Einführung mehrerer neuer Technologien in CSS3
Einführung in den Webjx-Artikel zur Webseitenproduktion: Webpage Teaching Network zeigt Ihnen in diesem Artikel 5 interessante neue Technologien in CSS: abgerundete Ecken, einzelne abgerundete Ecken, Deckkraft, Schatten und Anpassen der Elementgröße.
CSS ist eine bekannte und weit verbreitete Website-Stilsprache. In der dritten Version (CSS3) wurden einige neue Funktionen hinzugefügt, die Zeit sparen können
Script House zeigt Ihnen in diesem Artikel 5 interessante neue Technologien in CSS: abgerundete Ecken, einzelne abgerundete Ecken, Deckkraft, Schatten und Größenänderungselemente.
CSS ist eine bekannte und weit verbreitete Website-Stilsprache. In der dritten Version (CSS3) wurden einige neue Funktionen hinzugefügt, die Zeit sparen können. Obwohl diese Effekte nur von den neuesten Browserversionen unterstützt werden, ist es dennoch notwendig und interessant, sie zu kennen. Script House zeigt Ihnen in diesem Artikel 5 interessante neue Technologien in CSS: abgerundete Ecken, einzelne abgerundete Ecken, Deckkraft, Schatten und Elemente zur Größenänderung.
Ähnliche Artikel: Einführung in 5 Tipps zur Verwendung von CSS3
1: Grundlegende Tags 
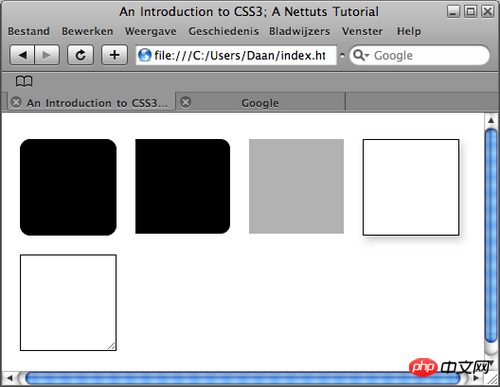
Bevor wir mit diesem Tutorial beginnen, erstellen wir die grundlegenden Tags, die im gesamten Tutorial verwendet werden.
Unser xHTML erfordert die folgenden p-Elemente:
#round, verwenden Sie CSS3-Code, um abgerundete Ecken zu erzielen.
#indie, verwende einzelne abgerundete Ecken.
#opacity demonstriert die neue CSS3-Methode zur Implementierung von Opazität.
#shadow zeigt, wie man mit CSS3 einen Schatteneffekt erzielt, ohne Photoshop zu verwenden.
#resize zeigt, wie man mithilfe von CSS den Größenänderungseffekt erzielt.
Zusammenfassend sollte unser xHTML so aussehen:
<!DOCTYPE html PUBLIC “-// W3C // DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xml ns=”http://www.w3.org/1999/xhtml”> < head > <meta http-equiv=”Content-Type” content=”text/html; char set =utf-8″ /> <title>An Introduction to CSS3; A Nettuts Tutorial</title> <link href=”style.css” rel=”stylesheet” type=”text/css” /> </head> <body> <p id=”wrapper”> <p id=”round”> </p> <p id=”indie”> </p> <p id=”opacity”> </p> <p id=”shadow”> </p> <p id=”resize”> <img class="alignnone size-full wp-image-2157 lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/505/8634c49225d2d852dacdbbadecbfda3a-1.png" src=”image.jpg” alt=”resizable image” width=”200″ height=”200″> </p> </p> </body> </html>
Lass uns die grundlegende CSS-Datei erstellen:
body {
background-color: #fff;
}
#wrapper {
width: 100%;
height: 100%;
}
p {
width: 300px;
height: 300px;
margin: 10px;
float: left;
}Wie Sie oben sehen können, geben wir Make every p Element 300 Pixel breit und hoch, und lassen Sie sie schweben nach links, sodass die gesamte Seite p für uns übrig bleibt, damit wir sie später gestalten können. Wenn Sie diese Informationen sehen, stammt der Artikel von Script House www.jb51.net. Wenn der Artikel unvollständig ist, gehen Sie bitte zum Durchsuchen auf Script House jb51.net!
