 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung von Beispielen für die Verwendung von JavaScript zur Konvertierung chinesischer Schriftzeichen in Pinyin
Ausführliche Erläuterung von Beispielen für die Verwendung von JavaScript zur Konvertierung chinesischer Schriftzeichen in Pinyin
Ausführliche Erläuterung von Beispielen für die Verwendung von JavaScript zur Konvertierung chinesischer Schriftzeichen in Pinyin
1. Die aktuelle Situation bei der Konvertierung chinesischer Schriftzeichen in Pinyin
Zuallererst sollte gesagt werden, dass eine starke Nachfrage nach der Konvertierung chinesischer Schriftzeichen in Pinyin besteht. B. Sortieren/Filtern von Kontakten nach Pinyin-Buchstaben, z. B. Ziele (typischerweise z. B. Ticketkauf)
Klassifiziert nach Pinyin-Anfangsbuchstaben usw. Aber die Lösung dieser Anforderung, von der ich noch keine clevere Implementierung gehört habe (insbesondere auf der Browserseite), erfordert wahrscheinlich ein riesiges Wörterbuch.
Speziell für JavaScript: Überprüfen Sie Github und NPM. Zu den besseren Bibliotheken zum Konvertieren chinesischer Schriftzeichen in Pinyin gehören Pinyin
und Pinyinjs.
Diese Wörterbücher umfassen oft Dutzende oder Hunderte von KB (manche sogar mehrere MB), und es erfordert immer noch etwas Mut, sie auf der Browserseite zu verwenden. Wenn wir also auf die Notwendigkeit stoßen, chinesische Schriftzeichen in Pinyin umzuwandeln, ist es nicht verwunderlich, dass unsere erste Reaktion darin besteht, die Anfrage abzulehnen (oder sie serverseitig zu implementieren).
Wenn ich Ihnen jetzt sage, dass Sie chinesische Schriftzeichen in 300 Codezeilen auf der Browserseite in Pinyin umwandeln können, ist das dann unglaublich?
2. Ab dem Android 4.2.2-Kontaktcode
Ich betone diesen Blog noch einmal – unter Verwendung des Android-Quellcodes, Konvertieren Sie chinesische Schriftzeichen ganz einfach in Pinyin.
Heute möchte ich Ihnen eine Lösung zum Konvertieren chinesischer Schriftzeichen in Pinyin vorstellen, die aus dem Quellcode des Android-Systems extrahiert wurde. Mit nur einer Klasse und mehr als 560 Codezeilen können Sie die Funktion zum Konvertieren chinesischer Schriftzeichen problemlos implementieren Pinyin ohne Rücksicht auf andere Dritte.
Hat es Sie zum Nachdenken gebracht: Gibt es einen leistungsstarken Algorithmus, der das Wörterbuch über Bord werfen kann?
Nachdem ich den Blog zum ersten Mal gelesen hatte, war ich ein wenig enttäuscht. Es gab keine Algorithmusanalyse, sondern nur die Hunderte von Codezeilen, die aus dem Android-Code entdeckt wurden. Als ich den Code zum zweiten Mal mit der Idee las, ihn nach JavaScript zu portieren, verstand ich endlich das Prinzip und begann mit der Portierung.
3. Bringen Sie Ihnen Schritt für Schritt mit 300 Zeilen JavaScript-Code bei, wie Sie chinesische Schriftzeichen in Pinyin konvertieren
Lassen Sie uns zunächst direkt zum Kern kommen : Warum erfordert die Konvertierung chinesischer Schriftzeichen in Pinyin ein riesiges Wörterbuch zum Denken?
Da die Anordnung chinesischer Schriftzeichen beispielsweise nichts mit Pinyin zu tun hat, kann ersteres im chinesischen Schriftzeichenintervall u4E00-u9FFF ha und letzteres ze sein. Es gibt keine Möglichkeit, den Unicode von zuzuordnen Chinesische Schriftzeichen mit Pinyin, daher kann es nur eines geben. Das riesige Wörterbuch zeichnet die Pinyin jedes chinesischen Schriftzeichens (oder häufig verwendeten chinesischen Schriftzeichens) auf.
