
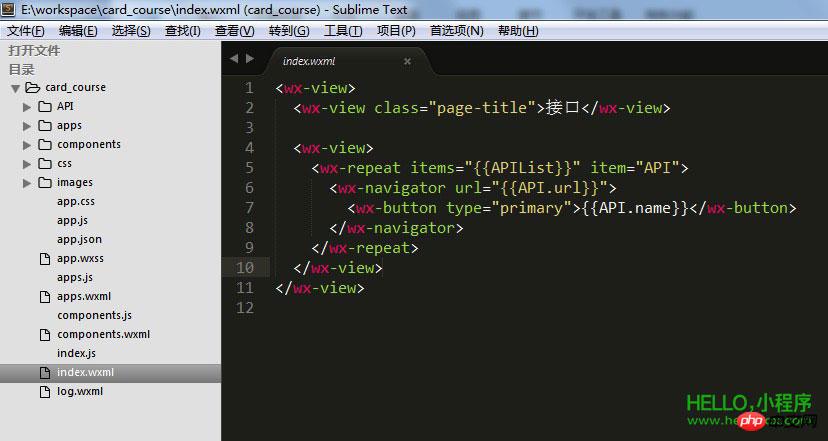
Suchen Sie den erstellten Demo-Ordner und importieren Sie das Projekt in Ihren Editor. Hier wird der Sublime Text-Editor verwendet.

Zu diesem Zeitpunkt müssen Sie die Struktur entsprechend Ihren eigenen Projektanforderungen ändern Das Stammverzeichnis ist das Rendern der Homepage. Mehrere TabBar-Seiten sowie einige Konfigurationsdateien der App, wie z. B. die TabBar des Visitenkartenbox-Projekts, sind 3 Wechselmenüs

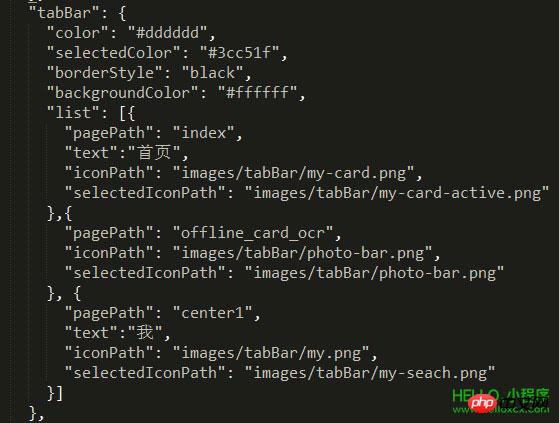
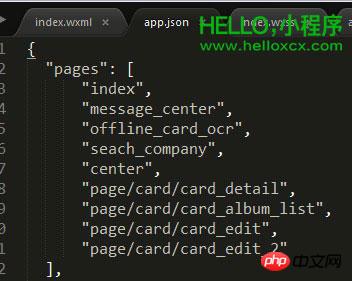
Wir suchen zuerst die Datei app.json, öffnen sie, konfigurieren diese Menüs und konfigurieren die tabBar. Sie können die Konfigurationsdatei direkt in Ihr eigenes Design ändern.

App.json hat mehrere Konfigurationselemente:
Seiten: Dies ist in einer js-Datei geschrieben, Das Suffix .js muss hier nicht verwendet werden. Konfigurieren Sie den richtigen Pfad und Sie können ihn normal aufrufen (wenn er nicht aufgerufen werden kann, wird ein Seitenfehler direkt nach dem Neustart des WeChat-Entwicklertools gemeldet). Fenster: Konfigurieren Sie oben einige Stile, die Dokumentation ist detaillierter. tabBar: Mehrere Konfigurationen unten sind unter ihrem Namen bekannt. networkTimeout: Ich habe noch keine Verwendung gefunden. Es wird empfohlen, die Dokumentation zu lesen. Nehmen Sie Ergänzungen und Änderungen basierend auf den tatsächlichen Projektanforderungen vor. iconPath und selectedIconPath: Das Bild der unteren Menüschaltfläche wird beim Klicken hervorgehoben. * Text: Sie können es entfernen. Wenn Sie alles entfernen, werden Sie feststellen, dass die Höhe der unteren Tabar stark reduziert wird.

