 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Zusammenfassung der Anwendungsbeispiele für das in Asp.net integrierte Objekt Request-Objekt
Zusammenfassung der Anwendungsbeispiele für das in Asp.net integrierte Objekt Request-Objekt
Zusammenfassung der Anwendungsbeispiele für das in Asp.net integrierte Objekt Request-Objekt
Das Request-Objekt wird hauptsächlich zum Abrufen von Daten vom Client verwendet, z. B. vom Benutzer eingegebene Daten, auf dem Client gespeicherte Cookies usw. Dieser Artikel konzentriert sich auf das Request-Objekt und erklärt seine Hauptfunktionen: Lesen von Formularvariablen und Abfragen von String-Variablen, um die Systeminformationen des Webservers abzurufen. Erhalten Sie Client-Browserinformationen usw. Interessierte Freunde können mehr über
Vorwort:
Das Request-Objekt wird hauptsächlich zum Abrufen von Daten vom Client verwendet, z. B. wenn der Benutzer das Formular ausfüllt . Auf dem Client gespeicherte Daten, Cookies usw.
1. Übersicht über das Anforderungsobjekt
1 2. Hauptmethode (1) MapPath (VirtualPath): Ordnen Sie den virtuellen Pfad virtualPath in der aktuell angeforderten URL dem physischen Pfad auf dem Server zu. Der Parameter virtualPath gibt den virtuellen Pfad der aktuellen Anfrage an, der ein absoluter Pfad oder ein relativer Pfad sein kann. Der Rückgabewert dieser Methode ist der physische Pfad des durch virtualPath angegebenen Servers. (2)SaveAs (Dateiname, includeHeaders): Speichern Sie die http-Anfrage auf der Festplatte. Der Parameter Dateiname gibt den physischen Laufwerkspfad an und includeHeaders ist ein boolescher Wert, der angibt, ob HTTP-Header auf der Festplatte gespeichert werden sollen. 2. Anwendung des Request-Objekts 4 Möglichkeiten zum Lesen von Formularvariablen : (1) .Verwenden die Request.Form-Eigenschaft zum Lesen von Formularvariablen 2. Lesen Sie die Abfragezeichenfolgenvariable (2). Wenn Sie das …-Tag oder das HyperLink-Steuerelement verwenden, um einen Hypertext-Link zu erstellen, können Sie die Abfragezeichenfolge nach der Ziel-URL einfügen und ein Fragezeichen „?“ verwenden Trennen Sie die URL und den Abfragestring 3. Erhalten Sie die Systeminformationen des Webservers 代码如下: 4.取得客户端浏览器信息 通过Request对象的Browser属性得到。需要利用Browser属性生成一个HttpBrowserCapabilities类型的对象实例。HttpBrowserCapabilities类具有的常用属性如下: 代码如下: 5.读取客户端Cookie Cookies集合是由一些Cookie对象组成的。Cookie对象的类名为HttpCookie。HttpCookie类的主要属性如下: 使用Cookie时,应注意以下几点 如下操作: 示例如下: 代码如下: 当我们再次打开该网站(同一浏览器)的时候,就会弹出“admin欢迎光临" 【相关推荐】
(2). Verwenden Sie die Request.QueryString-Eigenschaft zum Lesen von Formularvariablen
(3). Formularvariablen direkt über die Eigenschaften des Serversteuerelements lesen
(3). Wenn beim Aufruf der Response.Redirect-Methode Variablenname/Wert-Paare an die URL-Parameter angehängt sind, werden diese Variablenwerte an die URL angehängt und an die gesendet Server, wenn die Zielwebseite geöffnet wird.
