 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Ausführliche Erklärung, wie man in H5 eine Sprachfunktion zum Eingabefeld hinzufügt
Ausführliche Erklärung, wie man in H5 eine Sprachfunktion zum Eingabefeld hinzufügt
Ausführliche Erklärung, wie man in H5 eine Sprachfunktion zum Eingabefeld hinzufügt
In diesem Artikel wird erläutert, wie Sie mit HTML5 eine Spracheingabefunktion zum Eingabefeld hinzufügen. Freunde, die sie benötigen, können sich auf diesen Artikel beziehen.
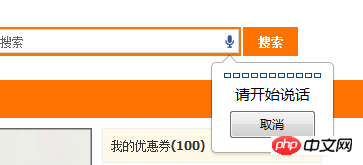
Hier sind die leistungsstarken HTML-Funktionen, die Sie verwenden können Wird in Zukunft die Sprachfunktion direkt zum Eingabefeld hinzufügen. Schauen wir uns zunächst die Implementierungsmethode an.
Sie können das Mikrofonsymbol auf der rechten Seite des Eingabefelds sehen. Klicken Sie auf das Mikrofon, um die Spracherkennung durchzuführen.

Tatsächlich ist die Spracherkennung eine Grundfunktion von HTML5. Ihre Verwendung ist
<input type=”text” speech x-webkit-speech />
Wenn Sie XHTML mögen Syntax, man kann es so ausdrücken
<input type=”text” x-webkit-speech=”x-webkit-speech” />
Spracherkennung war vor zehn Jahren etwas Unglaubliches. Noch vor ein paar Jahren konnte Spracherkennung auf Webseiten nur mit anderen Methoden erreicht werden, beispielsweise mit Flashplayer und so weiter. Um die Stimme zu erhalten, müssen Sie nun nur noch ein -Attribut-Tag zum Eingabefeld hinzufügen, und schon kann sie erkannt werden.
Mobile Geräte wie Browser auf Mobiltelefonen sollten auch die Spracherkennung unterstützen, sofern sie HTML5 unterstützen. Versuchen Sie, diese Seite auf Ihrem Android zu durchsuchen?
Wenn Sie außerdem Javascript verwenden möchten, um das Ende des Spracherkennungsereignisses zu erhalten , können Sie onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
verwenden [Verwandte Empfehlungen]
1. Kostenloses HTML5-Video-Tutorial
2. Was soll ich tun, wenn das Eingabefeld beim Erstellen einer virtuellen Tastatur in H5 blockiert ist? ?
3.Detaillierte Erläuterung der Methode zur Implementierung der Vollbildwiedergabe auf WeChat in HTML5
4.Detaillierte Erläuterung der Browserkompatibilitätsprobleme mit Neue H5-Tags
5. Erfahren Sie anhand eines detaillierten Beispiels, wie Sie mit H5 die aktuelle URL ohne Aktualisierung ändern könnenDas obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie man in H5 eine Sprachfunktion zum Eingabefeld hinzufügt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 H5 -Code: Best Practices für Webentwickler
Apr 16, 2025 am 12:14 AM
H5 -Code: Best Practices für Webentwickler
Apr 16, 2025 am 12:14 AM
Zu den Best Practices für den H5 -Code gehören: 1. Verwenden Sie korrekte DocType -Deklarationen und Zeichenkodierung; 2. Verwenden Sie semantische Tags; 3.. HTTP -Anfragen reduzieren; 4. Verwenden Sie asynchrone Laden; 5. Bilder optimieren. Diese Praktiken können die Effizienz, Wartbarkeit und Benutzererfahrung von Webseiten verbessern.
 H5: Die Entwicklung von Webstandards und Technologien
Apr 15, 2025 am 12:12 AM
H5: Die Entwicklung von Webstandards und Technologien
Apr 15, 2025 am 12:12 AM
Webstandards und -technologien haben sich bisher aus HTML4, CSS2 und einfachem JavaScript entwickelt und haben erhebliche Entwicklungen erfahren. 1) HTML5 führt APIs wie Leinwand und Webstorage ein, die die Komplexität und Interaktivität von Webanwendungen verbessern. 2) CSS3 fügt Animations- und Übergangsfunktionen hinzu, um die Seite effektiver zu gestalten. 3) JavaScript verbessert die Entwicklungseffizienz und die Lesbarkeit der Code durch moderne Syntax von Node.js und ES6, wie z. B. Pfeilfunktionen und Klassen. Diese Änderungen haben die Entwicklung von Leistungsoptimierung und Best Practices von Webanwendungen gefördert.
