Teilen Sie 22 H5- und CSS3-Hilfetools
Sammlung von 22 leistungsstarken HTML5- und CSS3-Hilfetools, Freunde in Not können darauf zurückgreifen
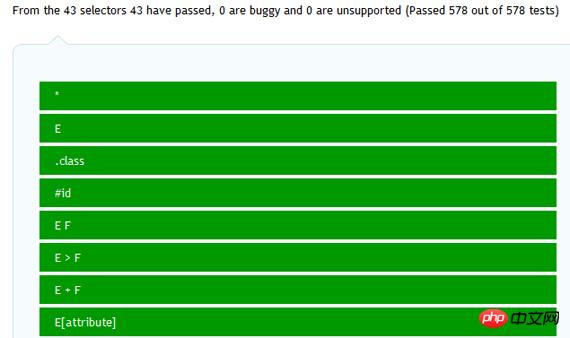
1. CSS3-Selektorentest
Wenn Sie diese Adresse öffnen, wird Ihre aktuelle Verwendung automatisch getestet die vom Browser unterstützten CSS-Eigenschaften und zeigen Sie sie dann in Form einer Liste an; Sie können auf jedes in der Liste aufgeführte Element klicken, um die Ergebnisse anzuzeigen, einschließlich eines kleinen Beispiels und einer entsprechenden Erklärung.

2. CSS3 Please!
CSS3 Please!, produziert von Paul Irish und Jonathon Neal. Der Zweck besteht darin, dass Sie jeden Wert online bearbeiten können. Anschließend können Sie die große Effektanzeige auf der rechten Seite sehen. Jedes Mal, wenn Sie einen Wert ändern, werden alle entsprechenden Codes generiert.

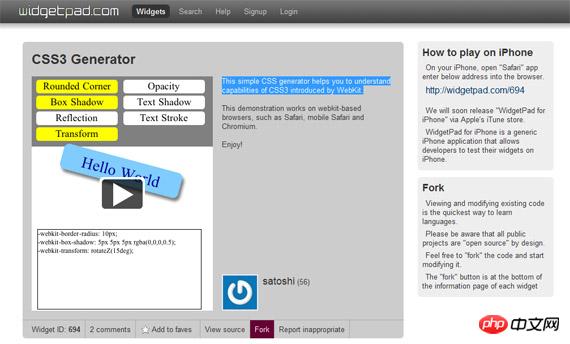
3. Mit dem CSS3-Generator können Sie Ihre eigenen CSS3-Effekte anpassen.

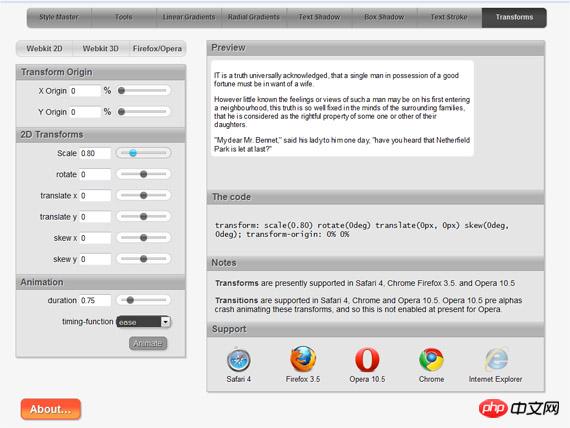
4. CSS3-Transformationen
Sie können CSS3-Rotation, Skalierung usw. verwenden, um HTML-Elemente zu verarbeiten und zu studieren CSS3-Änderungen. (Opera 10.5, Firefox 3.5 und Safari 4 und höher)

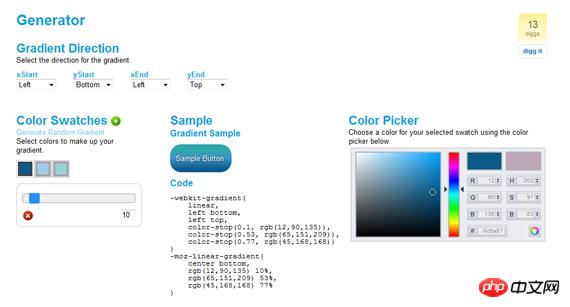
5. CSS3-Verlaufsgenerator
Dies ist A Ort, an dem Sie die CSS3-Verlaufsfarbe online ändern können, unabhängig davon, ob es sich um das Hintergrundbild oder den Rahmen handelt.