(4). Geben Sie bei der Eingabe der Anfrage-URL in die Adressleiste des Browsers das Fragezeichen „?“ und die Abfragezeichenfolge ein. Beispiel: http://…/t.aspx?Id=8018//在登陆页面 protected void Button1_Click(object sender, EventArgs e) { //登陆 //if (txtUserName.Text == "admin" && txtPwd.Text == "123") //{ // Session["Info"] = "随便一个值"; // Response.Redirect("Request2_test.aspx?Info=" + txtUserName.Text); //} //else //{ // Response.Redirect("Request2_test.aspx?error=登陆失败!"); //} /***********************************方法2****************************************/ //或者 if (txtUserName.Text == "admin" && txtPwd.Text == "123") { Response.Redirect("Request2_test.aspx?Info=" + txtUserName.Text + "&check=1"); } else { Response.Redirect("Request2_test.aspx?error=登陆失败!"); } }protected void Page_Load(object sender, EventArgs e)
{
//验证页面
//if (Session["Info"] !=
null
&& Session["Info"].ToString() == "随便一个值")
//{
// Response.Write("登陆成功!<br>" + Request.QueryString["Info"] + ",欢迎访问本站");
// //Response.Write("登陆成功!<br>" + Request["Info"] + ",欢迎访问本站");
// //Response.Write("登录成功!<br>"+Request.Form["username"]+",欢迎访问本站");
//}
//else
//{
// Response.Write("登陆失败");
//}
/***************************************方法2**********************************/
if (Convert.ToInt32(Request["check"]) == 1)
{
Response.Write("登陆成功!<br>" + Request.QueryString["Info"] + ",欢迎访问本站");
}
else
{
Response.Write("登陆失败");
}
}
Response.Write(Request.ServerVariables["LOCAL_ADDR"]);//远端服务器的地址 Response.Write("<br>"); Response.Write(Request.ServerVariables["Remote_ADDR"]);//浏览器所在主机的IP地址 Response.Write("<br>"); Response.Write(Request.Browser.Type.ToString());//浏览器的类型 Response.Write("<br>"); Response.Write(Request.Browser.Platform.ToString());//浏览器所在的平台 Response.Write("<br>"); Response.Write(Request.ServerVariables["url"]);
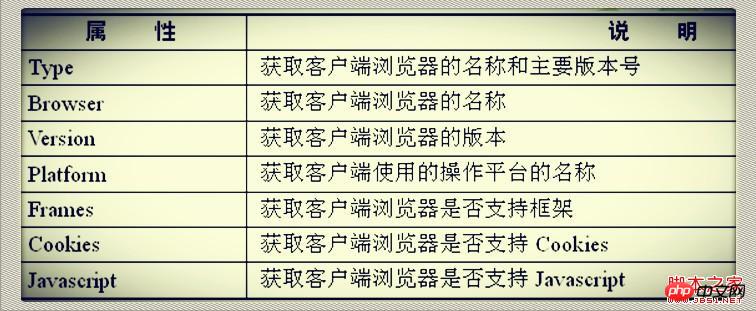
Response.Write("浏览器的类型是:" + Request.Browser.Browser.ToString()+"<br>"); Response.Write("浏览器的版本是:" + Request.Browser.Version.ToString()+"<br>"); Response.Write("浏览器的所在平台是:" + Request.Browser.Platform.ToString()+"<br>"); Response.Write("浏览器是否支持框架:" + Request.Browser.Frames.ToString()+"<br>"); Response.Write("浏览器是否支持Cookies:" + Request.Browser.Cookies.ToString()+"<br>"); Response.Write("浏览器是否支持Javascript:" + Request.Browser.JavaScript.ToString()+"<br>");
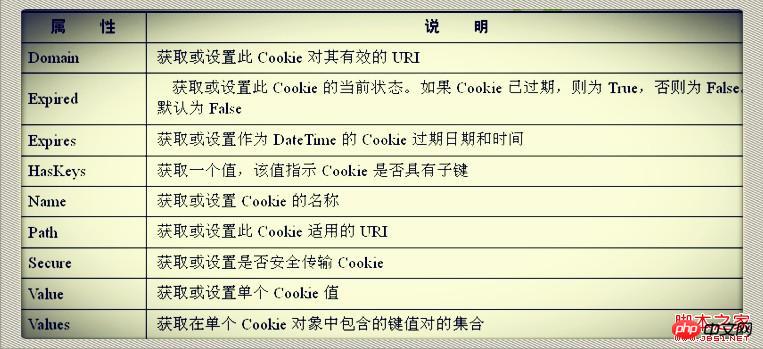
Cookie是在HTTP协议下服务器或脚本可以维护客户工作站上信息的一种方式。Cookie是由Web服务器保存在用户浏览器上的小文本文件,它可以包含有关用户的信息,这些信息以名/值对的形式储存在文本文件中。无论何时,只要用户连接接到服务器,Web站点就可以访问Cookie信息。Cookie保存在用户的Cookie文件中,当下一次用户返回时,仍然可以对它进行调用。
[1].使用Cookie保存客户端浏览器请求服务器页面的请求信息时,保存时间的长短取决于Cookie对象的Expires属性,可以根据需要来设置。若未设置Cookie的失效日期,则它们仅保存到关闭浏览器为止。若将Cookie对象的Expires属性设置为DateTime.MaxValue,则表示Cookie永远不会过期。
[2].Cookie存储的数据量有所限制,大多数浏览器支持的最大容量为4096字节,因此不要用Cookie来保存大量数据。
[3]. 并非所有浏览器都支持Cookie,并且数据是以明文形式保存在客户端计算机中,因此最好不要用Cookie来保存敏感的未加密数据。
[4].在ASP.NET中有两个Cookies集合,即:Response对象的Cookies集合和Request对象的Cookies集合,但两者的作用有所不同,通过前者可以将Cookie写入客户端,通过后者可以读取存储在客户端的Cookie。
protected void Page_Load(object sender, EventArgs e)
{
HttpCookie c1=Request.Cookies["UserName"];
HttpCookie c2 = Request.Cookies["Password"];
if (c1 != null || c2 != null)
{
//当保存完Cookie之后(也就是说"保存或永久保存"),这个才能输出,当第二次用统一浏览器打开该网站的时候就会输出
Response.Write(c1.Value + "欢迎光临");
}
}
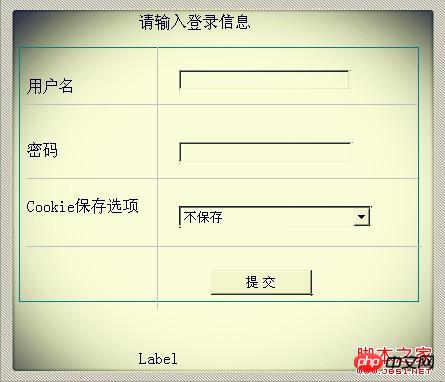
