 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Detaillierte Erläuterung häufig verwendeter HTML-Tags in der Frontend-Entwicklung
Detaillierte Erläuterung häufig verwendeter HTML-Tags in der Frontend-Entwicklung
Detaillierte Erläuterung häufig verwendeter HTML-Tags in der Frontend-Entwicklung
In diesem Artikel werden hauptsächlich die HTML-Tags ausführlich vorgestellt, die die Front-End-Entwicklung jeden Tag lernen muss, damit jeder die HTML-Tags verstehen kann
<strong>2.1 Semantisierung, lassen Sie Ihre Webseite sein Von Suchmaschinen besser verstanden
In diesem Kapitel werden wir beginnen, Ihnen nacheinander die in Webseiten häufig verwendeten Tags vorzustellen. Denken Sie daran, beim Studium dieses Kapitels hauptsächlich HTML-Tags zu studieren Achten Sie beim Lernen auf zwei Aspekte: den Zweck von Tags und den Standardstil von Tags im Browser.
Was ist Semantik? Vereinfacht ausgedrückt bedeutet es: den Zweck jedes Tags verstehen (unter welchen Umständen ist es sinnvoll, diesen Tag zum Beispiel für den Titel-Tag eines Artikels zu verwenden). Die Spaltennamen jeder Spalte auf der Seite können auch Titel-Tags verwenden. Absätze des Inhalts im Artikel müssen in Absatz-Tags platziert werden. Wenn es Text gibt, den Sie im Artikel hervorheben möchten, können Sie Em-Tags verwenden, um Hervorhebungen usw. auszudrücken.
<strong>2.2 Body-Tag, der auf der Webseite angezeigte Inhalt wird hier platziert
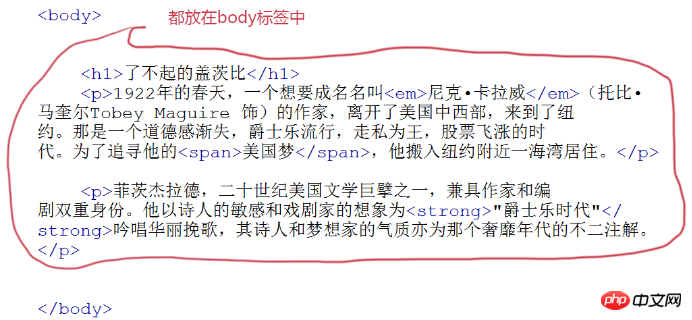
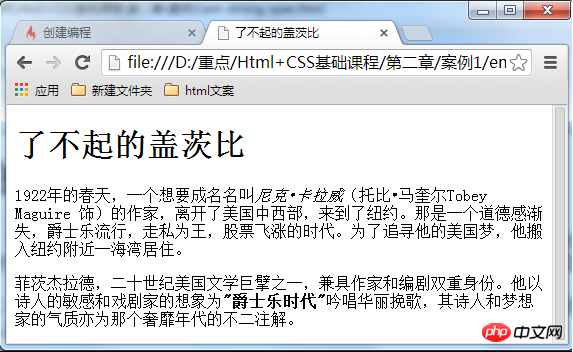
Der auf der Webseite anzuzeigende Seiteninhalt muss im Body-Tag platziert werden. Das Bild unten ist eine Webseite eines Nachrichtenartikels. <br>

<br>Der Browsereffekt ist wie folgt:

<strong>2.3 p-Tag, Absatz hinzufügen
Wenn Sie den Artikel auf der Webseite anzeigen möchten, benötigen Sie das <code><p></p>-Tag. Fügen Sie die Absätze des Artikels in das <code><p></p>-Tag ein.
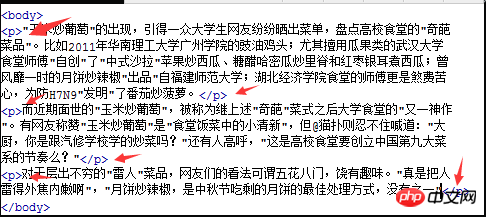
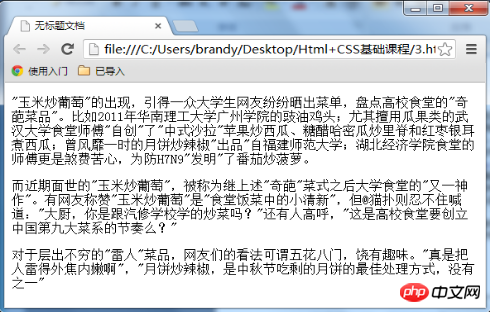
Grammatik: <code><p>段落文本</p> Beachten Sie, dass ein Textabsatz ein Tag hat. Wenn ein Nachrichtenartikel beispielsweise drei Textabsätze enthält, müssen diese drei Absätze jeweils in drei <code><p></p>-Tags platziert werden. Wie in der Abbildung unten gezeigt:

<br>Der Browser-Anzeigeeffekt ist wie folgt:

-Tag Der Standardstil enthält, wie Sie im Bild oben sehen können, ein Leerzeichen vor und nach dem Absatz. Wenn Ihnen dieses Leerzeichen nicht gefällt, können Sie es mit dem CSS-Stil löschen oder es ändern. Absatzbestätigungscode:
XML/HTML-Code Inhalt in die Zwischenablage kopieren
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> p标签</title> </head> <body> <h2 id="段落验证">段落验证</h2> <p>我的第一个段落。</p> <p>我的第二个段落。</p> </body> </html>
<strong>2,4-hx-Tag, Titel hinzufügen
Es gibt insgesamt Titel-Tags 6, h1, h2, h3, h4, h5, h6 sind Überschriften der ersten Ebene, Überschriften der zweiten Ebene, Überschriften der dritten Ebene, Überschriften der vierten Ebene, Überschriften der fünften Ebene bzw. Überschriften der sechsten Ebene. und in absteigender Reihenfolge der Wichtigkeit. <code><h1 id="code-ist-die-höchste-Stufe-p-p-Grammatik-code-hx-标题文本-hx-x为-code-p-p-Wie-bereits-erwähnt-können-Titel-Tags-für-den-Titel-des-Artikels-und-auch-für-die-Titel-verschiedener-Spalten-auf-der-Webseite-verwendet-werden-Das-Bild-unten-zeigt-die-Tencent-Website-p-p-p-p-style-text-align-center-img-src-static-imghw-default-png-data-src-https-img-php-cn-upload-article-af-d-cb-a-aa-fc-bf-a-png-class-lazy-title-alt-Detaillierte-Erläuterung-häufig-verwendeter-HTML-Tags-in-der-Frontend-Entwicklung-p-p-Hinweis-Da-das-h-Tag-in-Webseiten-wichtiger-ist-wird-das-h-Tag-im-Allgemeinen-in-verwendet-Website-Name-Die-Tencent-Website-macht-dies-Beispiel-Der-Standardstil-der-code-h-腾讯网"> ist die höchste Stufe.
Grammatik: <code><hx>标题文本</hx> (x为1-6)
Wie bereits erwähnt, können Titel-Tags für den Titel des Artikels und auch für die Titel verschiedener Spalten auf der Webseite verwendet werden. Das Bild unten zeigt die Tencent-Website:

Hinweis: Da das h1-Tag in Webseiten wichtiger ist, wird das h1-Tag im Allgemeinen in verwendet Website-Name. Die Tencent-Website macht dies. Beispiel: Der Standardstil der <code><h1>腾讯网</h1>h1-h6-Tags:
XML/HTML-CodeInhalt in die Zwischenablage kopieren
<body>
<h1 id="一级标题">一级标题</h1>
<h2 id="二级标题">二级标题</h2>
<h3 id="三级标题">三级标题</h3>
<h4 id="四级标题">四级标题</h4>
<h5 id="五级标题">五级标题</h5>
<h6 id="六级标题">六级标题</h6>
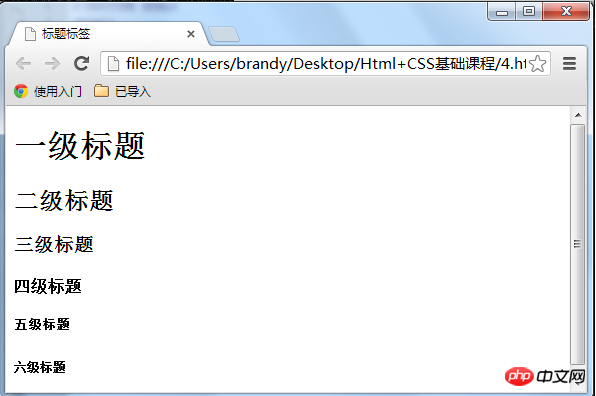
</body>Anzeigestil im Browser:

Wie Sie auf dem obigen Bild sehen können, ist der Stil des Titel-Tags fett und Das h1-Tag hat die größte Schriftgröße. Die Schriftgröße des h2-Tags ist kleiner als die von h1, und analog dazu hat das h6-Tag die kleinste Schriftgröße.
<strong>2,5 stark/em Hervorhebung hinzufügen
Wenn Sie bei Absätzen und Überschriften nun bestimmte Wörter in einem Absatz hervorheben möchten, können Sie dazu <🎜 verwenden > Tag. <code><em>或<strong>
Es gibt einen Unterschied im Ton der Betonung:bedeutet Betonung und <code><em> bedeutet stärkere Betonung. Und im Browser wird <code><strong> standardmäßig kursiv und <code><em> fett dargestellt. Im Vergleich zu den beiden Tags bevorzugen inländische Front-End-Programmierer derzeit die Verwendung von <code><strong>, um Hervorhebungen auszudrücken. <code><strong>
Syntax: <p></p>XML/HTML-CodeInhalt in die Zwischenablage kopieren
<em>需要强调的文本em>
<strong>需要强调的文本strong>
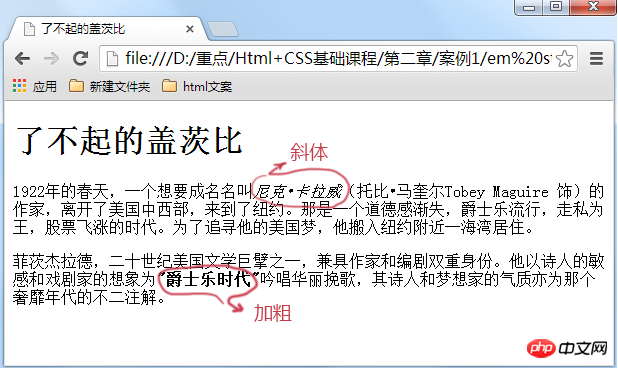
举例说明em和strong标签:

在浏览器中显示为:

<code><em>的内容在浏览中显示为斜体,<code><strong>显示为加粗。如果不喜欢这种样式,没有关系,以后可以使用css样式去改变它。
<strong>2.6 style/span标签,为文字设置单独样式
对<code><em>、<strong>、<span>这三个标签进行一下总结:
<code><em>和<code><strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。
<code><span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
如果现在我们想把上一小节的第一段话“美国梦”三个字设置成blue(蓝色),但注意不是为了强调“美国梦”,而只是想为它设置和其它文字不同的样式(并不想让屏幕阅读器对“美国梦”这三个字加重音读出),所以这样情况下就可以用到<code><span>标签了。
语法:
<span>文本</span>
举例:
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
<style>
span{
color:blue;
}
</style>
</head>
<body>
<p><span>美国梦</span>。</p>
<p><strong>菲茨杰拉德</strong></p>
<p><em>爱丽丝</em></p>
</body>
</html>在浏览器显示为:

使用span的变成了蓝色,使用strong标签的变化为粗体,使用em标签的变成斜体。
<strong>2.7 q标签,短文引用
想在你的html中加一段引用吗?比如在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么语法:
<q>引用文本</q>
注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。
注意这里用
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>q标签</title>
</head>
<body>
<p>周瑜,确实也配的上那句<q>聪明秀出为之英,胆略过人为之雄。</q></p>
</body>
</html>代码中是没有引号的,但是因为是<code><q>标签,所以自动加上引号。
<strong>2.8 blockquote标签,长文本引用
<code><blockquote>的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。
<code><q>标签是对简短文本的引用,比如说引用一句话就用到<code><q>标签。
<strong>语法:<code><blockquote>引用文本
浏览器对<code><blockquote>标签的解析是缩进样式。
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>blockquote标签的使用</title> </head> <body> <h2 id="心似桂花开">心似桂花开</h2> <p>大家都在忙于自认为最重要的事情,却没能享受到人生的乐趣,反而要吞下苦果?</p> <blockquote>暗淡轻黄体性柔,情疏迹远只香留。</blockquote> <blockquote>何须浅碧深红色,自是花中第一流。</blockquote> <p>这是李清照《咏桂》中的词句,在李清照看来,桂花暗淡青黄,性情温柔,淡泊自适,远比那些大红大紫争奇斗艳花值得称道。</p> </body> </html>
在浏览器中显示效果如下,可以看到被<code><blockquote>标签部分前后都缩进了:

<strong>2.9 br标签分行显示文本
怎么可以让每一句诗词后面加入一个折行呢?那就可以用到<code><br />标签了,在需要加回车换行的地方加入<code><br />,<br />标签作用相当于word文档中的回车。
<strong>语法:
xhtml1.0写法:<code><br />
html4.01写法:<code><br>
与以前我们学过的标签不一样,<code><br />标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<code><br />、<hr />和 。
。
总结:在 html 代码中输入回车、空格都是没有作用的。在html文本中想输入回车换行,就必须输入<code><br />。
XML/HTML Code复制内容到剪贴板<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>br标签的使用</title> </head> <body> <h2 id="咏桂">《咏桂》</h2> <p> 暗淡轻黄体性柔,<br> 情疏迹远只香留。<br> 何须浅碧深红色,<br> 自是花中第一流。 </p> </body> </html>
浏览器效果:
<strong>
<strong>2.10  为网页中添加一些空格
已经讲解过在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入
<strong>语法:<code>
如下插入两个空格:
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>空格讲解</title>
</head>
<body>
<h1 id="感悟梦想">感悟梦想</h1>
来源:作文网 作者:为梦想而飞
</body>
</html><strong>2.11 hr标签,添加水平横线
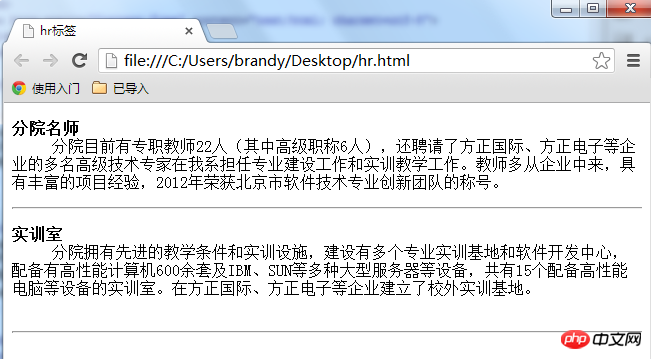
在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。比如下面网页
语法:
html4.01版本 <code><hr>
xhtml1.0版本<code><hr />
<code><span style="font-family:NSimsun"><</span><code>hr />标签和<code><br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。
<code><hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>hr标签使用</title> </head> <body> <p>火车飞驰过暗夜里的村庄,月光,总是太容易让思念寂寞,太容易让人觉得孤独。</p> <hr> <p>每一枚被风吹起的蒲公英,都载满了一双眼睛的深情告别与一个目光的依依不舍。</p> </body> </html>
浏览器中效果:

<strong>2.12 address标签,为网页加入地址信息
一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
<address>语法:
<address>联系地址信息</address>
<address> 本文的作者:<a href="mailto:lilian@imooc.com">lilian</a> </address>
在浏览器上显示的样式为斜体,如果不喜欢斜体,当然可以,可以在后面的课程中使用 css 样式来修改它<code><address>标签的默认样式。
XML/HTML Code复制内容到剪贴板
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>address标签介绍</title> </head> <body> <h2 id="慕课网">慕课网</h2> <p>超酷的互联网、IT技术免费学习平台!公司地址:<address>北京市西城区德外大街10号</address></p> </body> </html>
<strong>2.13 code标签,加入一行代码
在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的编程代码,当代码为一行代码时,你就可以使用<code><code>标签了,注意:在文章中一般如果要插入多行代码时不能使用<code><code>标签了。如下面例子:
<code>var i=i+300;</code>
注:如果是多行代码,可以使用<code>
</code>标签。</p><p class="codeHead"><span class="lantxt">XML/HTML Code</span><span style="CURSOR: pointer" class="copyCodeText">复制内容到剪贴板</span></p><pre class='brush:php;toolbar:false;'><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>code标签介绍</title>
</head>
<body>
<p>我们可能知道水平渐变的实现,类似这样:<code>{background-image:linear-gradient(left, red 100px, yellow 200px);}</code></p>
</body>
</html>浏览器效果:

<strong>2.14 pre标签,加入大段代码
在上节中介绍加入一行代码的标签为<code><code>,但是在大多数情况下是需要加入大段代码的,如下图,怎么办?不会是每一代码都加入一个<code><code>标签吧,没有这么复杂,这时候就可以使用<code>
</code>标签: <br/></p><p style="max-width:90%"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/505/b91e972cd7a37eaa071bcef1cdb4ca22-13.png" class="lazy" title="" alt="Detaillierte Erläuterung häufig verwendeter HTML-Tags in der Frontend-Entwicklung"/></p><p><code><pre class="brush:php;toolbar:false"></code>标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。注意:<code><pre class="brush:php;toolbar:false"></code> 标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<code><pre class="brush:php;toolbar:false"></code>标签的一个常见应用就是用来展示计算机的源代码。</p><pre class='brush:php;toolbar:false;'>XML/HTML Code复制内容到剪贴板<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>pre标签的使用</title>
</head>
<body>
<pre class="brush:php;toolbar:false">var message="欢迎";for(var i=1;i<=10;i++){
alert(message);}