2: Abgerundete Ecken 
Derzeit gibt es viele Möglichkeiten, abgerundete Ecken zu erstellen, aber sie sind alle mühsam. Die gebräuchlichste Methode: Zuerst müssen Sie ein Bild mit abgerundeten Ecken erstellen; dann müssen Sie viele HTML-Elemente erstellen und ein Hintergrundbild<🎜 verwenden > um die abgerundeten Ecken anzuzeigen. Sie und ich kennen den spezifischen Prozess sehr gut. Dieses Problem lässt sich in CSS3 leicht mit der
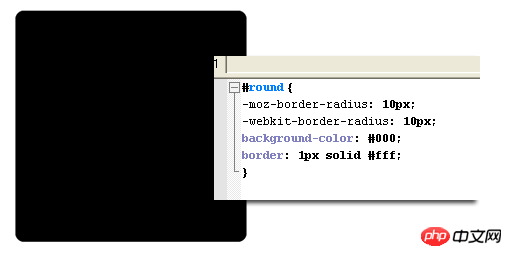
Eigenschaft namens „border-radius“ lösen. Wir erstellen zunächst ein schwarzes p-Element und setzen einen schwarzen Rand dafür. Der Rand ist die Voraussetzung, um die Wirkung des Attributs „border-radius“ zu erreichen. So:
#round {
background-color: #000;
border: 1px solid #000;
}#round {
background-color: #000;
border: 1px solid #000;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}Hinweis: Bisher unterstützt der
IE-Browser das Attribut „border-radius“ nicht. Wenn Sie also möchten, dass IE einen abgerundeten Eckeneffekt hat, müssen Sie abgerundete Ecken separat hinzufügen. Die wörtliche Übersetzung des Randradius-Attributs ist der Randradius: Je größer der Wert, desto größer die abgerundeten Ecken.
Kostenloses CSS3-Video-Tutorial
2.Teilen Sie 22 H5- und CSS3-Hilfetools
3. 4.Detaillierte Erläuterung von Beispielen für Selektoren in CSS3
5.Integration von 20 gängigen CSS/CSS3-Eigenschaften
Das obige ist der detaillierte Inhalt vonEinführung mehrerer neuer Technologien in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Was tun, wenn der Bluescreen-Code 0x0000001 auftritt?
Feb 23, 2024 am 08:09 AM
Was tun, wenn der Bluescreen-Code 0x0000001 auftritt?
Feb 23, 2024 am 08:09 AM
Was tun mit dem Bluescreen-Code 0x0000001? Der Bluescreen-Fehler ist ein Warnmechanismus, wenn ein Problem mit dem Computersystem oder der Hardware vorliegt. Der Code 0x0000001 weist normalerweise auf einen Hardware- oder Treiberfehler hin. Wenn Benutzer bei der Verwendung ihres Computers plötzlich auf einen Bluescreen-Fehler stoßen, geraten sie möglicherweise in Panik und sind ratlos. Glücklicherweise können die meisten Bluescreen-Fehler mit ein paar einfachen Schritten behoben werden. In diesem Artikel werden den Lesern einige Methoden zur Behebung des Bluescreen-Fehlercodes 0x0000001 vorgestellt. Wenn ein Bluescreen-Fehler auftritt, können wir zunächst versuchen, neu zu starten
 Der Computer zeigt häufig einen Bluescreen an und der Code ist jedes Mal anders
Jan 06, 2024 pm 10:53 PM
Der Computer zeigt häufig einen Bluescreen an und der Code ist jedes Mal anders
Jan 06, 2024 pm 10:53 PM
Das Win10-System ist ein sehr hervorragendes, hochintelligentes System, das den Benutzern das beste Benutzererlebnis bieten kann. Unter normalen Umständen werden die Computer des Win10-Systems keine Probleme haben. Es ist jedoch unvermeidlich, dass bei hervorragenden Computern verschiedene Fehler auftreten. In letzter Zeit haben Freunde berichtet, dass ihre Win10-Systeme häufig auf Bluescreens stoßen! Heute stellt Ihnen der Editor Lösungen für verschiedene Codes vor, die häufige Bluescreens auf Windows 10-Computern verursachen. Lösungen für häufige Computer-Bluescreens mit jeweils unterschiedlichen Codes: Ursachen verschiedener Fehlercodes und Lösungsvorschläge 1. Ursache des Fehlers 0×000000116: Es sollte sein, dass der Grafikkartentreiber nicht kompatibel ist. Lösung: Es wird empfohlen, den Treiber des Originalherstellers zu ersetzen. 2,
 Beheben Sie den Fehlercode 0xc000007b
Feb 18, 2024 pm 07:34 PM
Beheben Sie den Fehlercode 0xc000007b
Feb 18, 2024 pm 07:34 PM
Beendigungscode 0xc000007b Bei der Verwendung Ihres Computers treten manchmal verschiedene Probleme und Fehlercodes auf. Unter ihnen ist der Beendigungscode am störendsten, insbesondere der Beendigungscode 0xc000007b. Dieser Code weist darauf hin, dass eine Anwendung nicht ordnungsgemäß gestartet werden kann, was zu Unannehmlichkeiten für den Benutzer führt. Lassen Sie uns zunächst die Bedeutung des Beendigungscodes 0xc000007b verstehen. Bei diesem Code handelt es sich um einen Fehlercode des Windows-Betriebssystems, der normalerweise auftritt, wenn eine 32-Bit-Anwendung versucht, auf einem 64-Bit-Betriebssystem ausgeführt zu werden. Es bedeutet, dass es so sein sollte
 Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Universal-Fernbedienungscode-Programm von GE auf jedem Gerät
Mar 02, 2024 pm 01:58 PM
Wenn Sie ein Gerät aus der Ferne programmieren müssen, hilft Ihnen dieser Artikel. Wir teilen Ihnen die besten Universal-Fernbedienungscodes von GE für die Programmierung aller Geräte mit. Was ist eine GE-Fernbedienung? GEUniversalRemote ist eine Fernbedienung, mit der mehrere Geräte wie Smart-TVs, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, Streaming-Media-Player und mehr gesteuert werden können. GEUniversal-Fernbedienungen gibt es in verschiedenen Modellen mit unterschiedlichen Merkmalen und Funktionen. GEUniversalRemote kann bis zu vier Geräte steuern. Top-Universalfernbedienungscodes zum Programmieren auf jedem Gerät GE-Fernbedienungen werden mit einer Reihe von Codes geliefert, die es ihnen ermöglichen, mit verschiedenen Geräten zu arbeiten. Sie können
 Was bedeutet der Bluescreen-Code 0x000000d1?