protected void Button1_Click(object sender, EventArgs e)
{
//提交
if (TextBox1.Text == "admin" && TextBox2.Text == "123")
{
Response.Write("欢迎光临"+TextBox1.Text);
Response.Cookies["UserName"].Value = TextBox1.Text;
Response.Cookies["Password"].Value = TextBox2.Text;
if (Dro
pDo
wn
List
1.SelectedItem.Text == "永久保存")
{
//默认cookies失效时间是直到关闭浏览器
//Cookie保存永久
Response.Cookies["UserName"].Expires = DateTime.MaxValue;
Response.Cookies["Password"].Expires = DateTime.MaxValue;
}
else
{
//Cookie永不保存
Response.Cookies["UserName"].Expires = DateTime.Now;
Response.Cookies["Password"].Expires = DateTime.Now;
}
}
}
Das obige ist der detaillierte Inhalt vonZusammenfassung der Anwendungsbeispiele für das in Asp.net integrierte Objekt Request-Objekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was bedeutet PHP-Anfrage?
Jul 07, 2021 pm 01:49 PM
Was bedeutet PHP-Anfrage?
Jul 07, 2021 pm 01:49 PM
Die chinesische Bedeutung von request ist „request“. Es ist eine globale Variable in PHP und ein Array, das „$_POST“, „$_GET“ und „$_COOKIE“ enthält. Die Variable „$_REQUEST“ kann per POST oder GET übermittelte Daten und COOKIE-Informationen abrufen.
 So verwenden Sie die Funktion urllib.request.urlopen() zum Senden einer GET-Anfrage in Python 3.x
Jul 30, 2023 am 11:28 AM
So verwenden Sie die Funktion urllib.request.urlopen() zum Senden einer GET-Anfrage in Python 3.x
Jul 30, 2023 am 11:28 AM
So verwenden Sie die Funktion urllib.request.urlopen() in Python3.x, um eine GET-Anfrage zu senden. Bei der Netzwerkprogrammierung müssen wir häufig Daten von einem Remote-Server erhalten, indem wir eine HTTP-Anfrage senden. In Python können wir die Funktion urllib.request.urlopen() im Modul urllib verwenden, um eine HTTP-Anfrage zu senden und die vom Server zurückgegebene Antwort zu erhalten. In diesem Artikel wird die Verwendung vorgestellt
 Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Das Request-Objekt in PHP ist ein Objekt, das zur Verarbeitung von HTTP-Anfragen verwendet wird, die vom Client an den Server gesendet werden. Über das Request-Objekt können wir die Anforderungsinformationen des Clients abrufen, z. B. die Anforderungsmethode, die Anforderungsheaderinformationen, die Anforderungsparameter usw., um die Anforderung zu verarbeiten und zu beantworten. In PHP können Sie globale Variablen wie $_REQUEST, $_GET, $_POST usw. verwenden, um angeforderte Informationen zu erhalten, aber diese Variablen sind keine Objekte, sondern Arrays. Um Anfrageinformationen flexibler und bequemer bearbeiten zu können, können Sie dies tun
 So kapseln Sie den Vue3 Axios-Interceptor in eine Anforderungsdatei
May 19, 2023 am 11:49 AM
So kapseln Sie den Vue3 Axios-Interceptor in eine Anforderungsdatei
May 19, 2023 am 11:49 AM
1. Erstellen Sie eine neue Datei namens request.js und importieren Sie Axios: importaxiosfrom'axios'; 2. Erstellen Sie eine Funktion namens request und exportieren Sie sie: Dadurch wird eine Funktion namens request erstellt und exportiert. Richten Sie eine neue Axios-Instanz mit einer Basis-URL ein . Um Timeout-Einstellungen in einer umschlossenen Axios-Instanz hinzuzufügen, können Sie beim Erstellen der Axios-Instanz die Timeout-Option übergeben. exportconstrequest=axios.create({baseURL:'https://example.
