 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 WeChat Mini-Programmentwicklung (3) Beispiel-Tutorial auf der Seite mit den Details zum Visitenkarteninhaber
WeChat Mini-Programmentwicklung (3) Beispiel-Tutorial auf der Seite mit den Details zum Visitenkarteninhaber
WeChat Mini-Programmentwicklung (3) Beispiel-Tutorial auf der Seite mit den Details zum Visitenkarteninhaber
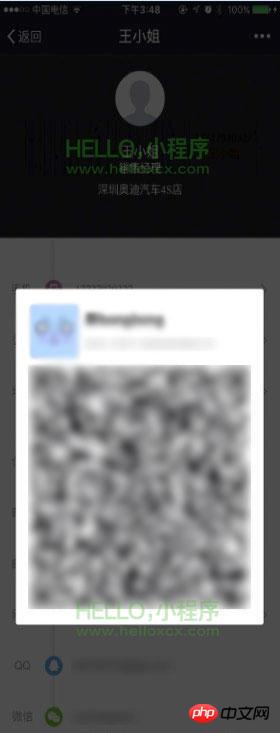
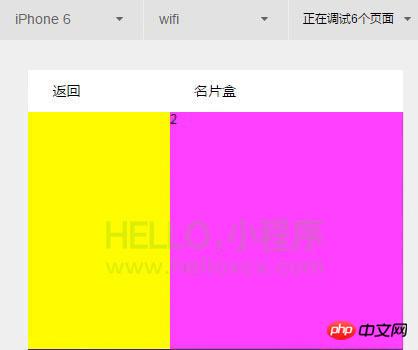
Heute neue Sachen hinzugefügt! Neben dem Entwicklungsprotokoll selbst habe ich auch einige Fragen von Freunden beantwortet. Werfen wir ohne weiteres einen Blick auf die Darstellungen der Detailseite „Visitenkartenbox“:


