntnisse der PHP-Entwicklung der öffentlichen WeChat-Plattform Entwicklungstools: Sub
 PHP WeChat-Entwicklung: So implementieren Sie die Benutzer-Tag-Verwaltung
May 13, 2023 pm 04:31 PM
PHP WeChat-Entwicklung: So implementieren Sie die Benutzer-Tag-Verwaltung
May 13, 2023 pm 04:31 PM
Bei der Entwicklung öffentlicher WeChat-Konten ist die Benutzer-Tag-Verwaltung eine sehr wichtige Funktion, die es Entwicklern ermöglicht, ihre Benutzer besser zu verstehen und zu verwalten. In diesem Artikel wird erläutert, wie Sie mit PHP die WeChat-Benutzer-Tag-Verwaltungsfunktion implementieren. 1. Erhalten Sie die OpenID des WeChat-Benutzers. Bevor wir die WeChat-Benutzer-Tag-Verwaltungsfunktion verwenden, müssen wir zunächst die OpenID des Benutzers abrufen. Bei der Entwicklung öffentlicher WeChat-Konten ist es üblich, die OpenID durch Benutzerautorisierung zu erhalten. Nachdem die Benutzerautorisierung abgeschlossen ist, können wir den Benutzer über den folgenden Code abrufen
 PHP WeChat-Entwicklung: So implementieren Sie Datensätze zum Senden von Gruppennachrichten
May 13, 2023 pm 04:31 PM
PHP WeChat-Entwicklung: So implementieren Sie Datensätze zum Senden von Gruppennachrichten
May 13, 2023 pm 04:31 PM
Da WeChat zu einem immer wichtigeren Kommunikationsmittel im Leben der Menschen wird, wird seine agile Messaging-Funktion schnell von einer großen Anzahl von Unternehmen und Einzelpersonen bevorzugt. Für Unternehmen ist die Entwicklung von WeChat zu einer Marketingplattform zu einem Trend geworden, und die Bedeutung der WeChat-Entwicklung ist nach und nach immer wichtiger geworden. Unter diesen wird die Gruppensendefunktion noch häufiger verwendet. Wie implementiert man als PHP-Programmierer Datensätze zum Senden von Gruppennachrichten? Im Folgenden erhalten Sie eine kurze Einführung. 1. Verstehen Sie die Entwicklungskenntnisse im Zusammenhang mit öffentlichen WeChat-Konten, bevor Sie verstehen, wie Datensätze zum Senden von Gruppennachrichten implementiert werden
 PHP WeChat-Entwicklung: So implementieren Sie die Verwaltung von Kundendienst-Chatfenstern
May 13, 2023 pm 05:51 PM
PHP WeChat-Entwicklung: So implementieren Sie die Verwaltung von Kundendienst-Chatfenstern
May 13, 2023 pm 05:51 PM
WeChat ist derzeit eine der sozialen Plattformen mit der größten Nutzerbasis weltweit. Mit der Popularität des mobilen Internets beginnen immer mehr Unternehmen die Bedeutung des WeChat-Marketings zu erkennen. Bei der Durchführung von WeChat-Marketing ist der Kundenservice ein entscheidender Bestandteil. Um das Kundenservice-Chatfenster besser verwalten zu können, können wir die PHP-Sprache für die WeChat-Entwicklung verwenden. 1. Einführung in die PHP-WeChat-Entwicklung PHP ist eine serverseitige Open-Source-Skriptsprache, die im Bereich der Webentwicklung weit verbreitet ist. In Kombination mit der Entwicklungsschnittstelle der öffentlichen WeChat-Plattform können wir die PHP-Sprache zur Durchführung von WeChat verwenden
 PHP WeChat-Entwicklung: So implementieren Sie die Abstimmungsfunktion
May 14, 2023 am 11:21 AM
PHP WeChat-Entwicklung: So implementieren Sie die Abstimmungsfunktion
May 14, 2023 am 11:21 AM
Bei der Entwicklung öffentlicher WeChat-Konten wird häufig die Abstimmungsfunktion verwendet. Die Voting-Funktion ist eine tolle Möglichkeit für Nutzer, sich schnell an Interaktionen zu beteiligen und ist darüber hinaus ein wichtiges Tool für die Durchführung von Veranstaltungen und Meinungsumfragen. In diesem Artikel erfahren Sie, wie Sie PHP zur Implementierung der WeChat-Abstimmungsfunktion verwenden. Holen Sie sich die Autorisierung des offiziellen WeChat-Kontos. Zuerst müssen Sie die Autorisierung des offiziellen WeChat-Kontos einholen. Auf der öffentlichen WeChat-Plattform müssen Sie die API-Adresse des öffentlichen WeChat-Kontos, des offiziellen Kontos und des dem öffentlichen Konto entsprechenden Tokens konfigurieren. Bei unserer Entwicklung mit der PHP-Sprache müssen wir den von WeChat offiziell bereitgestellten PH verwenden
 PHP WeChat-Entwicklung: So implementieren Sie die Spracherkennung
May 13, 2023 pm 09:31 PM
PHP WeChat-Entwicklung: So implementieren Sie die Spracherkennung
May 13, 2023 pm 09:31 PM
Mit der Popularität des mobilen Internets nutzen immer mehr Menschen WeChat als soziale Software, und die offene WeChat-Plattform hat auch Entwicklern viele Möglichkeiten eröffnet. In den letzten Jahren hat sich die Spracherkennungstechnologie mit der Entwicklung der Technologie der künstlichen Intelligenz allmählich zu einer der beliebtesten Technologien in der Entwicklung mobiler Endgeräte entwickelt. In der WeChat-Entwicklung ist die Implementierung der Spracherkennung für viele Entwickler zu einem Problem geworden. In diesem Artikel wird erläutert, wie Sie mit PHP WeChat-Anwendungen entwickeln und Spracherkennungsfunktionen implementieren. 1. Prinzipien der Spracherkennung Bevor wir uns mit der Implementierung der Spracherkennung befassen, wollen wir zunächst die Sprache verstehen
 Wie verwende ich PHP für die WeChat-Entwicklung?
May 21, 2023 am 08:37 AM
Wie verwende ich PHP für die WeChat-Entwicklung?
May 21, 2023 am 08:37 AM
Mit der Entwicklung des Internets und mobiler Smart-Geräte ist WeChat zu einem unverzichtbaren Bestandteil im sozialen Bereich und im Marketing geworden. In diesem zunehmend digitalen Zeitalter ist die Verwendung von PHP für die WeChat-Entwicklung zum Fokus vieler Entwickler geworden. In diesem Artikel werden hauptsächlich die relevanten Wissenspunkte zur Verwendung von PHP für die WeChat-Entwicklung sowie einige Tipps und Vorsichtsmaßnahmen vorgestellt. 1. Vorbereitung der Entwicklungsumgebung Bevor Sie WeChat entwickeln, müssen Sie zunächst die entsprechende Entwicklungsumgebung vorbereiten. Insbesondere müssen Sie die PHP-Betriebsumgebung und die öffentliche WeChat-Plattform installieren