Angenommen, wir können alle chinesischen Schriftzeichen nach Pinyin sortieren, z. B. „A“, „AI“, „AN“, „ANG“, „AO“, „BA“, ..., „ZUI“, „ ZUN‘, ‚ZUO‘ sortieren, dann müssen wir uns nur das erste chinesische Zeichen jeder chinesischen Zeichenwarteschlange mit demselben Pinyin merken. Dann ist das erforderliche Wörterbuch sehr klein (es reicht aus, das gesamte Pinyin abzudecken, und die Anzahl der Pinyin selbst ist nicht groß). Der schwierige Teil besteht nun darin, die chinesischen Schriftzeichen nach Pinyin zu sortieren. Glücklicherweise stellt die auf die Intensivstation/Lokalisierung bezogene
API diese Sortier-API bereit (wenn es keine praktischen Sortier-/Vergleichsmethoden gäbe, würde dieser Artikel möglicherweise nicht erscheinen).
String--Sortierung. Grundsätzlich können wir über Intl.Collator.prototype.compare alle chinesischen Schriftzeichen nach Pinyin sortieren. Grenztabelle für chinesische Zeichen: Zeichnet die sortierten Grenzpunkte auf. Jedes chinesische Zeichen in dieser chinesischen Zeichentabelle ist das erste chinesische Zeichen in einer Reihe chinesischer Zeichen mit demselben Pinyin nach der Sortierung (jedes Unihan ist das erste innerhalb desselben Pinyin, wenn collatoriszh_CN).
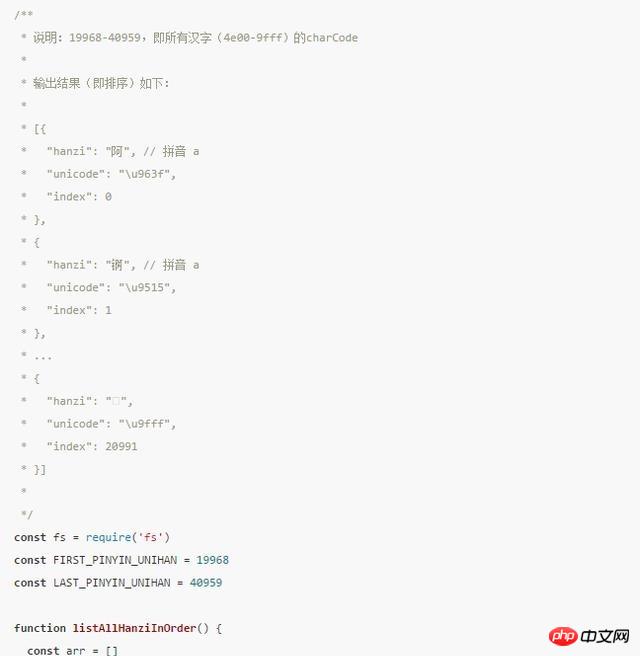
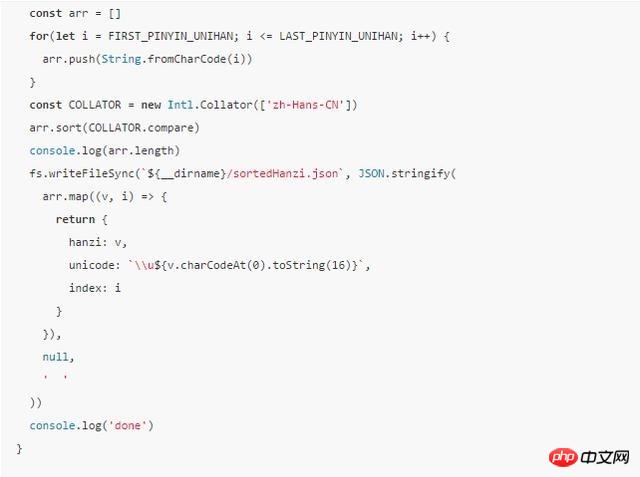
Trotzdem kann es sein, dass noch etwas unklar ist, deshalb lade ich einfach einen Code hoch:


Hier sind ein paar Dinge zu beachten:
Ich habe „Grundlegend“ wieder fett markiert, da die Liste der chinesischen Schriftzeichen, die wir erhalten haben, nicht vollständig nach Pinyin sortiert ist. Gelegentlich sind einige chinesische Schriftzeichen mit anderen Pinyin-Schriftzeichen in der Mitte eingefügt. Darauf sollte bei der Festlegung der Grenze besonders geachtet werden Tisch.