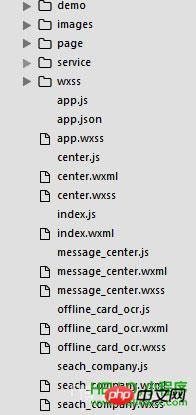
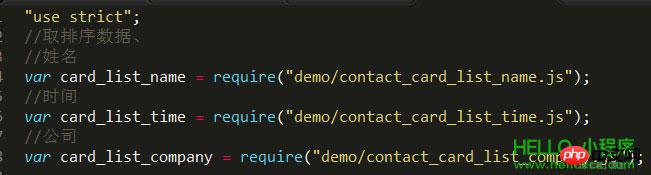
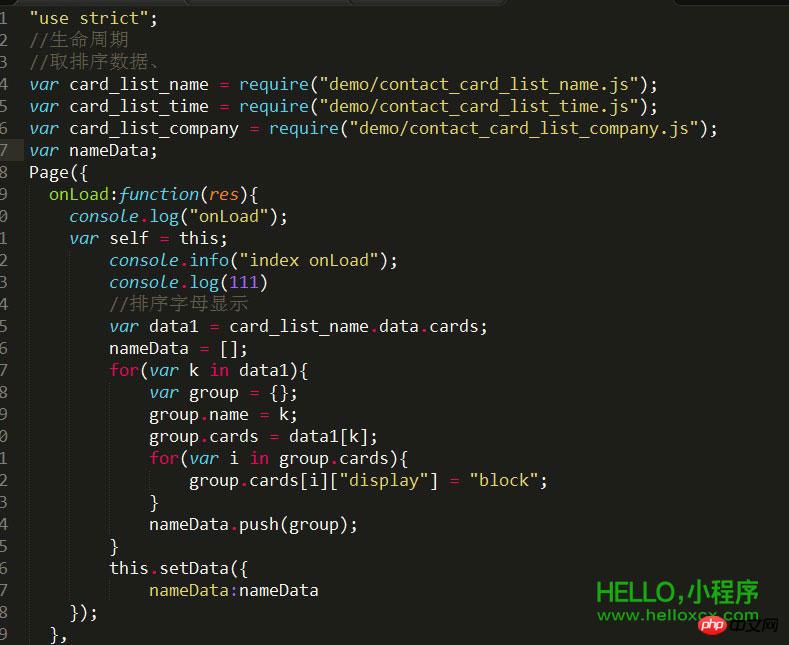
Nachdem die Json-Datei konfiguriert wurde, erstellen Sie die Datei entsprechend dem Projekt. Demo: Die Entwicklungstools dieser Ausgabe unterstützen die gefälschten Daten liegen in Form von .js-Dateien vor. Die Datenstruktur darin stimmt einfach mit json überein


Dann holen Sie sich die benötigten Daten und kommen rein Ja, das ist sehr praktisch; Seite: andere Seiten als Tabar; Wird beim gemeinsamen Debuggen realer Daten mit dem Hintergrund verwendet; aus, nachdem Sie dies gesehen haben. Jede Seite ist mit drei verschiedenen Suffixen verknüpft. Die Trennung von Seiten, CSS und JS ist derzeit nur auf diese Weise möglich. Dies ist ein Standard für WeChat-Anwendungskonten.
Die Wxss-Datei importiert die von Ihnen geschriebene Stildatei, oder Sie können Stile direkt darin schreiben.

Js-Dateien müssen alle in Seiten konfiguriert werden, damit sie wirksam werden.

Nächstes Kapitel: Entwicklung der WeChat-Miniprogramm-Homepage.
Kapitel 4 WeChat Mini-Programm Homepage-Entwicklung
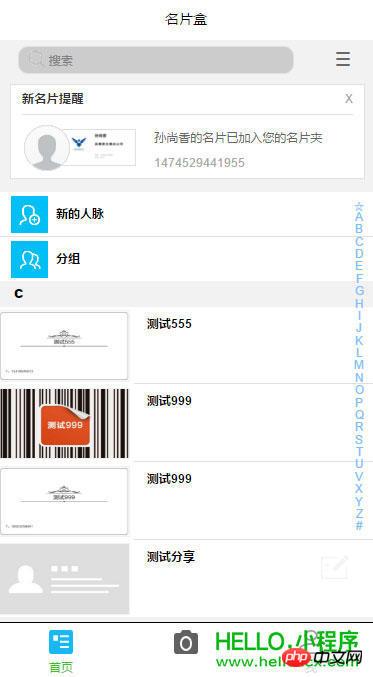
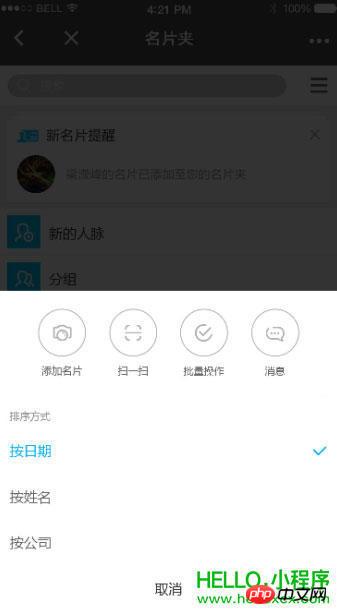
Nach verschiedenen Vorbereitungen und Konfigurationen kamen wir zur Homepage-Entwicklung. Zuerst müssen Sie die Homepage-Renderings wie folgt implementieren:


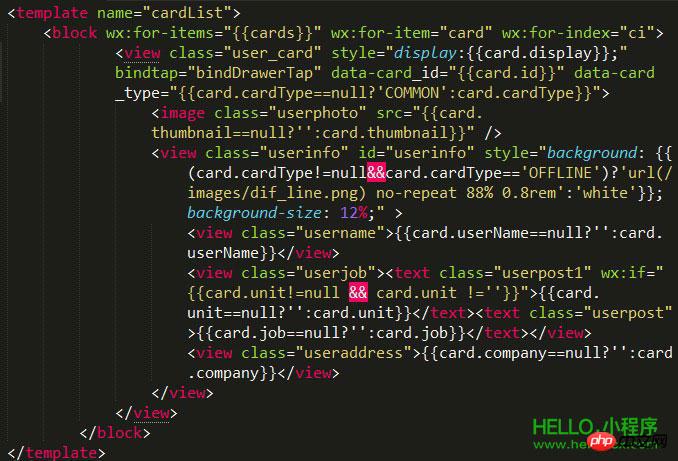
Vorlage Es gibt viele Visitenkarten und Sie müssen eine Vorlage verwenden. Die von WeChat hier bereitgestellten Grundkomponenten sind grobe Eingabe (Suchfeld), Aktionsblatt (rechts ist ein Bottom-Drop). -Down-Menü, das ein Dropdown-Menü erfordert), Scroll-Ansicht (ABC auf der rechten Seite springen), (es gibt noch einige Probleme mit dieser Implementierung, die überwunden werden).
Ansicht ist ein Blockelement, ein Stil für das gesamte Suchfeld.
Block: Schleifensteuerung, es gibt viele Visitenkarten, sie müssen ausgeschleift werden, ähnlich den Schleifen vieler Front-End-Frameworks, die Daten verarbeiten. Unterstützt benutzerdefinierte Attributdaten, die zur Bestimmung von Online- und Offline-Visitenkarten verwendet werden. Es gibt einige Dateneinführungen in View, die ternäre Operatoren unterstützen.

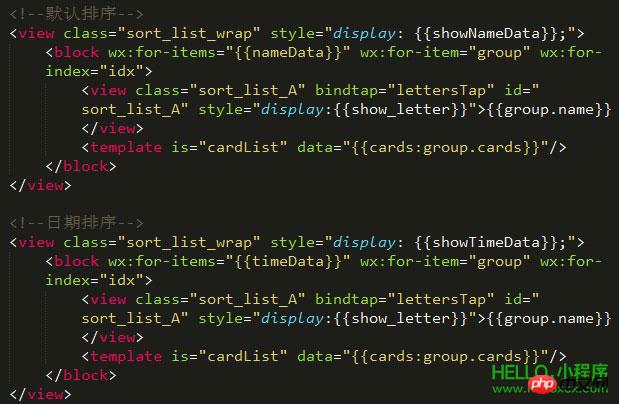
Es ist sehr praktisch, eine Vorlage einzuführen, die mit dem Namen identisch ist und die Daten mit den von nameData übergebenen Daten gefüllt werden.
Alles ist an Daten als Mittelpunkt gebunden.

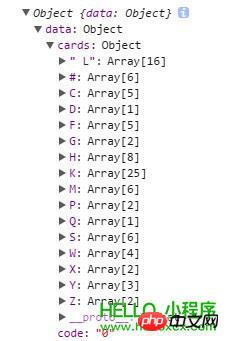
Der spezifische Vorgang zum Abrufen der Daten basiert auf Ihrer Datenstruktur:

Die Datenstruktur und JSON-Daten hier Die Struktur ist dieselbe.
Wenn sie an die Seite übergeben werden soll, ist sie
this.<a href="http://www.php.cn/code/8209.html" target="_blank">set</a>Data({nameData:card_list_name.data.cards,timeData:card_list_time.data.cards});
, da die Seite nameData und timeData durchläuft

Sie können sich die gedruckte Datenstruktur ansehen und sie entsprechend Ihrer Struktur analysieren und übertragen.

Hier können Sie sich auch einige Operationen mit Daten ansehen. (Dies muss gemäß dem definierten JSON-Datenformat erfolgen)

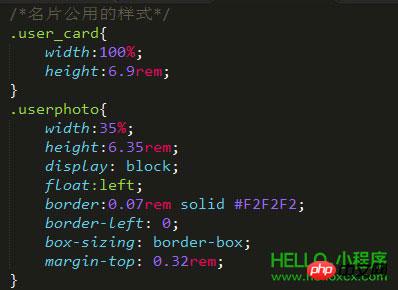
Der Stil der Visitenkarte muss auf vielen Seiten verwendet werden und wird gemeinsam platziert. css. Diese common.css Alle Seiten müssen einige Initialisierungseinstellungen verwenden. Es kann der globalen APP nur zugeordnet werden, nachdem in app.wxss auf verwiesen wurde.