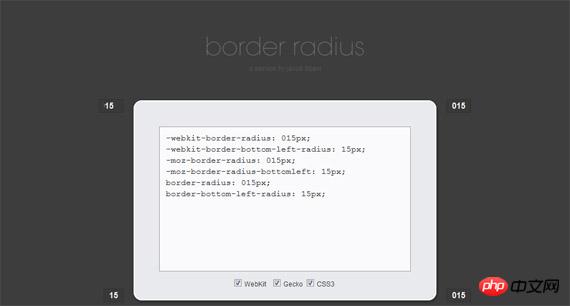
6. Randradius
ermöglicht Ihnen das Festlegen eines
abgerundeten Randes .

7. Modernizr
Modernizr ist eine kleine und einfache
JavaScript-Bibliothek, die helfen kann Sie nutzen die neuen Webtechnologien (CSS3, HTML5) in Ihren vorhandenen alten Browsern voll aus.

-Editor
kann Ihnen helfen, die Unterstützung des WebKit-Kernel-Browsers für CSS3 zu verstehen .

Vorschauen und Demonstrationen vieler neuer CSS3-Funktionen.

Lernen Sie beliebte CSS3-Modelle und CSS3-Layouts.

Lernen Sie die beliebtesten neuen Funktionen von CSS3.

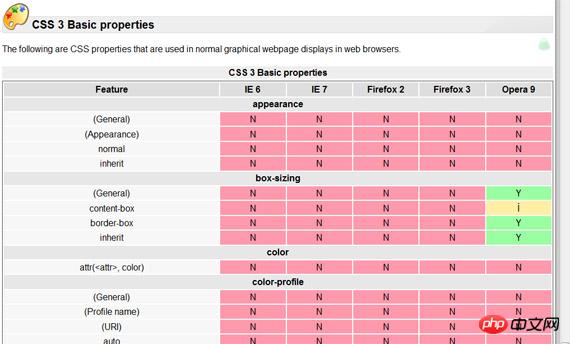
Dieses Dokument ist eine Standard-Webbrowser-Unterstützungsliste für CSS, die sehr detailliert ist.

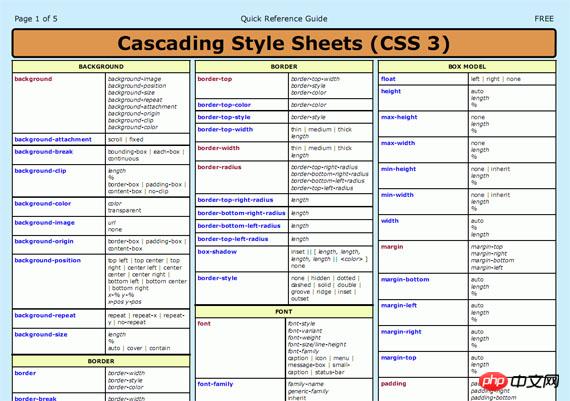
 14. CSS3 Cheat Sheet
14. CSS3 Cheat Sheet
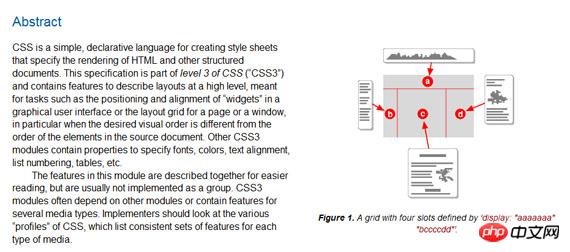
W3C
enthalten sind Datei mit Liste der Selektortypen und zulässigen Werte für CSS3.