Die im obigen Skript erhaltene Tabelle ist die Sortierung aller chinesischen Zeichen. Einige davon unterscheiden sich von der Tabelle von HanziToPinyin.java im Android-Code, daher muss die Tabelle von HanziToPinyin.java aktualisiert werden. (Die größte Gefahr und Arbeitsbelastung beim Wechsel von Java zu JavaScript: das Korrigieren der Grenztabelle)
Ich glaube, jeder hat den Kerncode gesehen: constCOLLATOR=newIntl.Collator(['zh-Hans-CN']), Intl.Collator
(Das hier angegebene Gebietsschema ist China zh-Hans-CN) ist der Schlüssel zum Sortieren chinesischer Zeichen nach Pinyin. Es handelt sich um eine Internationalisierungs-API, die Zeichenfolgen in gebietsschemaspezifischer Reihenfolge sortiert.
Wenn Sie das Skript ausführen, installieren Sie bitte zuerst npmifull-icu. Diese Abhängigkeit installiert automatisch die fehlende chinesische Unterstützung und fordert Sie auf, die ICU-Datendatei zum Ausführen des Skripts anzugeben.
1.ICUICU steht für InternationalComponentsforUnicode und bietet Unicode- und Internationalisierungsunterstützung für Anwendungen.
ICU ist ein ausgereifter, weit verbreiteter Satz von C/C++- und Java-Bibliotheken, die Unicode- und Globalisierungsunterstützung für Softwareanwendungen bieten. ICU ist weitgehend portierbar und liefert Anwendungen auf allen Plattformen und zwischen C/C++- und Java-Software die gleichen Ergebnisse.
Und ICU bietet lokalisierte String-Vergleichsdienste (Unicode-Sortierungsalgorithmus + lokal spezifische Vergleichsregeln):
Sortierung: Vergleichen Zeichenfolgen gemäß den Konventionen und Standards einer bestimmten Sprache, Region oder Intensivstation. Die Sortierung basiert auf dem Unicode-Sortierungsalgorithmus sowie gebietsspezifischen Vergleichsregeln aus dem CommonLocale Data Repository, einer umfassenden Quelle für diese Art von Daten.
In modernen Browsern verfügt ICU im Allgemeinen über integrierte Unterstützung für die lokale Sprache des Benutzers, und wir können sie direkt verwenden.
Aber für node.js enthält ICU normalerweise nur eine Teilmenge (normalerweise Englisch), daher müssen wir selbst Unterstützung für Chinesisch hinzufügen. Im Allgemeinen können Sie full-icu
über npminstallfull-icu installieren, um fehlende chinesische Unterstützung zu installieren. (Siehe node--icu-data-dir=node_modules/full-icu oben).
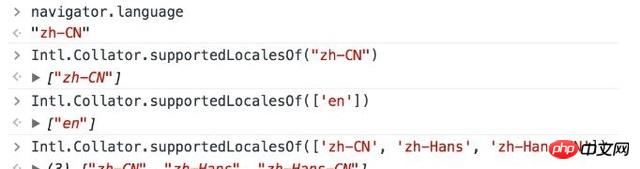
2.IntlAPI Der vorherige Abschnitt sollte grundsätzlich das Wissen im Zusammenhang mit Internationalisierung/Lokalisierung erläutern. Hier werden wir die Verwendung der integrierten API hinzufügen. Wie kann überprüft werden, ob die Benutzersprache und die Runtime diese Sprache unterstützen? Intl.Collator.supportedLocalesOf(array|string)
Gibt ein Array zurück, das unterstützte Gebietsschemata enthält (ohne auf das Standardgebietsschema zurückzugreifen). Der Parameter kann ein Array oder eine Zeichenfolge sein Gebietsschemas, die Sie testen möchten (das ist BCP47Sprachtag).

