 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Verwenden Sie CSS, um kleine scharfe Ecken und Blaseneffekte im Chat-Feld zu erstellen
Verwenden Sie CSS, um kleine scharfe Ecken und Blaseneffekte im Chat-Feld zu erstellen
Verwenden Sie CSS, um kleine scharfe Ecken und Blaseneffekte im Chat-Feld zu erstellen
Ich sehe solche scharfen Ecken oft nicht und dachte, sie wären alle mit Bildern erstellt. Später stellte ich zu meiner Überraschung fest, dass viele davon sowohl schön als auch ressourcenschonend sind . Es ist wirklich das Beste aus beiden Welten!

Wie kann man diesen Effekt mit CSS erzielen? Schreiben wir zunächst einen einfachen Code:
Der Code lautet wie folgt:
<p class="arrow"></p>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px #000;
}</style>Hier können wir ein schwarzes Quadrat erhalten, das eigentlich aus einem Rand besteht, weil die Breite und Höhe von p Alle sind 0,. Schauen wir uns also genauer an, wie der obere, untere, linke und rechte Rand von p aussehen, wenn seine Breite und Höhe beide 0 sind. Als Nächstes stellen wir die Farben jeder Seite des Randes auf unterschiedliche Farben ein:
Der Code lautet wie folgt:
<p class="arrow"></p>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px;
border-color
:#f00 #0f0 #00f #000;
}
</style>Wir haben festgestellt, dass, wenn die Breite und Höhe von p beide 0 sind, der gesamte Rand aus vier Dreiecken besteht, wobei jede Seite ein Dreieck ist Wir können diese Funktionen nutzen und niedliche kleine scharfe Ecken erstellen. Wir müssen lediglich die Farbe des unnötigen dreiseitigen Rahmens (Dreiecks) so einstellen, dass sie mit dem Hintergrund übereinstimmt, sodass Sie nur das gewünschte Dreieck sehen können, und dann die Position mithilfe der Positionierung anpassen. Der spezifische Code lautet wie folgt:
Der Code lautet wie folgt:
<p class="s
end
">
<p class="arrow"></p>
</p>
<style type="text/css">
body {
background
:#4D4948;
}
.send {
position:relative;
width:150px;
height:35px;
background:#F8C301;
border-radius:5px; /* 圆角 */
margin:30px auto 0;
}
.send .arrow {
position:absolute;
top:5px;
right:-16px; /* 圆角的位置需要细心
调试
哦 */
width:0;
height:0;
font-size:0;
border:solid 8px;
border-color:#4D4948 #4D4948 #4D4948 #F8C301;
}
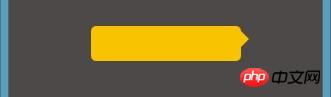
</style>Sie sind fertig, der Effekt ist wie folgt:

[Verwandte Empfehlungen]
1. Kostenloses CSS3-Video-Tutorial
2. Browser implementiert leistungsstarke CSS3-Animation auf Mobilgeräten
3. H5+CSS3-Codebeispiel zum Erzielen von Bild-Fly-In- und Fade-Out-Effekten
4. Lernen Sie, wie Sie mit CSS3 8 Typen erstellen zum Laden von Animationen
5.Lernen Sie, wie Sie mit CSS ein standardmäßiges kreisförmiges Muster zeichnen
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS, um kleine scharfe Ecken und Blaseneffekte im Chat-Feld zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.