15. Sizzle
Ein reiner
[Verwandte Empfehlungen] 1 Kostenloses CSS3-Video-Tutorial 2 >Erläutern Sie, was CSS3 ist. Detaillierte Erläuterung von Beispielen für Selektoren in CSS3 Integration von 20 gängigen CSS/CSS3-Attributen H5 und CSS3 erstellen ein Eingabefeld mit Eingabeaufforderungstext
CSS-Selektor Motor. 
16. Browser-Support-Checkliste für Webdesigner
Realisieren Sie die Browser-Unterstützung für HTML5 und CSS3. 
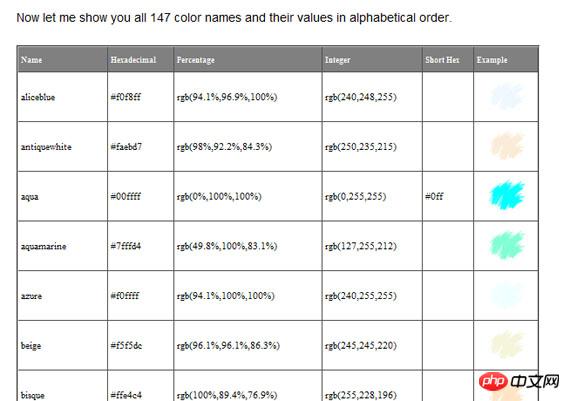
17. CSS3-Farbnamen
CSS3 unterstützt 147 verschiedene Farbnamen (17 Standardfarben plus 130). Hier werden alle unterstützten Farbnamen, RGB-Werte und Hexadezimalwerte aufgelistet. 
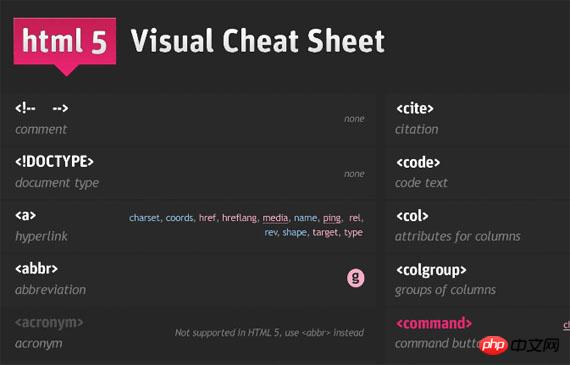
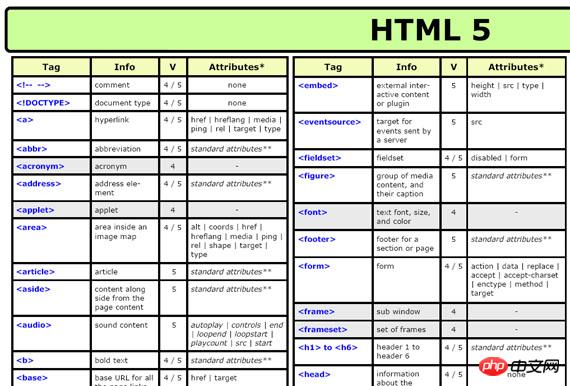
18. HTML5 Visual Cheat Sheet
HTML 5 Visual Cheat Sheet ist ein nützliches Blatt für Webdesigner und Entwickler. Im Grunde eine einfache Liste aller HTML-Tags . 
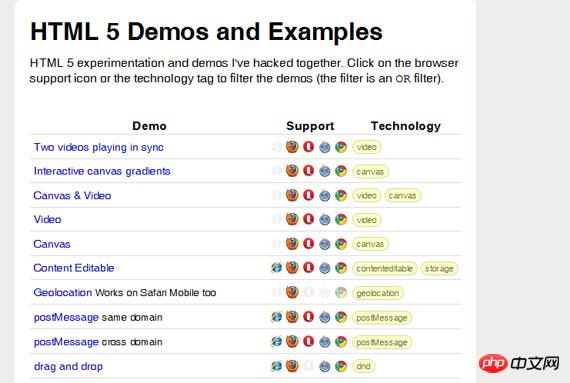
19. HTML5-Demos und Vorschauen
Sie können HTML5-Demos, neue Funktionen und Browserunterstützung anzeigen. 
20. Die Leistungsfähigkeit von HTML5 und CSS3
Dieser Artikel behandelt die kombinierten Vorteile von HTML5 und CSS3. 
21. HTML5-Spickzettel
HTML5-Funktionen und nützliche Informationen. 
22. HTML5-Galerie
HTML5-Demosammlung. 
Das obige ist der detaillierte Inhalt vonTeilen Sie 22 H5- und CSS3-Hilfetools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.