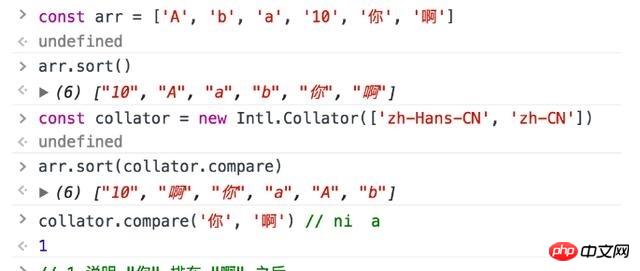
Collator--Objekt erstellen und Zeichenfolge sortieren

über Intl.Collator.prototype vergleichen können wir Strings in der von der Sprache vorgegebenen Reihenfolge sortieren. Auf Chinesisch erfolgt diese Sortierung meist in der Pinyin-Reihenfolge „A“, „AI“, „AN“, „ANG“, „AO“, „BA“, „BAI“, „BAN“, „BANG“, „ BAO“, „BEI“, „BEN“, „BENG“, „BI“, „BIAN“, „BIAO“, „BIE“, „BIN“, „BING“, „BO“, „BU“, „CA“ ,'CAI','CAN',...
, das ist der oben erwähnte Schlüssel zur Konvertierung chinesischer Schriftzeichen in Pinyin.
4. Korrektur der Grenztabelle

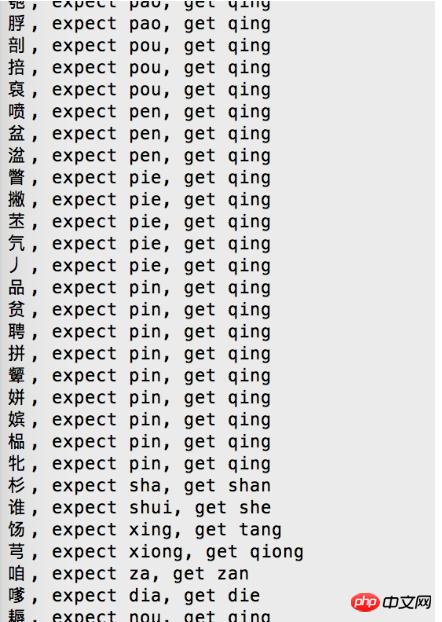
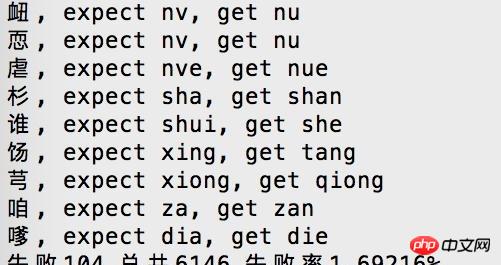
Offensichtlich liegt ein Problem mit dieser Grenztabelle vor, das korrigiert werden muss.
Wir können sehen, dass die meisten chinesischen Schriftzeichen in Qing umgewandelt wurden. Es ist ersichtlich, dass es ein Problem mit dem chinesischen Schriftzeichen gibt, das dem Pinyin von Qing entspricht.
Habe dieses chinesische Schriftzeichen gefunden, es ist „u72c5“/„狅“, plus ein Zeichen davor und danach, [‘u4eb2‘, ‚u72c5‘, ‚u828e‘]/[“奇“, „狅“, „苎“. "]
.
Suche , 'u72c5'/'狅' kann als qing gelesen werden, wird aber jetzt als kuang gelesen, was die Fehlerursache sein sollte.
Laut der anfänglichen Sortierliste aller chinesischen Schriftzeichen ist das erste chinesische Schriftzeichen von Qing „u9751“/„靑“.
Nach der Änderung sind nur 104 Konvertierungen fehlgeschlagen.

【Verwandte Empfehlungen】
1 Kostenloses Javascript-Video-Tutorial
2 Ein häufig verwendeter js-regulärer Ausdruck
3.Detailliertes Beispiel für die Implementierung der Suchsymbolleiste über Javascript
4. Informationen zu Async und Wait in Javascript zur VerwendungDas obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für die Verwendung von JavaScript zur Konvertierung chinesischer Schriftzeichen in Pinyin. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil