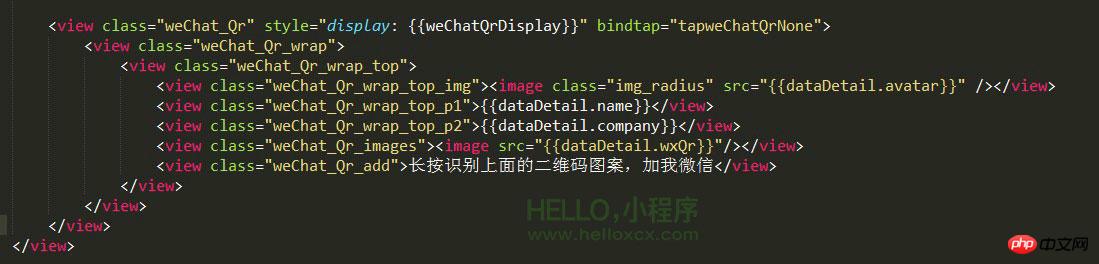
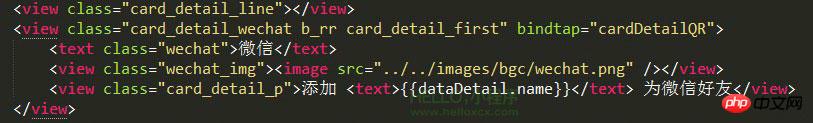
Beachten Sie die allgemeinen Anforderungen: Oben befindet sich ein Karussellbild, die QR-Code-Schaltfläche öffnet modale Feldinformationen, klicken Sie auf die WeChat-Leiste, klicken Sie, um auf dem Telefon zu speichern In der Adressleiste muss eine Karte angezeigt werden, und das Gleiche gilt für die Modal-Box-Anleitung zum Teilen von Visitenkarten.
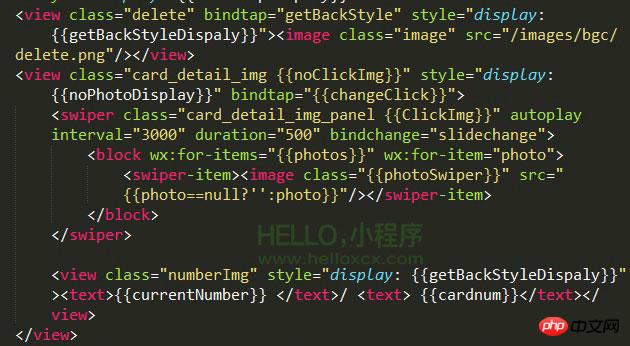
Das erste ist das Karussellbild, Autoplay automatische Wiedergabe, Intervallkarussellzeit, Dauerwechselgeschwindigkeit, Sie können es nach Ihren eigenen Bedürfnissen hinzufügen.
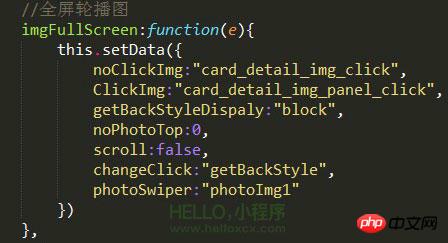
Löschen: Es handelt sich um eine Schaltfläche zum Löschen. Sie wird nach dem Laden ausgeblendet. Der Benutzer muss auf das Karussellbild klicken, um es aufzurufen. Anschließend wird das Karussellbild im Vollbildmodus angezeigt.
noClickImg und ClickImg: Wechseln Sie zwischen Vollbild- und Nicht-Vollbild-Karussellbildern. Das Klickereignis changeClick muss wechseln, ändern Sie einfach den Stil.
Block: Bilderliste.
Number_img: aktueller Karussellindex (currentNumber) und eingestellte Bildlänge (cardnum).
Wobei currentNumber:
//Ändern Sie die Nummer, wenn sich das Karussell ändert
//Daten initialisieren
Daten:{
currentNumber:1
}
slidechange:function(e){
var number = e.detail.current;
this.setData({
aktuelleNummer:Nummer+1
})
},

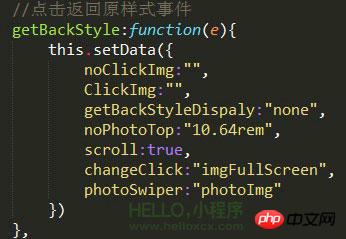
Hier sehen Sie den Vollbildmodus Status Wenn auf die Schaltfläche „Schließen“ geklickt wird, schaltet getBackStyle im Standby-Modus „changeClick“ auf „imgFullSrenn“.

Klicken Sie erneut, um zum ursprünglichen Stil zurückzukehren,

Nach dem Umschalten geht das Ereignis zurück zu getBackStyle und kann flexibel verwendet werden.

Aktualisieren Sie die Entwicklertools und Sie können den spezifischen Effekt wie folgt sehen:

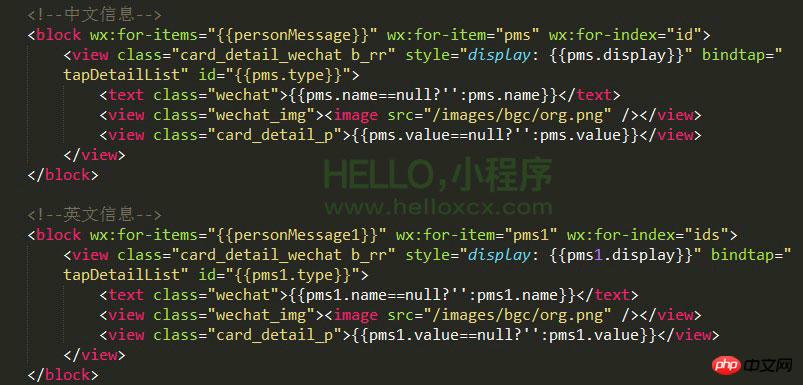
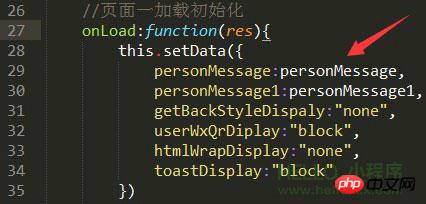
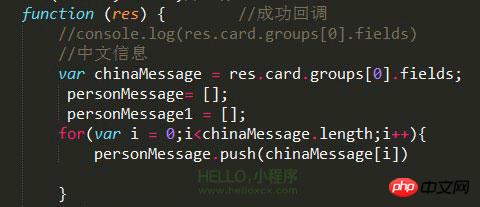
Auf der Detailseite können Sie sehen, dass die Informationen grundsätzlich den gleichen Stil haben, und Sie können den von WeChat bereitgestellten Schleifenblock verwenden. Im Folgenden werden die persönlichen Daten auf der Detailseite angezeigt. Wenn keine Daten vorhanden sind, werden diese nicht angezeigt 🎜>