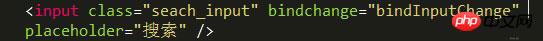
Suchfeld: wobei bindChange das Änderungsereignis im Eingabefeld ist. Der von WeChat bereitgestellte Bindchange weist in Bezug auf die Unterstützung noch kleinere Probleme auf. Derzeit kann dieses Ereignis nur durch Fokusverlust ausgelöst werden. Es wird in Zukunft verbessert und die Funktion wird zuerst implementiert.

Ereignisse in index.js schreiben
bindInputChange:function(e){ //发生搜索事情var self = this; //this绑定,这个this指向微信的提供window var Text = e.detail.value.toUpperCase(); //取到输入的内容if(Text==""){ //如果输入为空 一些东西需要显示 否则不显示show_letter = "block"; }else{show_letter = "none";}this.setData({show_letter:show_letter, showSheet:true});var res = nameData; 获取到传递的数据if(data_type=="name"){}else if(data_type=="time"){res = timeData; };for(var k in res){ //for-in循环取到data里面的cardsvar data = res[k].cards; for(var i = 0;iIf(data[i].userName!=null && data[i].userName.indexOf(Text)!=-1){ data[i]["display"] = "block"; //存在就是赋值显示}else{data[i]["display"] = "none"; // 不存在赋值不显示}}}}
Menüleiste: Los gehen Gehen Sie zur Menüleiste und verwenden Sie das von WeChat bereitgestellte Aktionsblatt für die Dropdown-Menükomponente. Die Bedingungen für die Auslösung finden Sie hier.

Alles beginnt mit verbindlichen Ereignissen:
还是得先布好局才能被调动

Js 配置:

Data 初始化数据:

这里得取非,直接设置 false 调不出来: 调用事件。

调出来还得去掉它啊:如下相同即可

取消直接上事件即可。(分为菜单栏外部与底部)


//好了,就是这么简单。实现效果简单,体验效果确实非常不错。

还需要个 loading 效果(暂时没做动画,后期再考虑。)Loading 布局

首页的最外层 view

根据微信的生命周期
"Onload:function(e){this.setData({toastDisplay:”block”,htmlWrapDisplay:”none”})}, onShow:function(e){this.setData({toastDisplay:”none”,htmlWrapDisplay:”block”})}Der Ladebalken ist fertig.

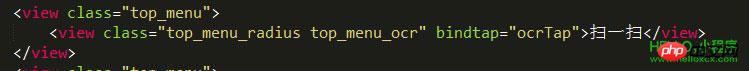
Scannen Sie, um die Kamerafunktion direkt aufzurufen. Von hier aus können Sie die von WeChat bereitgestellte Kamera sehen api Es ist sehr schnell zu verwenden, Folgen Sie einfach den Anweisungen. Konfigurieren Sie es einfach nach Bedarf.

Nachdem Sie zum Scannen geklickt haben, können Sie den folgenden Effekt in den Entwicklertools sehen.

Zur Erläuterung: Die Domlänge ist begrenzt, die Struktur der Seite ist zu lang und kann vorerst nicht gerendert werden Sortierung wurde entfernt.

ABC-Sprung links (wird noch verbessert). Es gibt auch eine Funktion zum Löschen einer Visitenkarte. Schade, dass WeChat diese Funktion nicht bietet, was auf dem mobilen Endgerät sehr praktisch ist. Ich werde später etwas Zeit damit verbringen müssen, sie selbst aufzuschreiben später verbessert werden).
Okay, das war’s für das heutige Update.
[Verwandte Empfehlungen]
1 Laden Sie den vollständigen Quellcode des WeChat-Miniprogramms herunter
3.Einfache Linkswisch-Bedienung und Wasserfall-Flow-Layout
Das obige ist der detaillierte Inhalt vonEntwicklung von WeChat-Miniprogrammen (4) Praktischer Leitfaden zur Entwicklung von Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Webserver?
Was sind die Webserver?
 So registrieren Sie sich für Firmen-Alipay
So registrieren Sie sich für Firmen-Alipay
 js-String in Array umwandeln
js-String in Array umwandeln
 So deaktivieren Sie das Windows-Sicherheitscenter
So deaktivieren Sie das Windows-Sicherheitscenter
 langbar.chm
langbar.chm
 So löschen Sie meine WeChat-Adresse
So löschen Sie meine WeChat-Adresse
 Einführung in den Satz von Kirchhoff
Einführung in den Satz von Kirchhoff
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 So lösen Sie das Problem, wenn die CPU-Temperatur des Computers zu hoch ist
So lösen Sie das Problem, wenn die CPU-Temperatur des Computers zu hoch ist