Feb 18, 2024 pm 01:35 PM
Was bedeutet der Bluescreen-Code 0x000000d1?
Feb 18, 2024 pm 01:35 PM
Was bedeutet der Bluescreen-Code 0x000000d1? Mit der Popularisierung von Computern und der rasanten Entwicklung des Internets sind Stabilitäts- und Sicherheitsprobleme des Betriebssystems immer wichtiger geworden. Ein häufiges Problem sind Bluescreen-Fehler, Code 0x000000d1 ist einer davon. Ein Bluescreen-Fehler oder „Blue Screen of Death“ ist ein Zustand, der auftritt, wenn auf einem Computer ein schwerwiegender Systemfehler auftritt. Wenn das System den Fehler nicht beheben kann, zeigt das Windows-Betriebssystem einen Bluescreen mit dem Fehlercode auf dem Bildschirm an. Diese Fehlercodes
 Eine Kurzanleitung zum Erlernen des Python-Zeichnens: Codebeispiel zum Zeichnen von Eiswürfeln
Jan 13, 2024 pm 02:00 PM
Eine Kurzanleitung zum Erlernen des Python-Zeichnens: Codebeispiel zum Zeichnen von Eiswürfeln
Jan 13, 2024 pm 02:00 PM
Beginnen Sie schnell mit dem Python-Zeichnen: Codebeispiel zum Zeichnen Bingdundun Python ist eine einfach zu erlernende und leistungsstarke Programmiersprache. Durch die Verwendung der Zeichenbibliothek von Python können wir verschiedene Zeichenanforderungen problemlos realisieren. In diesem Artikel verwenden wir Pythons Zeichenbibliothek matplotlib, um ein einfaches Eisdiagramm zu zeichnen. Bingdundun ist ein Panda mit einem niedlichen Bild und bei Kindern sehr beliebt. Zuerst müssen wir die Matplotlib-Bibliothek installieren. Sie können dies tun, indem Sie es im Terminal ausführen
 So verwenden Sie Copilot zum Generieren von Code
Mar 23, 2024 am 10:41 AM
So verwenden Sie Copilot zum Generieren von Code
Mar 23, 2024 am 10:41 AM
Als Programmierer bin ich begeistert von Tools, die das Programmiererlebnis vereinfachen. Mithilfe von Tools der künstlichen Intelligenz können wir Democode generieren und die erforderlichen Änderungen entsprechend den Anforderungen vornehmen. Das neu eingeführte Copilot-Tool in Visual Studio Code ermöglicht es uns, KI-generierten Code mit Chat-Interaktionen in natürlicher Sprache zu erstellen. Durch die Erläuterung der Funktionalität können wir die Bedeutung des vorhandenen Codes besser verstehen. Wie verwende ich Copilot zum Generieren von Code? Um zu beginnen, müssen wir zunächst die neueste PowerPlatformTools-Erweiterung herunterladen. Um dies zu erreichen, müssen Sie zur Erweiterungsseite gehen, nach „PowerPlatformTool“ suchen und auf die Schaltfläche „Installieren“ klicken
 Erstellen Sie Linux-„.a'-Dateien und führen Sie sie aus
Mar 20, 2024 pm 04:46 PM
Erstellen Sie Linux-„.a'-Dateien und führen Sie sie aus
Mar 20, 2024 pm 04:46 PM
Die Arbeit mit Dateien im Linux-Betriebssystem erfordert die Verwendung verschiedener Befehle und Techniken, die es Entwicklern ermöglichen, Dateien, Code, Programme, Skripts und andere Dinge effizient zu erstellen und auszuführen. Im Linux-Umfeld haben Dateien mit der Endung „.a“ als statische Bibliotheken eine große Bedeutung. Diese Bibliotheken spielen eine wichtige Rolle in der Softwareentwicklung und ermöglichen Entwicklern die effiziente Verwaltung und gemeinsame Nutzung gemeinsamer Funktionen über mehrere Programme hinweg. Für eine effektive Softwareentwicklung in einer Linux-Umgebung ist es wichtig zu verstehen, wie „.a“-Dateien erstellt und ausgeführt werden. In diesem Artikel wird erläutert, wie Sie die Linux-Datei „.a“ umfassend installieren und konfigurieren. Lassen Sie uns die Definition, den Zweck, die Struktur und die Methoden zum Erstellen und Ausführen der Linux-Datei „.a“ untersuchen. Was ist L?