var personMessage= []
var chinaMessage = res.card.groups[0].fields;
for(var i = 0;i
personMessage.push(chinaMessage[i])
}
//为空或者null是不显示判断
for(var k in personMessage){
if(personMessage[k].value==null || personMessage[k].value==""){
personMessage[k]["display"] = "none";
}else{
personMessage[k]["display"] = "block";
}
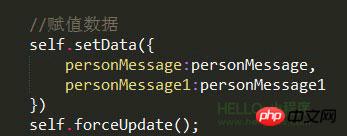
}Aktualisierung Daten. Wenn also eine echte Netzwerkdatenanforderung auftritt, müssen wir dies tun Fügen Sie am Ende forceUpdata() hinzu, um das Rendern der Trigger-
Daten. Wenn also eine echte Netzwerkdatenanforderung auftritt, müssen wir dies tun Fügen Sie am Ende forceUpdata() hinzu, um das Rendern der Trigger-
-Ansicht


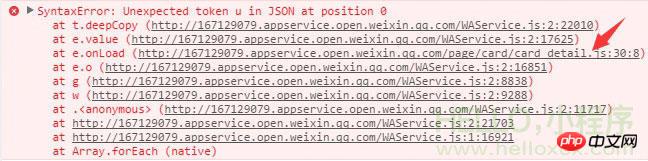
Es kann sein, dass ein Fehler in der Ausführungsreihenfolge von js Go gemeldet wird Zu diesem Zeitpunkt werden immer noch Netzwerkdaten angefordert.

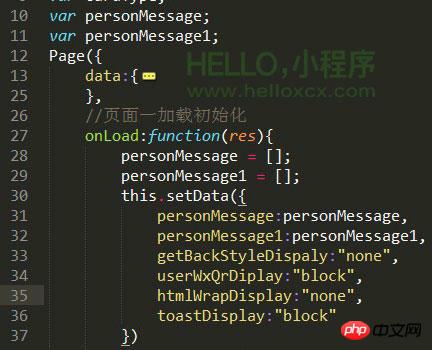
Natürlich werden die Daten hier gepusht. 


Die Methode besteht darin, sie anzeigen zu lassen.

Sie müssen die Methode nur an ihrer Stelle aufrufen. (Unterstützt wiederholte Anrufe)
Die Standortkarte des Unternehmens auf der Detailseite ruft direkt die von WeChat bereitgestellte Schnittstelle auf (die Demo in der Gruppe verfügt über eine Implementierungsmethode).
Sie können den erzielten Effekt sehen:


【Verwandte Empfehlungen】
1. Laden Sie den vollständigen Quellcode des WeChat-Miniprogramms herunter
2. Demo des WeChat-Miniprogramms
3. Einfache Linkswisch-Bedienung und Wasserfall-Flow-Layout
Das obige ist der detaillierte Inhalt vonWeChat Mini-Programmentwicklung (3) Beispiel-Tutorial auf der Seite mit den Details zum Visitenkarteninhaber. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 SVM-Beispiele in Python
Jun 11, 2023 pm 08:42 PM
SVM-Beispiele in Python
Jun 11, 2023 pm 08:42 PM
Support Vector Machine (SVM) in Python ist ein leistungsstarker überwachter Lernalgorithmus, der zur Lösung von Klassifizierungs- und Regressionsproblemen verwendet werden kann. SVM eignet sich gut für den Umgang mit hochdimensionalen Daten und nichtlinearen Problemen und wird häufig in den Bereichen Data Mining, Bildklassifizierung, Textklassifizierung, Bioinformatik und anderen Bereichen eingesetzt. In diesem Artikel stellen wir ein Beispiel für die Verwendung von SVM zur Klassifizierung in Python vor. Wir werden das SVM-Modell aus der scikit-learn-Bibliothek verwenden
 PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen
Jul 04, 2023 pm 04:48 PM
PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen
Jul 04, 2023 pm 04:48 PM
PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen. Mit der Beliebtheit von Miniprogrammen und der Erweiterung ihres Anwendungsbereichs stellen Benutzer höhere Anforderungen an die Funktionen und Sicherheit von Miniprogrammen sind ein wichtiger Teil der Gewährleistung der Sicherheit von Miniprogrammen. Durch die Verwendung von PHP zur Berechtigungsverwaltung und Benutzerrolleneinstellung in Miniprogrammen können Benutzerdaten und Privatsphäre wirksam geschützt werden. Im Folgenden wird erläutert, wie diese Funktion implementiert wird. 1. Implementierung des Berechtigungsmanagements Unter Berechtigungsmanagement versteht man die Gewährung unterschiedlicher Betriebsberechtigungen basierend auf der Identität und Rolle des Benutzers. in klein
 Erfahren Sie Best-Practice-Beispiele für die Zeigerkonvertierung in Golang
Feb 24, 2024 pm 03:51 PM
Erfahren Sie Best-Practice-Beispiele für die Zeigerkonvertierung in Golang
Feb 24, 2024 pm 03:51 PM
Golang ist eine leistungsstarke und effiziente Programmiersprache, mit der sich verschiedene Anwendungen und Dienste entwickeln lassen. In Golang sind Zeiger ein sehr wichtiges Konzept, das uns helfen kann, Daten flexibler und effizienter zu verwalten. Die Zeigerkonvertierung bezieht sich auf den Prozess der Zeigeroperation zwischen verschiedenen Typen. In diesem Artikel werden anhand konkreter Beispiele die Best Practices der Zeigerkonvertierung in Golang erläutert. 1. Grundkonzepte In Golang hat jede Variable eine Adresse, und die Adresse ist der Speicherort der Variablen im Speicher.
 VUE3-Erste-Schritte-Beispiel: Erstellen eines einfachen Videoplayers
Jun 15, 2023 pm 09:42 PM
VUE3-Erste-Schritte-Beispiel: Erstellen eines einfachen Videoplayers
Jun 15, 2023 pm 09:42 PM
Da die neue Generation von Front-End-Frameworks weiter auf dem Vormarsch ist, erfreut sich VUE3 als schnelles, flexibles und benutzerfreundliches Front-End-Framework großer Beliebtheit. Als Nächstes lernen wir die Grundlagen von VUE3 kennen und erstellen einen einfachen Videoplayer. 1. VUE3 installieren Zuerst müssen wir VUE3 lokal installieren. Öffnen Sie das Befehlszeilentool und führen Sie den folgenden Befehl aus: npminstallvue@next Erstellen Sie dann eine neue HTML-Datei und führen Sie VUE3 ein: <!doctypehtml>