 Lernen Sie, gängige in PHP integrierte Objekte zu verwenden: Beherrschen Sie die Funktionsweise und Verwendung integrierter Objekte
Jan 10, 2024 am 10:02 AM
Lernen Sie, gängige in PHP integrierte Objekte zu verwenden: Beherrschen Sie die Funktionsweise und Verwendung integrierter Objekte
Jan 10, 2024 am 10:02 AM
Beherrschen Sie die integrierten PHP-Objekte: Erlernen Sie die Funktionsweise und Verwendung häufig verwendeter integrierter Objekte. Als weit verbreitete Back-End-Entwicklungssprache bietet PHP viele leistungsstarke integrierte Objekte, die uns bei der Entwicklung helfen können Websites effizient verwalten. Für PHP-Entwickler ist es von entscheidender Bedeutung, die Funktionsweise und Verwendung dieser integrierten Objekte zu beherrschen. In diesem Artikel werden einige häufig verwendete integrierte PHP-Objekte vorgestellt und spezifische Codebeispiele bereitgestellt. 1. String-Verarbeitungsobjekt (String) Die String-Verarbeitung wird häufig in der Webentwicklung PHP verwendet
 Die Rolle und Bedeutung von Request in PHP
Feb 27, 2024 pm 12:54 PM
Die Rolle und Bedeutung von Request in PHP
Feb 27, 2024 pm 12:54 PM
Die Rolle und Bedeutung von Request in PHP In der PHP-Programmierung ist Request ein Mechanismus zum Senden von Anfragen an den Webserver. Er spielt eine wichtige Rolle bei der Webentwicklung. Request wird hauptsächlich verwendet, um vom Client gesendete Daten abzurufen, z. B. Formularübermittlung, GET- oder POST-Anfrage usw. Über Request können die vom Benutzer eingegebenen Daten abgerufen und die Daten verarbeitet und beantwortet werden. In diesem Artikel werden die Rolle und Bedeutung von Request in PHP vorgestellt und spezifische Codebeispiele gegeben.
 Was sind die integrierten Objekte in Python?
Nov 08, 2023 am 10:19 AM
Was sind die integrierten Objekte in Python?
Nov 08, 2023 am 10:19 AM
Es gibt zehn Arten von in Python integrierten Objekten: „int“, „float“, „str“, „list“, „tuple“, „dict“, „set“, „bool“, „NoneType“ und „function“. : 1. int, wird zur Darstellung von Ganzzahlwerten verwendet; 3. str, wird zur Darstellung von Textdaten verwendet; 4. wird zur Speicherung einer Reihe geordneter Elemente verwendet; ; 6 , dict, eine Datenstruktur zum Speichern von Schlüssel-Wert-Paaren usw.
 Was sind die integrierten Objekte in ASP?
Nov 09, 2023 am 11:32 AM
Was sind die integrierten Objekte in ASP?
Nov 09, 2023 am 11:32 AM
Zu den in ASP integrierten Objekten gehören Request, Response, Session, Application, Server, Session.Contents, Application.Contents, Server.CreateObject, Server.MapPath, Server.Execute, Server.Transfer usw. Detaillierte Einführung: 1. Anforderung: Stellt ein HTTP-Anforderungsobjekt usw. dar.