 H5: Wie es die Benutzererfahrung im Web verbessert
Apr 19, 2025 am 12:08 AM
H5: Wie es die Benutzererfahrung im Web verbessert
Apr 19, 2025 am 12:08 AM
H5 verbessert die Erfahrung des Webbenutzers mit Multimedia -Support, Offline -Speicher und Leistungsoptimierung. 1) Multimedia -Unterstützung: H5 und Elemente vereinfachen die Entwicklung und verbessern die Benutzererfahrung. 2) Offline -Speicher: Webstorage und IndexedDB ermöglichen die Verstärkung der Erfahrung offline. 3) Leistungsoptimierung: Webworker und Elemente optimieren die Leistung, um den Bandbreitenverbrauch zu verringern.
 H5 -Code verstehen: Die Grundlagen von HTML5
Apr 17, 2025 am 12:08 AM
H5 -Code verstehen: Die Grundlagen von HTML5
Apr 17, 2025 am 12:08 AM
HTML5 ist eine Schlüsseltechnologie zum Aufbau moderner Webseiten und bietet viele neue Elemente und Funktionen. 1. HTML5 führt semantische Elemente wie usw. ein, die die Webseitenstruktur und die SEO verbessern. 2. Support Multimedia-Elemente und Einbetten von Medien ohne Plug-Ins. 3. Formulare verbessern neue Eingangstypen und Überprüfungseigenschaften und vereinfachen Sie den Überprüfungsprozess. 4. Bieten Sie Offline- und lokale Speicherfunktionen an, um die Leistung der Webseiten und die Benutzererfahrung zu verbessern.
 Dekonstruieren von H5 -Code: Tags, Elemente und Attribute
Apr 18, 2025 am 12:06 AM
Dekonstruieren von H5 -Code: Tags, Elemente und Attribute
Apr 18, 2025 am 12:06 AM
Der HTML5 -Code besteht aus Tags, Elementen und Attributen: 1. Das Tag definiert den Inhaltstyp und ist von Winkelklammern umgeben, wie z. 2. Elemente bestehen aus Start -Tags, Inhalten und End -Tags wie Inhalten. 3. Attribute definieren Schlüsselwertpaare im Start-Tag und verbessern Funktionen, z. B.. Dies sind die grundlegenden Einheiten zum Aufbau von Webstruktur.
 Die Bausteine des H5 -Codes: Schlüsselelemente und deren Zweck
Apr 23, 2025 am 12:09 AM
Die Bausteine des H5 -Codes: Schlüsselelemente und deren Zweck
Apr 23, 2025 am 12:09 AM
Zu den wichtigsten Elementen von HTML5 gehören ,,,,,, usw., mit denen moderne Webseiten erstellt werden. 1. Definieren Sie den Kopfinhalt, 2. Zum Navigieren durch den Link, 3. darstellen den Inhalt unabhängiger Artikel, 4. organisieren Sie den Seiteninhalt, 5. Zeigen Sie den Seitenleisteninhalt an, 6. Definieren Sie die Fußzeile. Diese Elemente verbessern die Struktur und Funktionalität der Webseite.
 HTML5 und H5: Verständnis der gemeinsamen Verwendung
Apr 22, 2025 am 12:01 AM
HTML5 und H5: Verständnis der gemeinsamen Verwendung
Apr 22, 2025 am 12:01 AM
Es gibt keinen Unterschied zwischen HTML5 und H5, der Abkürzung von HTML5. 1.HTML5 ist die fünfte Version von HTML, die die Multimedia- und interaktiven Funktionen von Webseiten verbessert. 2.H5 wird häufig verwendet, um auf HTML5-basierte mobile Webseiten oder -anwendungen zu verweisen, und eignet sich für verschiedene mobile Geräte.
 Die Verbindung zwischen H5 und HTML5: Ähnlichkeiten und Unterschiede
Apr 24, 2025 am 12:01 AM
Die Verbindung zwischen H5 und HTML5: Ähnlichkeiten und Unterschiede
Apr 24, 2025 am 12:01 AM
H5 und HTML5 sind verschiedene Konzepte: HTML5 ist eine Version von HTML, die neue Elemente und APIs enthält. H5 ist ein Rahmen für mobile Anwendungsentwicklungen, die auf HTML5 basieren. HTML5 pariert und rendert Code über den Browser, während H5 -Anwendungen Container ausführen und über JavaScript mit nativem Code interagieren müssen.