 PHP-Seitensprung- und Routing-Management in der Miniprogrammentwicklung
Jul 04, 2023 pm 01:15 PM
PHP-Seitensprung- und Routing-Management in der Miniprogrammentwicklung
Jul 04, 2023 pm 01:15 PM
PHPs Seitensprung- und Routing-Management bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung von Miniprogrammen beginnen immer mehr Entwickler, PHP mit der Entwicklung von Miniprogrammen zu kombinieren. Bei der Entwicklung kleiner Programme sind Seitensprung und Routing-Management sehr wichtige Teile, die Entwicklern dabei helfen können, Umschalt- und Navigationsvorgänge zwischen Seiten zu erreichen. Als häufig verwendete serverseitige Programmiersprache kann PHP gut mit Miniprogrammen interagieren und Daten übertragen. Werfen wir einen detaillierten Blick auf die Seitensprung- und Routing-Verwaltung von PHP in Miniprogrammen. 1. Seitensprungbasis
 Beispiel für die Entwicklung eines einfachen PHP-Webcrawlers
Jun 13, 2023 pm 06:54 PM
Beispiel für die Entwicklung eines einfachen PHP-Webcrawlers
Jun 13, 2023 pm 06:54 PM
Mit der rasanten Entwicklung des Internets sind Daten zu einer der wichtigsten Ressourcen im heutigen Informationszeitalter geworden. Als Technologie zur automatischen Erfassung und Verarbeitung von Netzwerkdaten erregen Webcrawler immer mehr Aufmerksamkeit und Anwendung. In diesem Artikel wird erläutert, wie Sie mit PHP einen einfachen Webcrawler entwickeln und die Funktion zum automatischen Abrufen von Netzwerkdaten realisieren. 1. Überblick über Web Crawler Web Crawler ist eine Technologie, die automatisch Netzwerkressourcen abruft und verarbeitet. Ihr Hauptarbeitsprozess besteht darin, das Browserverhalten zu simulieren, automatisch auf bestimmte URL-Adressen zuzugreifen und alle Informationen zu extrahieren.
 Beispiel für einen VAE-Algorithmus in Python
Jun 11, 2023 pm 07:58 PM
Beispiel für einen VAE-Algorithmus in Python
Jun 11, 2023 pm 07:58 PM
VAE ist ein generatives Modell. Der vollständige Name lautet VariationalAutoencoder, was ins Chinesische als Variational Autoencoder übersetzt wird. Es handelt sich um einen unbeaufsichtigten Lernalgorithmus, der zur Generierung neuer Daten wie Bilder, Audio, Text usw. verwendet werden kann. Im Vergleich zu herkömmlichen Autoencodern sind VAEs flexibler und leistungsfähiger und können komplexere und realistischere Daten generieren. Python ist eine der am weitesten verbreiteten Programmiersprachen und eines der wichtigsten Werkzeuge für Deep Learning. In Python gibt es viele hervorragende und tiefe maschinelle Lernmethoden
 So implementieren Sie die Entwicklung und Veröffentlichung kleiner Programme in Uniapp
Oct 20, 2023 am 11:33 AM
So implementieren Sie die Entwicklung und Veröffentlichung kleiner Programme in Uniapp
Oct 20, 2023 am 11:33 AM
So entwickeln und veröffentlichen Sie Miniprogramme in Uni-App Mit der Entwicklung des mobilen Internets sind Miniprogramme zu einer wichtigen Richtung in der Entwicklung mobiler Anwendungen geworden. Als plattformübergreifendes Entwicklungsframework kann Uni-App die gleichzeitige Entwicklung mehrerer kleiner Programmplattformen wie WeChat, Alipay, Baidu usw. unterstützen. Im Folgenden wird detailliert beschrieben, wie Sie mit Uni-App kleine Programme entwickeln und veröffentlichen, und es werden einige spezifische Codebeispiele bereitgestellt. 1. Vorbereitung vor der Entwicklung kleiner Programme Bevor Sie mit der Entwicklung kleiner Programme mit uni-app beginnen, müssen Sie einige Vorbereitungen treffen.





